初識Jquery EasyUI看了一些博主用其開發出來的項目,頁面很炫,感覺功能挺強大,效果也挺不錯,最近一直想系統學習一套前台控件,於是在網上找了一些參考範例。寫了一些基本的增刪改查功能,算是對此控制的基本入門。後續有時間繼續深入學習。
學習jquery easyui前應先到官網下載最新版本http://www.jeasyui.com/download/index.php
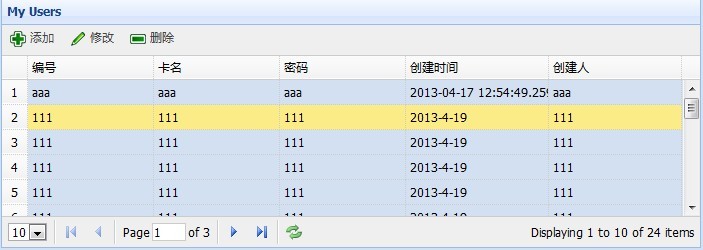
先看一下運行後的頁面
1、列表展示

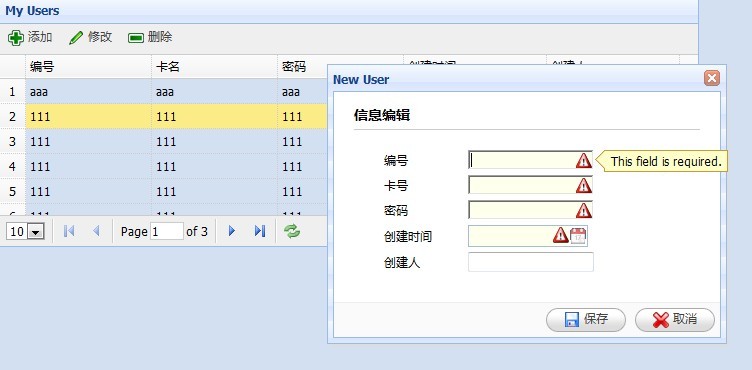
2、新增頁

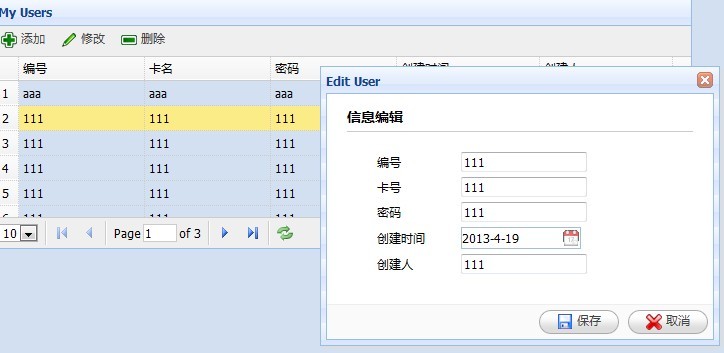
3、修改頁

把jquery easyui下載好之後,一般引用下頁幾個檔案
首先是清單展示資料
|
密碼 |
|
創建者 |
|---|
jquery easyui是用datagrid對資料進行展示的,所以class要選擇easyui-datagrid;url是本列表的一個json格式的資料來源toobar後面跟著的"#toobar"是列表的一個工具欄,本範例在清單上顯示的是添加,修改,刪除功能按鈕對資料進行操作。 pagination是否顯示分頁,rownumbers顯示行數,分頁時向後台傳去兩個參數,一個就是當前頁數另一個就是每頁顯示行數;fitcolumns:自適應列寬;singleselected:單選。
工具條代碼
iconcls="
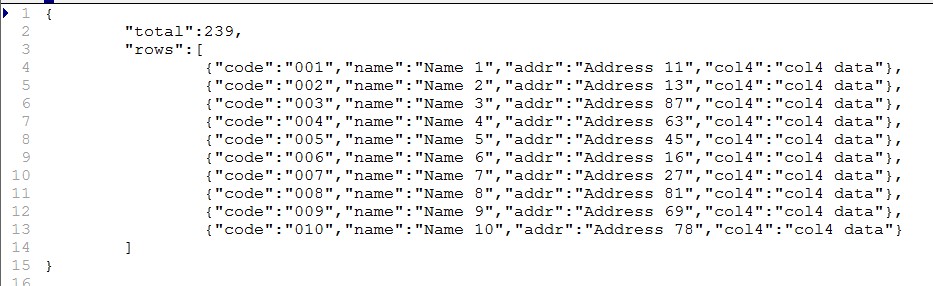
資料來源格式
程式碼如下:
複製程式碼
程式碼如下:




