可選擇元件
script>
* {
}
body {
text-align:center;
邊距:0 auto;
填充:0;
}
#wrap {
邊距:10px 自動10px 自動內邊邊長距:5px;
寬度:520px;
高度:220px;
背景:#fff;
邊框: 5px 實心#000;
}
}
#006;
字體大小:24px;
字體粗細:粗體;
邊距底部:0px;
text-align:center;
}
feedeedback {#🎜 > 字體大小:1.4em;
}
#selectable .ui-selecting {
背景:#FECA40 ;
}
#selectable .ui-selected {
;
顏色:白色;
}
#selectable {
列表樣式類型:無;
邊距:0;
內邊距:0;
}
}
#可選li {
邊距:5px;
內邊距:2px;
字體大小:16px;
高度:20px;
遊標:指針;
1px 實心#aaaaaa;
背景:#ffffff;
顏色:#222222;
寬度:114px;
:left;
}
}
both;
}
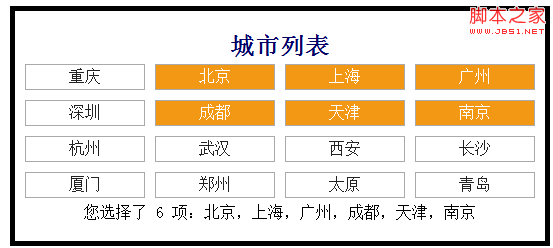
;城市清單
- 重慶
- 北京
- 上海
- 廣州
- 深圳
- 成都
- 天津
- 南京
- 杭州
li>
- 西安
- 長沙
- 廈門
;
- 太原
- 青島
;
效果圖:
 3:選擇事件回呼函數
3:選擇事件回呼函數
選擇事件提供了6個事件
選擇事件提供了6個事件
selected, 事件類型為selectableseleted, 當把某個元素加入選項中並且結束選擇操作後觸發
selecting: 事件類型為selectableselecting, 在選擇過程中,當選定某個元素時觸發
start: 事件類型為selectablestart, 當開始選擇操作時觸發
stop: 事件類型為selectablestop,當結束選擇操作時觸發unselected: 事件類型為selectableunselected, 當從選定項目中移除每個元素,並且結束選擇操作後觸發
unselecting: 事件類型為selectableunselecting, 在選擇過程中,當從選定項中移除每個元素時觸發
複製程式碼
程式碼如下:
可選擇元件
script>
* {
}
body {
text-align:center;
邊距:0 auto;
填充:0;
}
#wrap {
邊距:10px 自動10px 自動內邊邊長距:5px;
寬度:520px;
高度:220px;
背景:#fff;
邊框: 5px 實心#000;
}
}
#006;
字體大小:24px;
字體粗細:粗體;
邊距底部:0px;
text-align:center;
}
feedeedback {#🎜 > 字體大小:1.4em;
}
#selectable .ui-selecting {
背景:#FECA40 ;
}
#selectable .ui-selected {
;
顏色:白色;
}
#selectable {
列表樣式類型:無;
邊距:0;
內邊距:0;
}
}
#可選li {
邊距:5px;
內邊距:2px;
字體大小:16px;
高度:20px;
遊標:指針;
1px 實心#aaaaaa;
背景:#ffffff;
顏色:#222222;
寬度:114px;
:left;
}
}
both;
}
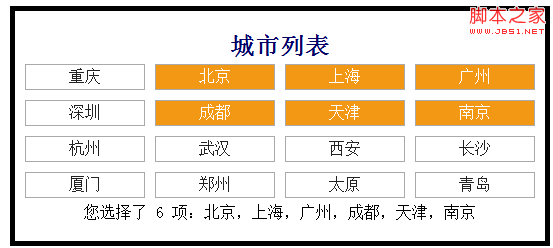
城市清單
-
- 北京
- 上海
- 廣州
圳 - 深圳
li>
- 成都
- 天津
- 南京
- 杭州
/li>
- 西安
- 長沙
廈門
> - 太原
- 青島 li>
html>
效果和上例相同