在網站建置中,特別是做商城和產品網站,通常會用到導航彈出選單,像是jquery寫的仿京東導航選單,一個經典的左側多層導航選單,學會了可以任意改變佈局。京東菜單已經有不少JS前端愛好者仿寫過,今天螞蟻網絡重新與大家分享一款仿京東商城的商品多級分類菜單,精簡版代碼
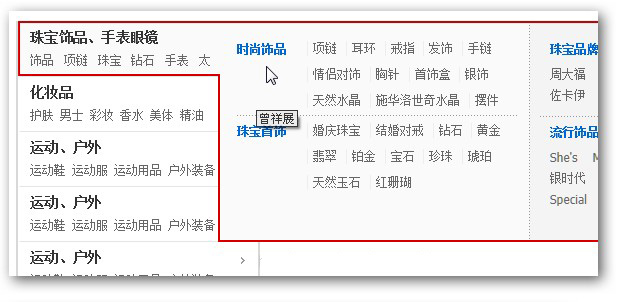
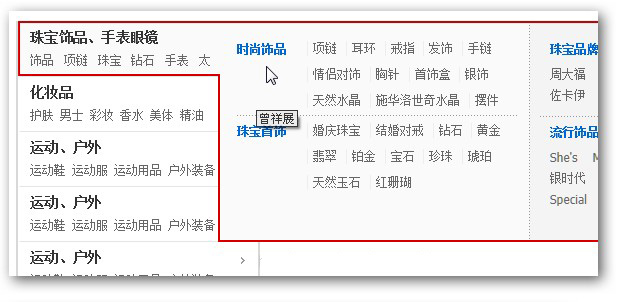
先看下jquery仿京東導航效果:


前端html程式碼如下:
複製程式碼
複製程式碼
複製程式碼
複製碼
- baidu
- goolge
- yahoo
- microsoft
table{border-collapse:collapse;border-spacing:0;}
img{border:none;}
a {text-decoration:none; color:#666;}
.tips{position:absolute; width:150px; height:150px; border:1px solid #E5D1A1; background:#fff; z-index:2; display:none ;}
js程式碼:
複製程式碼
複製程式碼
程式碼如下:
$("ul > .tips").hide();
$(this).css({"width":"200px","z-index":"1 ","border":"1px solid #E5D1A1","background":"#FFFDD2"})
})

})

$("div").each(function( ){
$(this).mouseover(function(){
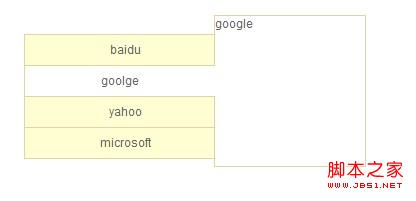
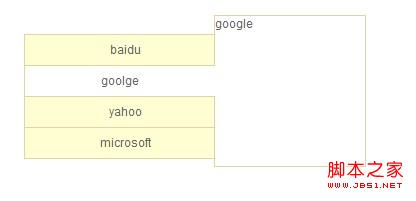
$(this).prev("li").css({"width":"190px","z-index":"9999 ","border-right":"none","background":"#fff"}) $(this).show(); }).mouseout(function(){ $ (this).hide(); $(this).prev("li").css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1","background":"#FFFDD2"}); }) }) }) 效果圖如下, jQuery仿京東左側菜單效果,適合商城產品導航,這裡沒有做的那麼細,只是使用CSS結合jQuery完成了菜單的簡單效果,如果需要美化,請在實際應用中自己搞一下吧,相容性非常好的,歡迎大家使用。



 $("div").each(function( ){
$("div").each(function( ){ 



