知識點:
主要是對Date物件的使用。 (以下的介紹內容來自網路)
建立Date 物件的語法:
var myDate=new Date()
Date 物件會自動將目前日期和時間儲存為其初始值。
參數形式有以下5種:
new Date("month dd,yyyy hh:mm:ss");
new Date("month dd,yyyy");
new Date(yyyy ,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
注意:最後一種形式,參數表示的是需要創建的時間和GMT時間1970年1月1日之間相差的毫秒數。
參數的意義如下:
month:用英文表示月份名稱,從January到December
mth:用整數表示月份,從( 1月)到11(12月)
dd:表示一個月中的第幾天,從1到31
yyyy:四位數表示的年份
hh:小時數,從0(午夜)到23(晚11點)
mm:分鐘數,從0到59的整數
ss:秒數,從0到59的整數
ms:毫秒數,為大於等於0的整數
Date物件的方法:
getDate() 從Date 物件傳回一個月中的某一天(1 ~ 31)。
getDay() 從 Date 物件傳回一週中的某一天 (0 ~ 6)。
getMonth() 從 Date 物件傳回月份 (0 ~ 11)。
getFullYear() 從 Date 物件以四位數字傳回年份。
getYear() 請使用 getFullYear() 方法來取代。
getHours() 傳回 Date 物件的小時 (0 ~ 23)。
getMinutes() 傳回 Date 物件的分鐘 (0 ~ 59)。
getSeconds() 傳回 Date 物件的秒數 (0 ~ 59)。
getMilliseconds() 傳回 Date 物件的毫秒(0 ~ 999)。
getTime() 傳回 1970 年 1 月 1 日至今的毫秒數。
getTimezoneOffset() 傳回本地時間與格林威治標準時間 (GMT) 的分鐘差。
getUTCDate() 根據世界時從 Date 物件傳回月中的一天 (1 ~ 31)。
getUTCDay() 根據世界時從 Date 物件返回週中的一天 (0 ~ 6)。
getUTCMonth() 根據世界時從 Date 物件傳回月份 (0 ~ 11)。
getUTCFullYear() 根據世界時從 Date 物件傳回四位數的年份。
getUTCHours() 依照世界時傳回 Date 物件的小時 (0 ~ 23)。
getUTCMinutes() 根據世界時傳回 Date 物件的分鐘 (0 ~ 59)。
getUTCSeconds() 根據世界時傳回 Date 物件的秒鐘 (0 ~ 59)。
getUTCMilliseconds() 根據世界時傳回 Date 物件的毫秒(0 ~ 999)。
parse() 傳回1970年1月1日午夜到指定日期(字串)的毫秒數。
setDate() 設定 Date 物件中月的某一天 (1 ~ 31)。
setMonth() 設定 Date 物件中月份 (0 ~ 11)。
setFullYear() 設定 Date 物件中的年份(四位數字)。
setYear() 請使用 setFullYear() 方法代替。
setHours() 設定 Date 物件中的小時 (0 ~ 23)。
setMinutes() 設定 Date 物件中的分鐘 (0 ~ 59)。
setSeconds() 設定 Date 物件中的秒鐘 (0 ~ 59)。
setMilliseconds() 設定 Date 物件中的毫秒 (0 ~ 999)。
setTime() 以毫秒設定 Date 物件。
setUTCDate() 依照世界時設定 Date 物件中月份的一天 (1 ~ 31)。
setUTCMonth() 依照世界時設定 Date 物件中的月份 (0 ~ 11)。
setUTCFullYear() 根據世界時設定 Date 物件中的年份(四位數字)。
setUTCHours() 依照世界時設定 Date 物件中的小時 (0 ~ 23)。
setUTCMinutes() 根據世界時設定 Date 物件中的分鐘 (0 ~ 59)。
setUTCSeconds() 根據世界時設定 Date 物件中的秒鐘 (0 ~ 59)。
setUTCMilliseconds() 根據世界時設定 Date 物件中的毫秒 (0 ~ 999)。
toSource() 傳回該物件的原始碼。
toString() 把 Date 物件轉換為字串。
toTimeString() 把 Date 物件的時間部分轉換為字串。
toDateString() 把 Date 物件的日期部分轉換為字串。
toGMTString() 請使用 toUTCString() 方法取代。 1 3
toUTCString() 根據世界時,把 Date 物件轉換為字串。
toLocaleString() 依照本地時間格式,把 Date 物件轉換為字串。
toLocaleTimeString() 依照本地時間格式,把 Date 物件的時間部分轉換為字串。
toLocaleDateString() 依照本地時間格式,把 Date 物件的日期部分轉換為字串。
UTC() 根據世界時傳回 1997 年 1 月 1 日 到指定日期的毫秒數。
valueOf() 傳回 Date 物件的原始值。
var objDate=new Date([arguments list]);
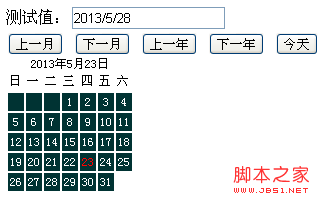
簡單日曆實作:
效果:

卷
#calendar{
字體大小:12px;
}
#calendar tbody td{
背景:#033;
顏色:#fff ;
文字對齊:居中;
內邊距:2px;
}
.detail{
text-align:center;
}
風格>
測試值:
gt;
下個月按鈕>
上年度
明年
今天按鈕>
var Calendar=function(year,monthNum,parent){
this.year=year;
this.parent=父級;
this.monthNum=monthNum-1;
function isLeapYear(y){
return (y>0)&&!(y%4)&&((y 0)||!(y@0));
}
this.numDays=[31 ,isLeapYear(this.year)?29:28,31,30,31,30,31,31,30,31,30,31][this.monthNum] ;
this.weekDays=["日", "一","二","三","四","五","六"];
this.nowDate=新日期;
this.init();
}
Calendar.prototype={
setMonthNum:function(monthNum){
this.monthNum=monthNum-1;
},
getMonthNum:function(){},
setYearNum:function(year){
this.year=year;
},
getYearNum:function(){
return this.year;
},
init:function(){
this.setup(this.parent);
},
refresh:function(){
this.setup(this.parent) ;
},
setup:function(id){
var date=this.nowDate;
var cal=document.getElementById(id);
cal.innerHTML="";
var calDiv=document.createElement("div");
var tab=document.createElement("table");
cal.appendChild(calDiv);
calDiv.innerHTML=this.appendChild(calDiv);
calDiv.innerHTML=this.append );
cal.appendChild(tab);
calDiv.className="detail"
this.thead=document.createElement("thead");
this.tbody=document.createElement(" tbody");
this.tfoot=document.createElement("tfoot");
this.tr=document.createElement("tr");
this.td=document.createElement("td" );
tab.appendChild(this.thead);
tab.appendChild(this.tbody);
this.setThead();
this.create();
},
setThead:function(){
var day=this.weekDays;
var tr=this.tr.cloneNode(true);
this.thead.appendChild(tr) ;
for(var i=0;ivar td=this.td.cloneNode(true);
tr.appendChild(td);
td.innerHTML= day[i];
}
},
create:function(){
var day=new Date(this.year,this.monthNum,1);
var tr=this .tr.cloneNode(true);
var dayCount=this.numDays;
var that=this;
that.tbody.appendChild(tr);
for(var j=0 ;jvar td=that.td.cloneNode(true);
tr.appendChild(td);
td.innerHTML=" ";
}
for(var i=1;iif((j i)%7-1==0){
tr=that.tr.cloneNode(真的) ;
that.tbody.appendChild(tr);
}
var td=that.td.cloneNode(true);
var s=i;
if(i==that. nowDate.getDate()){
s=""我「」;
}
td.innerHTML=s;
td.style. cursor="指標";
td.onclick=function(){
document.getElementById("calendar_value").value=(that.getYearNum() "/" that.getMonthNum() "/" this. innerHTML)
}
td.onmouseover=function(){
this.style.background="#fff";
this.style.color="#033"
}
}
td.onmouseout=function(){
this.style.background="";
this.style.color="#fff"
}
tr.appendChild(td);
}
},
getSummary:function(){
var date=this.nowDate;
return this.year "年" (this.monthNum 1) "月" date.getDate() "日";
}
}
var cal=new Calendar(2013,5,"日曆");
cal.init();
document.getElementById(" cal_prev").onclick=function(){
cal.monthNum--;
if(cal.getMonthNum()cal.setMonthNum(12);
cal.year- -;
}
cal.reflesh();
}
document.getElementById("cal_next").onclick=function(){
cal.monthNum
if(cal. getMonthNum()>12){
cal.setMonthNum( 1);
cal.year ;
}
cal.reflesh();
}
document.getElementById("cal_today ").onclick=function(){
cal.setYearNum((new Date).getFullYear());
cal.setMonthNum((new Date).getMonth() 1)
cal.reflesh( );
}
document.getElementById("cal_preyear").onclick=function(){
cal.setYearNum(cal.getYearNum()-1);
cal.reflesh(); 🎜>}
document.getElementById("cal_nextyear").onclick=function(){
cal.setYearNum(cal.getYearNum() 1);
cal.reflesh();
}
}
}
}
} 腳本>
總結: 以上程式碼未加註釋,寫得有點急。以後再整理一下,很多功能都未實現。
主要是對Date物件的使用。 (以下的介紹內容來自網路)
建立Date 物件的語法:
var myDate=new Date()
Date 物件會自動將目前日期和時間儲存為其初始值。
參數形式有以下5種:
new Date("month dd,yyyy hh:mm:ss");
new Date("month dd,yyyy");
new Date(yyyy ,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
注意:最後一種形式,參數表示的是需要創建的時間和GMT時間1970年1月1日之間相差的毫秒數。
參數的意義如下:
month:用英文表示月份名稱,從January到December
mth:用整數表示月份,從( 1月)到11(12月)
dd:表示一個月中的第幾天,從1到31
yyyy:四位數表示的年份
hh:小時數,從0(午夜)到23(晚11點)
mm:分鐘數,從0到59的整數
ss:秒數,從0到59的整數
ms:毫秒數,為大於等於0的整數
Date物件的方法:
getDate() 從Date 物件傳回一個月中的某一天(1 ~ 31)。
getDay() 從 Date 物件傳回一週中的某一天 (0 ~ 6)。
getMonth() 從 Date 物件傳回月份 (0 ~ 11)。
getFullYear() 從 Date 物件以四位數字傳回年份。
getYear() 請使用 getFullYear() 方法來取代。
getHours() 傳回 Date 物件的小時 (0 ~ 23)。
getMinutes() 傳回 Date 物件的分鐘 (0 ~ 59)。
getSeconds() 傳回 Date 物件的秒數 (0 ~ 59)。
getMilliseconds() 傳回 Date 物件的毫秒(0 ~ 999)。
getTime() 傳回 1970 年 1 月 1 日至今的毫秒數。
getTimezoneOffset() 傳回本地時間與格林威治標準時間 (GMT) 的分鐘差。
getUTCDate() 根據世界時從 Date 物件傳回月中的一天 (1 ~ 31)。
getUTCDay() 根據世界時從 Date 物件返回週中的一天 (0 ~ 6)。
getUTCMonth() 根據世界時從 Date 物件傳回月份 (0 ~ 11)。
getUTCFullYear() 根據世界時從 Date 物件傳回四位數的年份。
getUTCHours() 依照世界時傳回 Date 物件的小時 (0 ~ 23)。
getUTCMinutes() 根據世界時傳回 Date 物件的分鐘 (0 ~ 59)。
getUTCSeconds() 根據世界時傳回 Date 物件的秒鐘 (0 ~ 59)。
getUTCMilliseconds() 根據世界時傳回 Date 物件的毫秒(0 ~ 999)。
parse() 傳回1970年1月1日午夜到指定日期(字串)的毫秒數。
setDate() 設定 Date 物件中月的某一天 (1 ~ 31)。
setMonth() 設定 Date 物件中月份 (0 ~ 11)。
setFullYear() 設定 Date 物件中的年份(四位數字)。
setYear() 請使用 setFullYear() 方法代替。
setHours() 設定 Date 物件中的小時 (0 ~ 23)。
setMinutes() 設定 Date 物件中的分鐘 (0 ~ 59)。
setSeconds() 設定 Date 物件中的秒鐘 (0 ~ 59)。
setMilliseconds() 設定 Date 物件中的毫秒 (0 ~ 999)。
setTime() 以毫秒設定 Date 物件。
setUTCDate() 依照世界時設定 Date 物件中月份的一天 (1 ~ 31)。
setUTCMonth() 依照世界時設定 Date 物件中的月份 (0 ~ 11)。
setUTCFullYear() 根據世界時設定 Date 物件中的年份(四位數字)。
setUTCHours() 依照世界時設定 Date 物件中的小時 (0 ~ 23)。
setUTCMinutes() 根據世界時設定 Date 物件中的分鐘 (0 ~ 59)。
setUTCSeconds() 根據世界時設定 Date 物件中的秒鐘 (0 ~ 59)。
setUTCMilliseconds() 根據世界時設定 Date 物件中的毫秒 (0 ~ 999)。
toSource() 傳回該物件的原始碼。
toString() 把 Date 物件轉換為字串。
toTimeString() 把 Date 物件的時間部分轉換為字串。
toDateString() 把 Date 物件的日期部分轉換為字串。
toGMTString() 請使用 toUTCString() 方法取代。 1 3
toUTCString() 根據世界時,把 Date 物件轉換為字串。
toLocaleString() 依照本地時間格式,把 Date 物件轉換為字串。
toLocaleTimeString() 依照本地時間格式,把 Date 物件的時間部分轉換為字串。
toLocaleDateString() 依照本地時間格式,把 Date 物件的日期部分轉換為字串。
UTC() 根據世界時傳回 1997 年 1 月 1 日 到指定日期的毫秒數。
valueOf() 傳回 Date 物件的原始值。
var objDate=new Date([arguments list]);
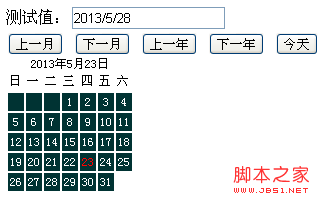
簡單日曆實作:
效果:

卷
複製程式碼 程式碼如下:
#calendar{
字體大小:12px;
}
#calendar tbody td{
背景:#033;
顏色:#fff ;
文字對齊:居中;
內邊距:2px;
}
.detail{
text-align:center;
}
風格>
測試值:
gt;
下個月按鈕>
上年度
明年
今天按鈕>
var Calendar=function(year,monthNum,parent){
this.year=year;
this.parent=父級;
this.monthNum=monthNum-1;
function isLeapYear(y){
return (y>0)&&!(y%4)&&((y 0)||!(y@0));
}
this.numDays=[31 ,isLeapYear(this.year)?29:28,31,30,31,30,31,31,30,31,30,31][this.monthNum] ;
this.weekDays=["日", "一","二","三","四","五","六"];
this.nowDate=新日期;
this.init();
}
Calendar.prototype={
setMonthNum:function(monthNum){
this.monthNum=monthNum-1;
},
getMonthNum:function(){
setYearNum:function(year){
this.year=year;
},
getYearNum:function(){
return this.year;
},
init:function(){
this.setup(this.parent);
},
refresh:function(){
this.setup(this.parent) ;
},
setup:function(id){
var date=this.nowDate;
var cal=document.getElementById(id);
cal.innerHTML="";
var calDiv=document.createElement("div");
var tab=document.createElement("table");
cal.appendChild(calDiv);
calDiv.innerHTML=this.appendChild(calDiv);
calDiv.innerHTML=this.append );
cal.appendChild(tab);
calDiv.className="detail"
this.thead=document.createElement("thead");
this.tbody=document.createElement(" tbody");
this.tfoot=document.createElement("tfoot");
this.tr=document.createElement("tr");
this.td=document.createElement("td" );
tab.appendChild(this.thead);
tab.appendChild(this.tbody);
this.setThead();
this.create();
},
setThead:function(){
var day=this.weekDays;
var tr=this.tr.cloneNode(true);
this.thead.appendChild(tr) ;
for(var i=0;ivar td=this.td.cloneNode(true);
tr.appendChild(td);
td.innerHTML= day[i];
}
},
create:function(){
var day=new Date(this.year,this.monthNum,1);
var tr=this .tr.cloneNode(true);
var dayCount=this.numDays;
var that=this;
that.tbody.appendChild(tr);
for(var j=0 ;j
tr.appendChild(td);
td.innerHTML=" ";
}
for(var i=1;iif((j i)%7-1==0){
tr=that.tr.cloneNode(真的) ;
that.tbody.appendChild(tr);
}
var td=that.td.cloneNode(true);
var s=i;
if(i==that. nowDate.getDate()){
s=""我「」;
}
td.innerHTML=s;
td.style. cursor="指標";
td.onclick=function(){
document.getElementById("calendar_value").value=(that.getYearNum() "/" that.getMonthNum() "/" this. innerHTML)
}
td.onmouseover=function(){
this.style.background="#fff";
this.style.color="#033"
}
}
td.onmouseout=function(){
this.style.background="";
this.style.color="#fff"
}
tr.appendChild(td);
}
},
getSummary:function(){
var date=this.nowDate;
return this.year "年" (this.monthNum 1) "月" date.getDate() "日";
}
}
var cal=new Calendar(2013,5,"日曆");
cal.init();
document.getElementById(" cal_prev").onclick=function(){
cal.monthNum--;
if(cal.getMonthNum()cal.setMonthNum(12);
cal.year- -;
}
cal.reflesh();
}
document.getElementById("cal_next").onclick=function(){
cal.monthNum
if(cal. getMonthNum()>12){
cal.setMonthNum( 1);
cal.year ;
}
cal.reflesh();
}
document.getElementById("cal_today ").onclick=function(){
cal.setYearNum((new Date).getFullYear());
cal.setMonthNum((new Date).getMonth() 1)
cal.reflesh( );
}
document.getElementById("cal_preyear").onclick=function(){
cal.setYearNum(cal.getYearNum()-1);
cal.reflesh(); 🎜>}
document.getElementById("cal_nextyear").onclick=function(){
cal.setYearNum(cal.getYearNum() 1);
cal.reflesh();
}
}
}
} 腳本>
總結: 以上程式碼未加註釋,寫得有點急。以後再整理一下,很多功能都未實現。
相關標籤:
來源:php.cn
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-09-20 15:51:33
-
2024-09-20 15:47:32
-
2024-09-20 15:45:32
-
2024-09-20 15:39:32
-
2024-09-20 15:38:32
-
2024-09-20 15:27:32
-
2024-09-20 15:26:32
-
2024-09-20 15:12:32
-
2024-09-20 14:53:01
-
2024-09-20 14:51:01
最新問題
僅 CSS 方法可在單擊時動態修改圖片 src,無需使用 JavaScript
我需要僅使用css更改滑鼠單擊時圖像的src喜歡img:active{}
來自於 2024-04-06 19:25:49
0
1
505
放大 d3.js 時散佈圖點不會保持值
這是我第一次使用d3.js,所以請耐心等待。我在vue.js檔案中將其作為純JavaScript實作。我正在嘗試製作具有縮放功能的散點圖。到目前為止,我幾乎一切正常,但當我縮放時,...
來自於 2024-04-06 18:16:26
0
1
403
供應商特定偽元素上的 JavaScript 懸停事件
我有以下htmlinput標籤。 $("input[type='range']::-webkit-slider-thumb").on('hover',funct...
來自於 2024-04-06 15:35:24
0
1
274
使用 Javascript / Jquery 提交表單且不含按鈕
我試圖透過呼叫JavaScript函數並使用JQUERY/PHP執行表單來提交沒有按鈕的表單。我希望表單在後端靜默執行,而無需重新載入頁面。不幸的是,它不斷傳回JavaScript...
來自於 2024-04-06 14:54:03
0
2
421
使用「折疊顯示器」類別自訂 Bootstrap 手風琴標題的外觀
我想設定具有類別collapseshow的面板的卡片標題樣式。在此範例中,它是第一個面板。我嘗試使用CSS來使用.accordion.card.card-headerbutton....
來自於 2024-04-06 12:53:11
0
1
376
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4234497
php入門教程之一週學會PHP4234497 -
 JAVA 初級入門影片教學2429062
JAVA 初級入門影片教學2429062 -
 小甲魚零基礎入門學習Python影片教學499470
小甲魚零基礎入門學習Python影片教學499470 -
 PHP 零基礎入門教學837100
PHP 零基礎入門教學837100






























