DOM(Document Object Model—文件物件模型):一種與瀏覽器,平台, 語言無關的介面,使用該介面可以輕鬆存取頁面中所有的標準元件
DOM 操作的分類:
DOM Core: DOM Core 並不專屬於JavaScript, 任何一種支援DOM的程式設計語言都可以使用它. 它的用途並非僅限於處理網頁,也可以用來處理任何一種是用標記語言編寫出來的文檔, 例如: XML
HTML DOM: 使用 JavaScript和 DOM 為 HTML檔案編寫腳本時, 有許多專屬 HTML-DOM的屬性
CSS-DOM:針對於 CSS操作, 在 JavaScript中, CSS-DOM 主要用於取得和設定 style物件的各種屬性
找節點
找節點:
找出元素節點:透過 jQuery 選擇器完成.
尋找屬性節點:查找到所需的元素之後, 可以呼叫 jQuery物件的 attr() 方法來取得它的各種屬性值
建立節點
建立節點: 使用 jQuery 的工廠函數 $(): $(html);會根據傳入的 html 標記字串建立一個 DOM物件, 並把這個 DOM物件包裝成一個 jQuery 物件回傳.
注意:
動態建立的新元素節點不會被自動加入文件,而是需要使用其他方法將其插入文件中;
當建立單一元素時,需注意閉合標籤和使用標準的XHTML 格式.例如建立一個
元素,可以使用$(“
”) 或$(“ ”),但不能使用$(“”) 或$(“
”)
創建文字節點就是在創建元素節點時直接把文字內容寫出來;創建屬性節點也是在創建元素節點時一起創建
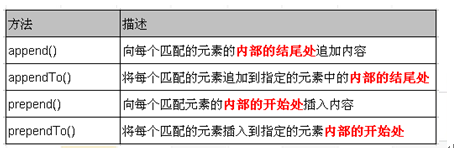
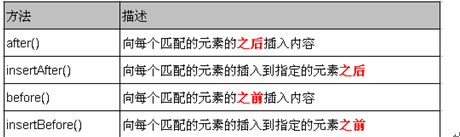
插入節點(1)
動態建立 HTML元素並沒有實際用處, 還需要將新建立的節點插入到文件中,即成為文件中某個節點的子節點

插入節點(2)

以上方法不但能將新創建的 DOM元素插入到文檔中, 也能對原有的 DOM元素進行移動.
刪除節點
remove(): 從DOM中刪除所有符合的元素, 傳入的參數用於根據jQuery表達式來篩選元素. 當某個節點用remove()方法刪除後, 該節點所包含的所有後代節點將被同時刪除.這個方法的回傳值是一個指向已被刪除的節點的引用.
empty(): 清空節點 –清空元素中的所有後代節點(不包含屬性節點).
複製節點
clone(): 克隆匹配的 DOM元素, 傳回值為克隆後的副本.但此時複製的新節點不具有任何行為.
clone(true): 複製元素的同時也複製元素中的事件
替換節點
replaceWith(): 將所有符合的元素替換為指定的 HTML 或 DOM元素
replaceAll(): 顛倒了的 replaceWith() 方法.
注意: 若在替換之前, 已經在元素上綁定了事件,替換後原先綁定的事件會與原先的元素一起消失
包裹節點
wrap(): 將指定節點用其他標記包裹起來.該方法對於需要在文檔中插入額外的結構化標記非常有用, 而且不會破壞原始文檔的語義.
wrapAll(): 將所有符合的元素用一個元素來包裹.而 wrap() 方法是將所有的元素進行單獨包裹.
wrapInner(): 將每一個相符的元素的子內容(包括文字節點)用其他結構化標記包裹起來.
屬性操作
attr(): 取得屬性與設定屬性
當為此方法傳遞一個參數時,即為某元素的獲取指定屬性
當為此方法傳遞兩個參數時,即為某元素設定指定屬性的值
jQuery 中有很多方法都是一個函數實現獲取和設定.如: attr(), html(), text(), val(), height(), width(), css()等.
removeAttr(): 刪除指定元素的指定屬性
設定和取得 HTML, 文字和值
讀取並設定某個元素中的 HTML內容: html() . 此方法可以用於 XHTML,但不能用於 XML 文件
讀取並設定某個元素中的文字內容: text().此方法既可以用於 XHTML 也可以用於 XML文件.
讀取並設定某個元素中的值: val() ---該方法類似JavaScript 中的value屬性. 對於文字方塊,下拉列錶框, 單選框此方法可傳回元素的值(多選框只能傳回第一個值).如果為多重選取下拉列錶框,則傳回一個包含所有選擇值的陣列




