今天我們用jquery ui dialog來做一個彈跳窗特效。我們先看下效果截圖:

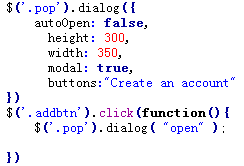
我們可以看到,點擊的時候,彈窗出現,而且這個彈跳窗是居中的,還是可以拖曳的。 。 。實現這一切,只要以下程式碼:

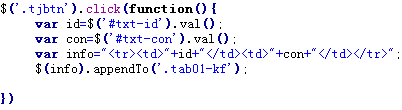
我們可以看到,我對pop這個div,實現的方式是讓它不要autoopen,點擊的時候,我只要一句dialog,open就搞定了,借助於jquery ui,我們做彈窗就是這麼簡單。 。 。當然了,大家可以看到,我還有一個插入資料的功能,這個功能,我採用了jquery 的appendto:

我先透過變數取得值,接著建了一個html標籤,然後appendTo到table裡,這樣,大家就可以看到資料的插入了,當然,這不是資料庫。 。 。大家記得,借助於juqery ui,一個dialog,我們就能實現拖曳式彈跳窗了。 。 。




