Jquery chosen 地址:https://github.com/harvesthq/chosen
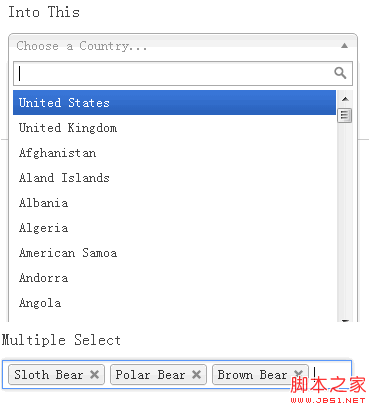
一款選擇插件,支援檢索,多選,但不支援輸入效果如下圖

確定是用的這個哦, 不然可往下看也沒有什麼意義了
突然發現如果用在省市選擇發現有如下問題:
1,不能動態設定值
2,不能動態設定選取
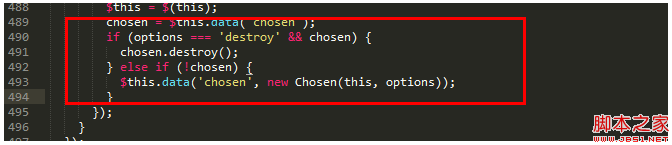
看了好幾遍API愣是米有發現有方法可以直接呼叫。沒辦法就看源碼,發現在其初始化的時候有一個判斷如下圖:

發現有個destroy是不是("#city).chosen("destroy");就可以了呢。了二三個小時哇。 >
$("#province").change(function(){
$("#city").html("") ;
$("
" ).appendTo("#city");
});
$("#city").attr("multiple",true);
$("#city"). chosen({
no_results_text : "找不到此選項!",
width:"70%"
});
});
});
$("# city").chosen({
no_results_text : "找不到此選項!",
width:"70%"
});
這樣便可動態設定值了,感覺程式碼有點重複,但目前還沒找到比較好的方法
下面解決第二個問題
用法跟上面相似,先給select設定值再用初始化下拉框,程式碼如下:
複製代碼
代碼如下:
$("#city").val("上海");
$("#city").chosen({
no_results_text : "找不到此選項!",
width:"70 %" }); 這樣便可以動態設定選取了