document.styleSheets裡保存了目前頁面上所有CSS規則的集合。透過它可以遍歷出頁面
這裡我們只求CSS規則的覆蓋率,所以造訪 querySelectorAll().length 即可。透過排序就可看出各個CSS使用情況。
程式碼很簡單。
var usage = [];
var sheets = document.styleSheets;
for(var i = sheets.length - 1; i != -1; i--) {
var rules = sheets[i].rules;
.length - 1; j != -1; j--) {
var rule = rules[j];
text, count: document.querySelectorAll(text).length});
}
}
for(var i = usage.length - 1; i != -1; i--) {
console.log("選擇器:" usage[i].name "nt符合數:" usage [i].count);
}
呼出F12,把程式碼黏到console裡回車即可。
當然由於權限問題,外部導入的CSS無論如何都訪問不到,暫時先不考慮了。至於不支援styleSheets的破IE嘛,可以考慮用expression或是behaviour.htc,改天試試看。
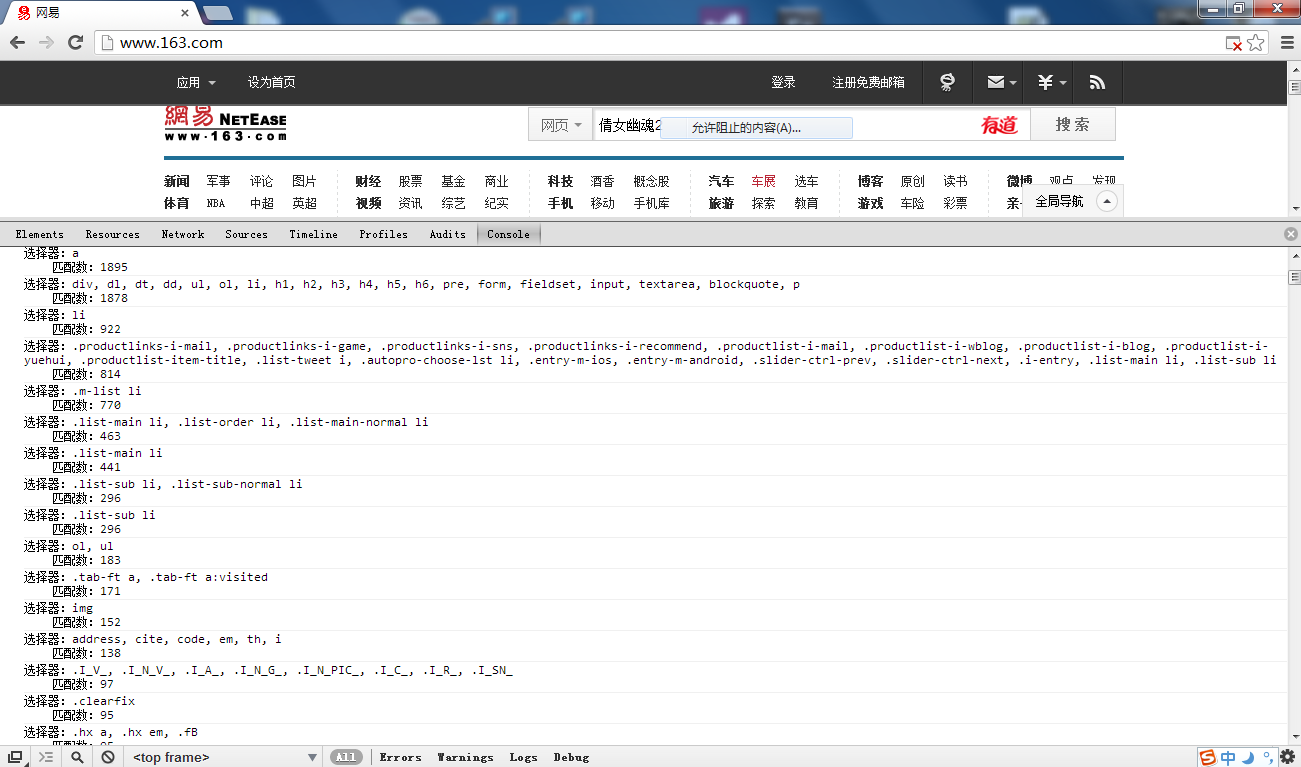
順便貼個測試結果: