知識點:
Array方法:
sort:降序
reverse:反序
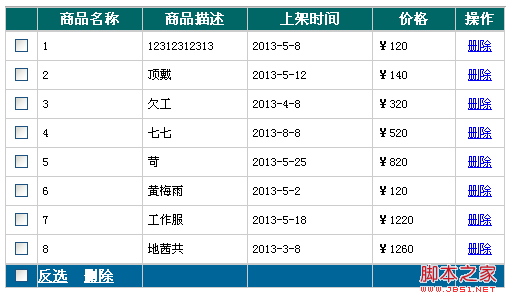
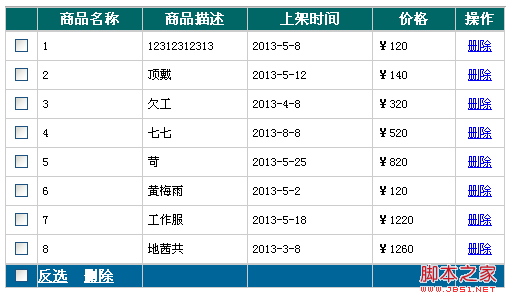
效果:

程式碼:
*{
邊距:0;
填充:0;
}
#tableSort{
行高:22px;
背景:#ccc;
}
#tableSort 頭,
#tableSort tfoot{
背景:#066;
顏色:#fff;
字體大小:14px;
}
#tableSort 頭a,
#tableSort tfoot a{
顏色:#fff;
}
#tableSort tfoot{
背景:#069;
}
}
#tableSort tbody td{
背景:#fff;
內邊距:3px 5px;
字體大小:12px; }
Array方法:
sort:降序
reverse:反序
效果:

程式碼:
複製程式碼複製程式碼
複製程式碼複製程式碼複製程式碼複製程式碼複製碼*{
邊距:0;
填充:0;
}
#tableSort{
行高:22px;
背景:#ccc;
}
#tableSort 頭,
#tableSort tfoot{
背景:#066;
顏色:#fff;
字體大小:14px;
}
#tableSort 頭a,
#tableSort tfoot a{
顏色:#fff;
}
#tableSort tfoot{
背景:#069;
}
}
#tableSort tbody td{
背景:#fff;
內邊距:3px 5px;
字體大小:12px; }
| 商品名称 | 商品描述 | 上架时间 | 价格 | 操作 | |
|---|---|---|---|---|---|
| 1 | 12312312313 | 2013-5-8 | ¥120 | 删除 | |
| 2 | 顶戴 | 2013-5-12 | ¥140 | 删除 | |
| 3 | 欠工 | 2013-4-8 | ¥320 | 删除 | |
| 4 | 七七 | 2013-8-8 | ¥520 | 删除 | |
| 5 | 苛 | 2013-5-25 | ¥820 | 删除 | |
| 6 | 黄梅雨 | 2013-5-2 | ¥120 | 删除 | |
| 7 | 工作服 | 2013-5-18 | ¥1220 | 删除 | |
| 8 | 地茜共 | 2013-3-8 | ¥1260 | 删除 | |























