取得頁面中元素到文件區域document的橫向、縱向座標的兩種方法及其比較
在js控制元素運動的過程中,對於頁面元素座標位置的取得是經常用到的,這裡主要總結下兩種方法:
一:透過疊加元素物件和它的offsetParent(如果存在)的offsetLeft/offsetTop屬性來實現
在閱讀javascript高級程式設計第三版DOM部分時,了解到要取得某個元素在頁面上的偏移量,需要將這個元素的offsetLeft和offsetTop與其offsetParent的相同屬性相加,一直循環直到根元素。所以,要得到元素到文檔區域的座標位置,只需透過while循環不斷取得offsetParent的offsetLeft/offsetTop直到offsetParent = null為止。
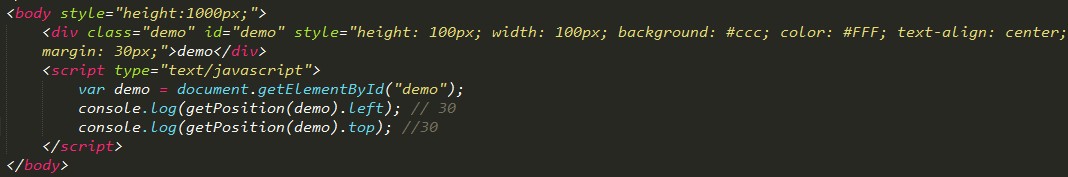
js程式碼:
程式碼如下:
// 取得元素到文檔區域的座標
function getPosition(element) {
var actualLeft = element.offsetLeft,
actualTop = element.offsetTop,
current = el.ementualTop = element.offsetTop,
current = el.ement.的offsetParent
// 一直循環直到根元素
while (current !== null) {
actualLeft = current.offsetLeft;
actualTop = current.offsetTop;
current = current. ;
}
// 返回包含left、top坐標的對象
return {
left: actualLeft,
top: actualTop
};
}
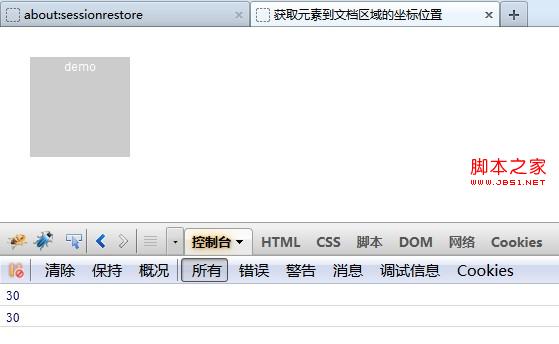
範例截圖 :
:
firebug下測試結果截圖:(註:其他瀏覽器已通過測試!) 
二:透過 getBoundingClientRect() 方法實作 getBoundingClientRect方法用於取得頁面中某個元素的左,上,右和下分別相對瀏覽器視窗window的位置。返回的是一個對象,該物件有四個屬性:top,left,right,bottom;該方法原本是IE Only的,但是FF3.0 和Opera9.5 已經支援了該方法,可以說在獲得頁面元素位置上效率有很大的提升。 另外,該方法避免使用while循環,而是直接獲取數值來實現,比第一種方法性能要好,特別是在複雜的頁面上更為明顯。
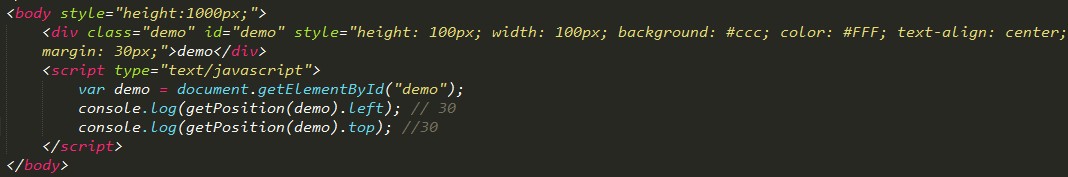
程式碼如下:
程式碼如下:
// 取得元素到文件區域的座標
function getPosition(element){
var dc = document,
rec = element.getBoundingClientRect(),
_x = rec.left, // 取得元素相對瀏覽器視窗window的左、上座標
_y = rec.top;
// 與html或body元素的滾動距離相加就是元素相對於文檔區域document的座標位置
_x = dc .documentElement.scrollLeft || dc.body.scrollLeft;
_y = dc.documentElement.scrollTop || dc.body.scrollTop;
return {
left: _x,
top: _ >};
}
經過測試,此方法與第一種方法取得元素相對於document的座標大小相同,對於IE低版本瀏覽器,存在一些差異。 注意:記得要累積html(IE除外)或body(針對IE)元素的水平或垂直滾動距離! 結語:上文已對如何獲取元素相對於文檔區域document的坐標位置做出了闡述,如遇到相關問題,可聯繫本人或直接發表評論,另外,對於右坐標right以及下坐標bottom的取得只要把left、top座標的大小和元素本身的寬度(elem.offsetWidth)以及高度(elem.offsetHeight)相加即可,當然offsetWidth、offsetHeight屬性會計算元素的內邊距、邊框,所以最好的辦法還是透過getBoundingClientRect方法來取得。 ps:補充一點,利用此方法傳回物件的right-left = 元素寬度;bottom-top = 元素高度。可以取得不帶邊框的元素本身的寬度和高度。
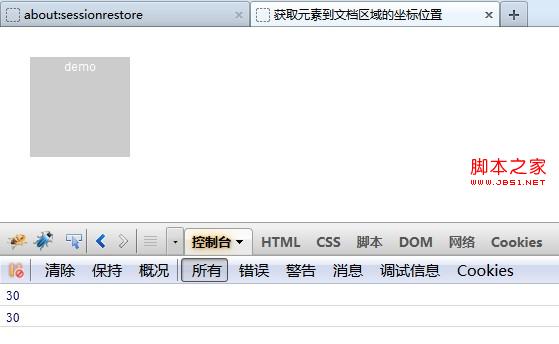
 :
: