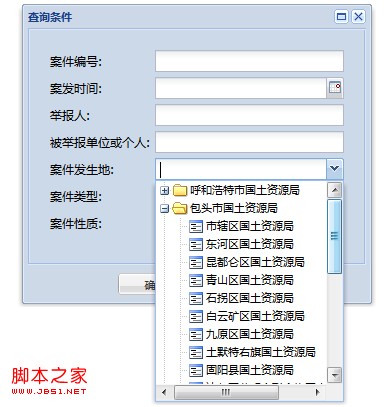
在最近涉及的一個專案中,需要實現ComboBoxTree的效果,首先,看看效果吧… 
在Extjs中是沒有這種效果的,所以得自己寫,在網路上看看了別人的資料,自己再總結了一下,修改了一下,程式碼如下:
複製程式碼 程式碼如下:
Ext.ux.TreeCombo = Ext.extend(Ext.form.ComboBox, {
constructor: function (cfg) {
cfg = cfg || {};
Ext. ux.TreeCombo.superclass.constructor.call(this, Ext.apply({
maxHeight: 300,
editable: false,
mode: 'local',
triggerAction: 'all',
rootVisible: false,
selectMode: 'all'
}, cfg));
},
store: new Ext.data.SimpleStore({
fields: [],
data: [[]]
}),
// 重寫onViewClick,使展開樹結點是不關閉下拉框
onViewClick: function (doFocus) {
var index = this .view.getSelectedIndexes()[0], s = this.store, r = s.getAt(index);
if (r) {
this.onSelect(r, index);
}
if (doFocus !== false) {
this.el.focus();
}
},
tree: null,
// 隱藏值
hiddenValue: null,
getHiddenValue: function () {
return this.hiddenValue;
},
getValue: function () { //增加適用性,與原廠combo組件一樣
return this. hiddenValue;
},
setHiddenValue: function (code, dispText) {
this.setValue(code);
Ext.form.ComboBox.superclass.setValue.call(this, dispText);
this.hiddenValue = code;
},
initComponent: function () {
var _this = this;
var tplRandomId = 'deptcombo_' Math.floor(Math.1000) * plRandomId ) this.tplId
this.tpl = ""
this.tree = new Ext.tree .TreePanel({
border: false,
enableDD: false,
enableDrag: false,
rootVisible: _this.rootVisible || false,
autoroll: truet
lines: true,
singleExpand: true,
root: new Ext.tree.AsyncTreeNode({
id: _this.,Idroot, : _this.rootText,
iconCls: 'ico-root',
expanded: true,
leaf: false,
border: false,
draggable: false,
border: false,
draggable: false,
singleCselickpand: false ,
hide: true
}),
loader: new Ext.tree.TreeLoader({
nodeParameter: 'ID',
requestMethod: 'GET',
dataUrl: this_dataUrl: this_dataUrl: this_dataUrl: .url
})
});
this.tree.on('click', function (node) {
if ((_this.selectMode == 'leaf' && node.leaf = = true) || _this.selectMode == 'all') {
if (_this.fireEvent('beforeselect', _this, node)) {
_this.fireEvent('select', _this, node);
}
}
});
this.on('select', function (obj, node) {
var dispText = node.text;
var code = node. id;
obj.setHiddenValue(code, dispText);
obj.collapse();
});
this.on('expand', function () {
this.tree .render(tplRandomId);
});
Ext.ux.TreeCombo.superclass.initComponent.call(this);
}
})
Ext.reg("treecombo", Ext.ux.TreeCombo);
之後呢,在主頁中添加Extjs類庫
複製代碼 程式碼如下:
其中,login.js的程式碼如下:
複製程式碼 程式碼如下:
/* File Created: 五月27, 2013 */
Ext.onReady(function () {
var _window = new Ext.Window({
title: "查詢條件" ,
renderTo: Ext.getBody(),
frame: true,
plain: true,
buttonAlign: "center",
closeAction: "hide",
」maximizable: true ,
closable: true,
bodyStyle: "padding:20px",
width: 350,
height: 300,
layout: "form",
height: 300,
layout: "form",
lable. 🎜>defaults: { xtype: "textfield", width: 180 },
items: [
{
fieldLabel: "案件編號",
anchor: "100%"
},
{
xtype: "datefield",
fieldLabel: "案發時間",
anchor: "100%"
},
{
fieldLabel: "檢舉人",
anchor: "100%"
},
{
fieldLabel: "被檢舉單位或個人",
anchor: "100%"
},
{
xtype: "treecombo",
fieldLabel: "案件發生地",
anchor: "100%",
url: "http://localhost:1502/treeData.ashx"/ //
},
{
xtype: "treecombo",
fieldLabel: "案件類型",
anchor: " 100%",
url: "http://localhost:1502/window/ajwflx.ashx"
},
{
xtype: "treecombo",
fieldLabel: "案件性質",
anchor: "100%",
url: "http://localhost:1502/window/ajwfxz.ashx"
}
],
buttons: [{ text: "確定" }, { text: "取消", handler: function () { _window.hide(); } }]
})
_window.show();
})
treedata.ashxd的內容為: 程式碼如下:
string strTreeNode = "["
"{'id':150100,'leaf':false,expanded:false,'text':'呼和浩特市國土資源局','children':[ "
"{'id':150101,'leaf':true,'children':null,'text':'市轄區國土資源局'},"
"{'id':150102,' leaf':true,'children':null,'text':'新城區國土資源局'},"
"{'id':150103,'leaf':true,'children':null,'text ':'回民區國土資源局'},"
"{'id':150104,'leaf':true,'children':null,'text':'玉泉區國土資源局'},"
"{'id':150105,'leaf':true,'children':null,'text':'賽罕區國土資源局'},"
"{'id':150121,'leaf ':true,'children':null,'text':'土默特左旗國土資源局'},"
"{'id':150122,'leaf':true,'children':null, 'text':'托克託縣國土資源局'},"
"{'id':150123,'leaf':true,'children':null,'text':'和林格爾縣國土資源局'},"
"{'id':150124,'leaf':true,'children':null,'text':'清水河縣國土資源局'},"
"{' id':150125,'leaf':true,'children':null,'text':'武川縣國土資源局'}"
"]},"
"{'id':150200,' leaf':false,expanded:false,'text':'包頭市國土資源局','children':["
"{'id':150201,'leaf':true,'children':null, 'text':'市轄區國土資源局'},"
"{'id':150202,'leaf':true,'children':null,'text':'東河區國土資源局'} ,"
"{'id':150203,'leaf':true,'children':null,'text':'昆都崙區國土資源局'},"
"{'id': 150204,'leaf':true,'children':null,'text':'青山區國土資源局'},"
"{'id':150205,'leaf':true,'children':null ,'text':'石拐區國土資源局'},"
"{'id':150206,'leaf':true,'children':null,'text':'白雲礦區國土資源局' },"
"{'id':150207,'leaf':true,'children':null,'text':'九原區國土資源局'},"
"{'id': 150221,'leaf':true,'children':null,'text':'土默特右旗國土資源局'},"
"{'id':150222,'leaf':true,'children ':null,'text':'固陽縣國土資源局'},"
"{'id':150223,'leaf':true,'children':null,'text':'達爾罕茂明安聯合旗國土資源局'}"
"]},"
"{'id':150300,'leaf':false,expanded:false,'text':'烏海市國土資源局' ,'children':["
"{'id':150301,'leaf':true,'children':null,'text':'市轄區國土資源局'},"
"{' id':150302,'leaf':true,'children':null,'text':'海勃灣區國土資源局'},"
"{'id':150303,'leaf':true, 'children':null,'text':'海南區國土資源局'},"
"{'id':150304,'leaf':true,'children':null,'text':'烏達區國土資源局'}"
"]},"
"{'id':150400,'leaf':false,expanded:false,'text':'赤峰市國土資源局','children ':["
"{'id':150401,'leaf':true,'children':null,'text':'市轄區國土資源局'},"
"{'id': 150402,'leaf':true,'children':null,'text':'紅山區國土資源局'},"
"{'id':150403,'leaf':true,'children':null ,'text':'元寶山區國土資源局'},"
"{'id':150404,'leaf':true,'children':null,'text':'松山區國土資源局'} ,"
"{'id':150421,'leaf':true,'children':null,'text':'阿魯科爾沁旗國土資源局'},"
"{'id': 150422,'leaf':true,'children':null,'text':'巴林左旗國土資源局'},"
"{'id':150423,'leaf':true,'children': null,'text':'巴林右旗國土資源局'},"
"{'id':150424,'leaf':true,'children':null,'text':'林西縣國土資源局'},"
"{'id':150425,'leaf':true,'children':null,'text':'克什克騰旗國土資源局'},"
"{ 'id':150426,'leaf':true,'children':null,'text':'翁牛特旗國土資源局'},"
"{'id':150428,'leaf':true ,'children':null,'text':'喀喇沁旗國土資源局'},"
"{'id':150429,'leaf':true,'children':null,'text': '寧城縣國土資源局'},"
"{'id':150430,'leaf':true,'children':null,'text':'敖漢旗國土資源局'}"
"]},"
"{'id':150500,'leaf':false,expanded:false,'text':'通遼市國土資源局','children':["
"{ 'id':150501,'leaf':true,'children':null,'text':'市轄區國土資源局'},"
"{'id':150502,'leaf':true,' children':null,'text':'科爾沁區國土資源局'},"
"{'id':150521,'leaf':true,'children':null,'text':'科爾沁左翼中旗幟國土資源局'},"
"{'id':150522,'leaf':true,'children':null,'text':'科爾沁左翼後旗國土資源局'},"
"{'id':150523,'leaf':true,'children':null,'text':'開魯縣國土資源局'},"
"{'id':150524,'leaf': true,'children':null,'text':'庫倫旗國土資源局'},"
"{'id':150525,'leaf':true,'children':null,'text':'奈曼旗國土資源局'},"
"{'id':150526,'leaf':true,'children':null,'text':'扎魯特旗國土資源局'},"
" {'id':150581,'leaf':true,'children':null,'text':'霍林郭勒市國土資源局'}"
"]},"
"{'id ':150600,'leaf':false,expanded:false,'text':'鄂爾多斯市國土資源局','children':["
"{'id':150602,'leaf':true,' children':null,'text':'東勝區國土資源局'},"
"{'id':150621,'leaf':true,'children':null,'text':'達拉特旗國土資源局'},"
"{'id':150622,'leaf':true,'children':null,'text':'準格爾旗國土資源局'},"
"{'id':150623,'leaf':true,'children':null,'text':'鄂托克前旗國土資源局'},"
"{'id' :150624,'leaf':true,'children':null,'text':'鄂托克旗幟國土資源局'},"
"{'id':150625,'leaf':true,'children ':null,'text':'杭錦旗國土資源局'},"
"{'id':150626,'leaf':true,'children':null,'text':'烏審旗國土資源局'},"
"{'id':150627,'leaf':true,'children':null,'text':'伊金霍洛旗國土資源局'}"
"] },"
"{'id':150700,'leaf':false,expanded:false,'text':'呼倫貝爾市國土資源局','children':["
"{'id' :150701,'leaf':true,'children':null,'text':'市轄區國土資源局'},"
"{'id':150702,'leaf':true,'children': null,'text':'海拉爾區國土資源局'},"
"{'id':150721,'leaf':true,'children':null,'text':'阿榮旗國土資源局'} ,"
"{'id':150722,'leaf':true,'children':null,'text':'莫力達瓦達斡爾族自治旗國土資源局'},"
"{ 'id':150723,'leaf':true,'children':null,'text':'鄂倫春自治旗國土資源局'},"
"{'id':150724,'leaf':true, 'children':null,'text':'鄂溫克族自治旗國土資源局'},"
"{'id':150725,'leaf':true,'children':null,'text':'陳巴爾虎旗國土資源局'},"
"{'id':150726,'leaf':true,'children':null,'text':'新巴爾虎左旗國土資源局'}, "
"{'id':150727,'leaf':true,'children':null,'text':'新巴爾虎右旗國土資源局'},"
"{'id': 150781,'leaf':true,'children':null,'text':'滿洲里市國土資源局'},"
"{'id':150782,'leaf':true,'children':null ,'text':'牙克石市國土資源局'},"
"{'id':150783,'leaf':true,'children':null,'text':'扎蘭屯市國土資源局'},"
"{'id':150784,'leaf':true,'children':null,'text':'額爾古納市國土資源局'},"
" {'id':150785,'leaf':true,'children':null,'text':'根河市國土資源局'}"
"]},"
"{'id': 150800,'leaf':false,expanded:false,'text':'巴彥淖爾市國土資源局','children':["
"{'id':150801,'leaf':true,' children':null,'text':'市轄區國土資源局'},"
"{'id':150802,'leaf':true,'children':null,'text':'臨河區國土資源局'},"
"{'id':150821,'leaf':true,'children':null,'text':'五原縣國土資源局'},"
"{' id':150822,'leaf':true,'children':null,'text':'磴口縣國土資源局'},"
"{'id':150823,'leaf':true,' children':null,'text':'烏拉特前旗國土資源局'},"
"{'id':150824,'leaf':true,'children':null,'text':'烏拉特中旗國土資源局'},"
"{'id':150825,'leaf':true,'children':null,'text':'烏拉特後旗國土資源局'},"
"{'id':150826,'leaf':true,'children':null,'text':'杭錦後旗國土資源局'}"
"]},"
"{'id' :150900,'leaf':false,expanded:false,'text':'烏蘭察布市國土資源局','children':["
"{'id':150901,'leaf':true ,'children':null,'text':'市轄區國土資源局'},"
"{'id':150902,'leaf':true,'children':null,'text':'集寧區國土資源局'},"
"{'id':150921,'leaf':true,'children':null,'text':'卓資縣國土資源局'},"
"{'id':150922,'leaf':true,'children':null,'text':'化德縣國土資源局'},"
"{'id':150923,'leaf': true,'children':null,'text':'商都縣國土資源局'},"
"{'id':150924,'leaf':true,'children':null,'text':'興和縣國土資源局'},"
"{'id':150925,'leaf':true,'children':null,'text':'涼城縣國土資源局'},"
"{'id':150926,'leaf':true,'children':null,'text':'察哈爾右翼前旗國土資源局'},"
"{'id':150927, 'leaf':true,'children':null,'text':'察哈爾右翼中旗國土資源局'},"
"{'id':150928,'leaf':true,'children' :null,'text':'察哈爾右翼後旗國土資源局'},"
"{'id':150929,'leaf':true,'children':null,'text':'四子王旗國土資源局'},"
"{'id':150981,'leaf':true,'children':null,'text':'豐鎮市國土資源局'}"
"]} ,"
"{'id':152200,'leaf':false,expanded:false,'text':'興安盟國土資源局','children':["
"{'id': 152201,'leaf':true,'children':null,'text':'烏蘭浩特市國土資源局'},"
"{'id':152202,'leaf':true,'children':null ,'text':'阿爾山市國土資源局'},"
"{'id':152221,'leaf':true,'children':null,'text':'科爾沁右翼前旗國土資源局'},"
"{'id':152222,'leaf':true,'children':null,'text':'科爾沁右翼中旗國土資源局'},"
"{' id':152223,'leaf':true,'children':null,'text':'扎趙特旗國土資源局'},"
"{'id':152224,'leaf':true, 'children':null,'text':'突泉縣國土資源局'}"
"]},"
"{'id':152500,'leaf':false,expanded:false,' text':'錫林郭勒盟國土資源局','children':["
"{'id':152501,'leaf':true,'children':null,'text':'二連浩特市國土資源局'},"
"{'id':152502,'leaf':true,'children':null,'text':'錫林浩特市國土資源局'},"
"{'id': 152522,'leaf':true,'children':null,'text':'阿巴嘎旗國土資源局'},"
"{'id':152523,'leaf':true,'children' :null,'text':'蘇尼特左旗國土資源局'},"
"{'id':152524,'leaf':true,'children':null,'text':'Sunit Right Banner Land and Resources Bureau'},"
"{'id' :152525,'leaf':true,'children':null,'text':'East Ujimqin Banner Land and Resources Bureau'},"
"{'id':152526,'leaf':true, 'children':null,'text':'West Ujimqin Banner Land and Resources Bureau'},"
"{'id':152527,'leaf':true,'children':null,'text' :'Taipusi Banner Land and Resources Bureau'},"
"{'id':152528,'leaf':true,'children':null,'text':'Xianhuang Banner Land and Resources Bureau'},"
"{'id':152529,'leaf':true,'children':null,'text':'Zhengxiangbaiqi Land and Resources Bureau'},"
"{'id':152530,'leaf': true,'children':null,'text':'Zhenglan Banner Land and Resources Bureau'},"
"{'id':152531,'leaf':true,'children':null,'text': 'Duolun County Land and Resources Bureau'}"
"]},"
"{'id':152900,'leaf':false,expanded:false,'text':'Alxa League Bureau of Land and Resources ','children':["
"{'id':152921,'leaf':true,'children':null,'text':'Alxa Left Banner Land and Resources Bureau'},"
"{'id':152922,'leaf':true,'children':null,'text':'Alxa Right Banner Bureau of Land and Resources'},"
"{'id':152923,'leaf' :true,'children':null,'text':'Ejina Banner Land and Resources Bureau'}"
"]}"
"]";
context.Response.Write(strTreeNode);
In this way, the effect described above is achieved...
相關標籤:
來源:php.cn
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新問題
function_exists()無法判定自訂函數
function test() { return true; } if (function_exists('TEST')) { ech...
來自於 2024-04-29 11:01:01
0
2
1756
父視窗沒有輸出
document.onclick = function(){ window.opener.document.write('我是子視窗的輸出'); ...
來自於 2024-04-18 23:52:34
0
1
1528
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4255918
php入門教程之一週學會PHP4255918 -
 JAVA 初級入門影片教學2469963
JAVA 初級入門影片教學2469963 -
 小甲魚零基礎入門學習Python影片教學503102
小甲魚零基礎入門學習Python影片教學503102 -
 PHP 零基礎入門教學843707
PHP 零基礎入門教學843707






























