>
自動填寫表單標題>;
正文{區塊; }
input.text { margin-bottom:12px;寬度:95%;填入:.4em; }
> h1 { 字體大小:1.2em;保證金:.6em 0; }
div#users-contain { width: 350px;邊距:20px 0; margin: 1em 0 ;邊界崩潰:崩潰;寬度:100%; }
div#users-contain table td, div#users-contain table th { border: 1pxsolid #CCC; ; }
.ui-dialog .ui-state-error { 填充:.3em; }
.validateTips { 邊框:1px 實心;
腳本>
腳本>
;
$(function(){
$("#dialog").dialog({
autoOpen:false,
modal:true,
text:"在帳號上建立",
click:function(){
tr=$("
| " $("#username").val() " |
" $("#email").val() " |
" $("#pas").val() " | td>
");
//alert($tr);
$tr. users");
$("#dialog").dialog("close ");
}
},
{
文字:"取消",
click:function(){
$("#dialog").dialog( "關閉"); }
] " #dialog_link").click(function(){
$("#對話方塊").dialog("開啟");
)
頭>
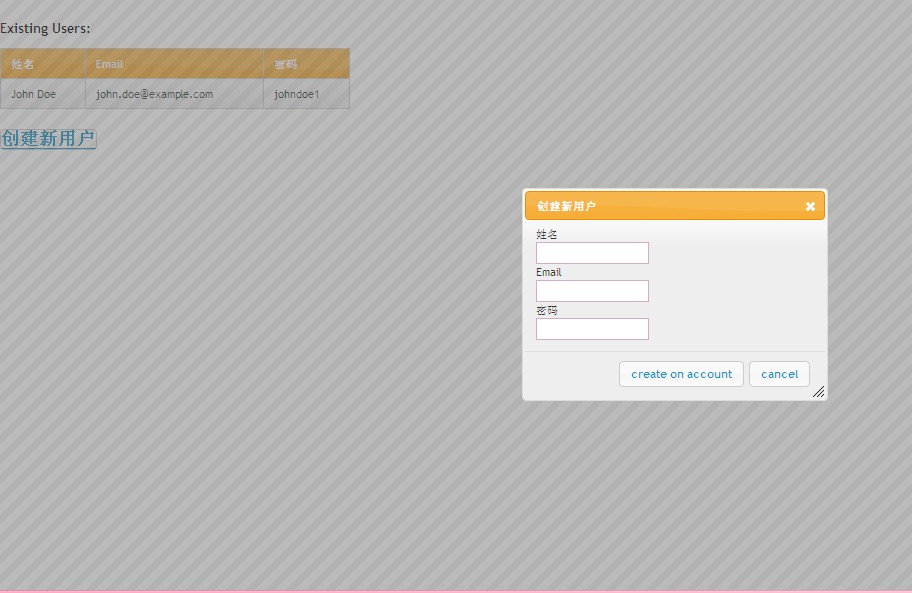
建立新使用者
姓名
電子郵件
密碼
身體>