在編寫專案中總會需要有個右下角彈層提示公告的需求,怎麼用更簡單方面,更簡潔程式碼,實現更好用戶體驗這個就是我們的所要做的內容。市場這塊彈層很多,但功能不盡人意。以下分享早些時候自己寫,以及現在還在應用的自動彈層。
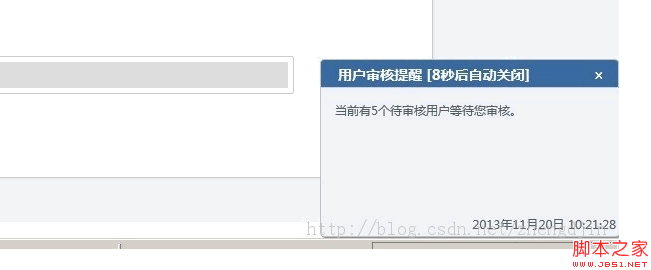
彈層範例圖: 
實作程式碼如下:
Css樣式:
程式碼如下:
/*通知提示圖層*/
.msg_info{ font-size: 12px; text-align: left z-index: 100; position: absolute; display: none; bottom: 0; right: 0; overflow: hidden;}
.msg_info h3{float: left;margin: 0px;height: 0px;width: 100%; fff; height: 30px;}
.msg_info h3 span, .msg_info h3 b, .msg_info h3 em, .msg_info small span, .msg_info small b, .msg_info small emn = back-ground .png);}
.msg_info h3 b, .msg_info h3 em, .msg_info small b, .msg_info small em{ float: left;font-size: 1px; width: 6px; height: 30px; .msg_info h3 b{ background-position: 0px 0px;}
.msg_info h3 em{ background-position: 0px -32px;}
.msg_info h3 span{background-position: 0px -64pftx; line-height: 30px;}
.msg_info h3 span font{float: left;text-align: left;overflow: hidden; margin-left: 12px;}
.msg_info h3 span i{ float: aniright; margin-right: 10px; cursor: pointer;font-style:normal;}
.message_content{ float: left;color: #515F62;overflow: hidden;border-left: solid 1px #C2C2C2; F1F2F7; margin-top: -1px; min-height: 145px; height: auto !important; height: 145px;}
.message_content div{ float: left; margin: 0px; ;position:relative;}
.message_content div p.message_txt{ float: left;width: 100%;height: 80%;margin: 0px; padding: 0px;min-height:60px;margin: 0px; padding: 0px;min-height:60px;; div i{float: left; font-style: normal; margin-top: 2px;text-align:right;position:fixed;bottom:2px;right:4px;}
.message_content b.bright{ float: rightpx;}
.message_content b.bright{ float: right ; width: 1px; font-size: 1px;background-color: #C2C2C2; border-right: solid 1px #828282;height: 100%;}
.msg_info small span{ background-position: 0px -101px;height: 5px; float: left;}
.msg_info small bxight:ground small : 0px -96px;}
.msg_info small em{ height: 5px; background-position: 0px -106px; float: right;}
程式碼如下:
//右下角彈層
function Messager() {
this.layer = { 'width': 200, 'height': 100 };
this.title = '訊息提示';
this.time = 4000;
this.anims = { 'type': 'slide', 'speed': 600 };
this.timer1 = null;
this.isTiming = false;
this.obj_id = "msg_" $(document.body).find('msg_info').length;
var _obj、_title、_anims、_time;
_timer2 = null;
//初始化
this.inits = function (title, text) {
_anims = this.anims;
_title = 標題;
var _html = '
';
_html = '';
';
_html = ' ';
_html = ' ';
_html = '
'; _html = '
';
_html = ' ';
_html = ' ';
_html = ''標題'';
_html = ' ×';
_html = ' ';
_html = ' ';
_html = '
'; _html = ' ';
_html = ' ';
_html = '
$(document.body).prepend(_html);
_obj = $("." this.obj_id);
if ($.browser.msie) {
_obj.css('bottom', -5);
}
_obj.css('width', this.layer.width);
_obj.find('.msg_bg_middle').css('width', this.layer.width - 12);
_obj.find('.message_content').css('width', this.layer.width - 2);
_obj.find('.msg_txt').css('width', this.layer.width - 34);
_obj.find(".message_close").click(function () {
setTimeout(function () { closeMsg(); }, 1);
});
_obj.hover(function () {
clearTimeout(timer1);
clearInterval(_timer2);
_timer2 = timer1 = null;
}, function () { timing(_time * 1000)
});
};
//顯示
this.show = function (title, text, time) {
if (title == 0 || !title) title = this.title;
this.inits(標題, 文字);
if (時間 >= 0) this.time = 時間;
switch (this.anims.type) {
case 'slide': _obj.slideDown(this.anims.speed); 休息;
case 'fade': _obj.fadeIn(this.anims.speed); 休息;
case 'show': _obj.show(this.anims.speed); 休息;
預設:_obj.slideDown(this.anims.speed);休息;
}
this.rmmessage(this.time);
};
//設定寬高
this.lays = function (width, height) {
if (width != 0 && width) this.layer.width = width;
if (height != 0 && height) this.layer.height = height;
};
//傳送屬性
this.anim = function (type, speed) {
if (type != 0 && type) this.anims.type = type;
if (speed != 0 && speed) {
switch (speed) {
case 'slow': ;休息;
案例「快」:this.anims.speed = 200;休息;
「正常」情況:this.anims.speed = 400;休息;
預設:this.anims.speed = speed; 休息;
}
}
};
//刪除層時間
this.rmmessage = function (time) {
if (time > 0) {
timer1 = setTimeout(function () { closeMsg(); }, time );
if (this.isTiming) {
timing(時間)
}
};
//計時
timing = function (time) {
_time = 時間/ 1000 ;
_timer2 = setInterval(function () {
_obj.find('.msg_bg_middle').find('font').html(_title ' [' (--_time) '秒後自動關閉]' )
}, 1000);
}
//關閉層
closeMsg = function () {
switch (_anims.type) {
case 'slide ': _obj.slideUp (_anims.speed); 休息;
case 'fade': _obj.fadeOut(_anims.speed); 休息;
case 'show': _obj.hide(_anims.speed); 休息; 預設:_obj.slideUp(_anims.speed);
}
setTimeout(function () { _obj.remove(); }, _anims.speed); }
範例函數:
複製代碼
msgDiv.show("使用者審核提醒", msg, 10000); 🎜>
相關標籤:
來源:php.cn
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新問題
僅 CSS 方法可在單擊時動態修改圖片 src,無需使用 JavaScript
我需要僅使用css更改滑鼠單擊時圖像的src喜歡img:active{}
來自於 2024-04-06 19:25:49
0
1
505
放大 d3.js 時散佈圖點不會保持值
這是我第一次使用d3.js,所以請耐心等待。我在vue.js檔案中將其作為純JavaScript實作。我正在嘗試製作具有縮放功能的散點圖。到目前為止,我幾乎一切正常,但當我縮放時,...
來自於 2024-04-06 18:16:26
0
1
403
供應商特定偽元素上的 JavaScript 懸停事件
我有以下htmlinput標籤。 $("input[type='range']::-webkit-slider-thumb").on('hover',funct...
來自於 2024-04-06 15:35:24
0
1
274
使用 Javascript / Jquery 提交表單且不含按鈕
我試圖透過呼叫JavaScript函數並使用JQUERY/PHP執行表單來提交沒有按鈕的表單。我希望表單在後端靜默執行,而無需重新載入頁面。不幸的是,它不斷傳回JavaScript...
來自於 2024-04-06 14:54:03
0
2
421
使用「折疊顯示器」類別自訂 Bootstrap 手風琴標題的外觀
我想設定具有類別collapseshow的面板的卡片標題樣式。在此範例中,它是第一個面板。我嘗試使用CSS來使用.accordion.card.card-headerbutton....
來自於 2024-04-06 12:53:11
0
1
376
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4265507
php入門教程之一週學會PHP4265507 -
 JAVA 初級入門影片教學2517173
JAVA 初級入門影片教學2517173 -
 小甲魚零基礎入門學習Python影片教學506305
小甲魚零基礎入門學習Python影片教學506305 -
 PHP 零基礎入門教學861493
PHP 零基礎入門教學861493


















