上篇部落格說的是將div設定為居中顯示,今天來分享如何將表格置中的顯示。至於居中的原理就不說了,可以看一下我的上篇博客,這次沒有使用window的兩個事件,而是使用一個叫expression的函數。現在多數的瀏覽器都支援這個函數。在寫上一篇部落格的時候,我腦子裡想能不能把計算出來的值賦給css的left和top屬性呢?後來查閱資料找到了這個函數。這個函數用來把CSS屬性和JavaScript表達式關聯起來,這裡的CSS屬性可以是元素固有的屬性,也可以是自訂的屬性。是說CSS屬性後面可以是一段JavaScript表達式,CSS屬性的值等於JavaScript的結果。在表達式中可以直接引用元素本身的屬性和方法,也可以使用其他瀏覽器物件。這個表達式就好像是在這個元素的一個成員函數中一樣。
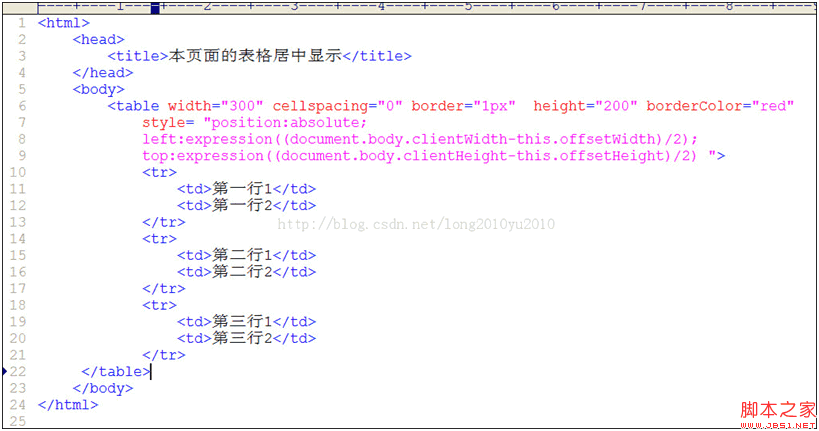
好了先看一下居中的原始碼吧! 
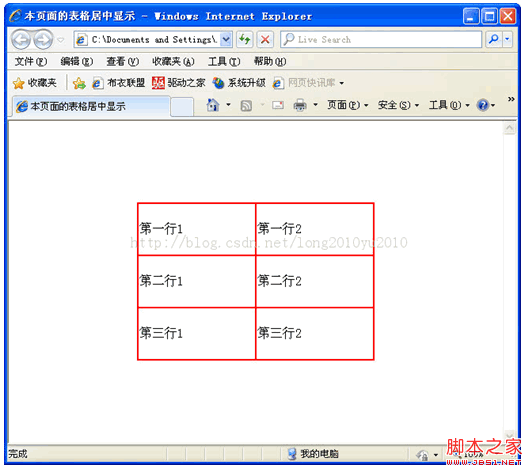
可以很清楚的看到expression函數內寫的值是那個總結的公式。即文檔的高寬減去自身的高寬,然後除以2就是top和left的值了。將這段程式碼放到style屬性裡就居中了。如圖: 
這樣就可以居中顯示了。
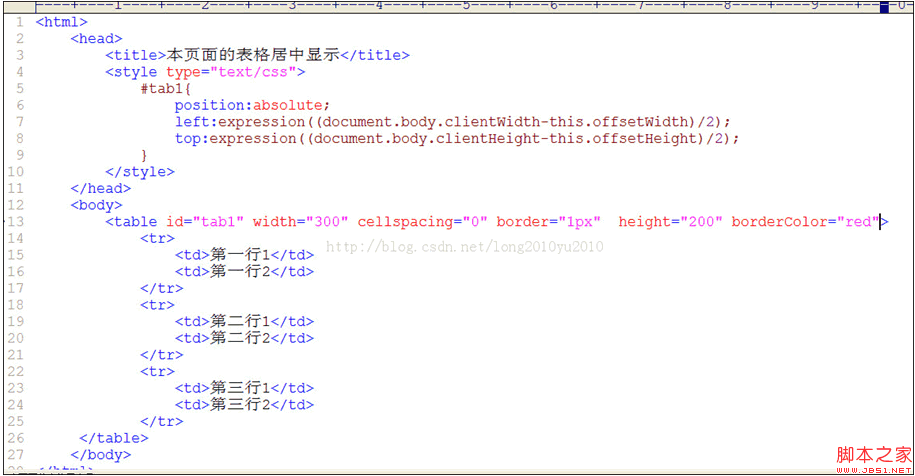
會不會想把這段程式碼寫到css裡去呢,答案是可以的,這樣之後程式碼就變成瞭如下這個樣子:
這樣就可以透過CSS和JavaScript使table居中的顯示了,這樣做登入頁面的時候就好看了。很簡單吧!




