以前總是想到網路上找一個這樣的,但是一直沒有找到,所以我自己寫了一個。希望能幫助看到的童鞋。
如果誰有更強大的插件,跟我留一個地址,非常感謝!
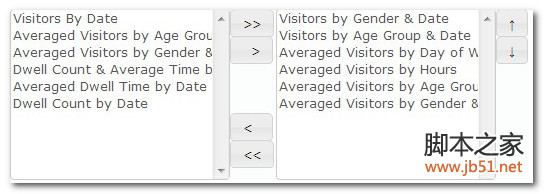
效果如下:

程式碼如下:
| > | ") "btnSelectOne' type='button'> >";
| "; |
| " ; str =" "; str+=" | "; "; str+="
str+=" | ";
$("#"+$this.attr("id")+"btnReSelectAll").click(
function(){
$("option[name='"+$this.attr("id")+"opReSelect']").each(function(i){
$("").appendTo("#"+$this.attr("id")+"seSelect");
});
$("#"+$this.attr("id")+"seReSelect").empty();
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
);
$("#"+$this.attr("id")+"btnSelectOne").click(
function(){
if($("#"+$this.attr("id")+"seSelect").val()){
var arrChecked= $("#"+$this.attr("id")+"seSelect option:checked")
for(var i=0;i
$("option[name='"+$this.attr("id")+"opSelect']").each(function(j){
if(this.value==arrChecked[i].value){
$(this).remove();
}
});
}
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
$("#"+$this.attr("id")+"btnReSelectOne").click(
function(){
if($("#"+$this.attr("id")+"seReSelect").val()){
var arrChecked= $("#"+$this.attr("id")+"seReSelect option:checked");
for(var i=0;i
$("option[name='"+$this.attr("id")+"opReSelect']").each(function(j){
if(this.value==arrChecked[i].value){
$(this).remove();
}
});
}
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
$("#" $this.attr("id") "btnUp").click(
if($("#" $this.attr("id") "seReSelect").val()&&$("#" $this.attr("id") "seReSelect 選項:選取").length==1){
.attr("id") "seReSelect")[0].selectedIndex;
.after($("option[name='" $this.attr("id") "opReSelect']")[index-1]);
" " $this.attr("id") "opReSelect']"));
} )
}
$("#" $this.attr("id") "btnDown").click(
if( $ ("#" $this.attr("id") "seReSelect").val()&&$("#" $this.attr("id") "seReSelect 選項:選取").length==1) {
var index=$("#" $this.attr("id") "seRe")[0].index=$("#" $this.attr("id") "seRe")[0].select $($("選項[name='" $this.attr( " id") "opReSelect']")[index]).before($("option[name='" $this.attr("id") "opReSelect']")[index 1]);
選擇.onChange($("option[name='" $this.attr("id") "opReSelect']"));
🎜> {
( "提示","請選擇報告!")
}
🎜> });
};
})(jQuery ;
使用方法:
複製程式碼
程式碼如下:




