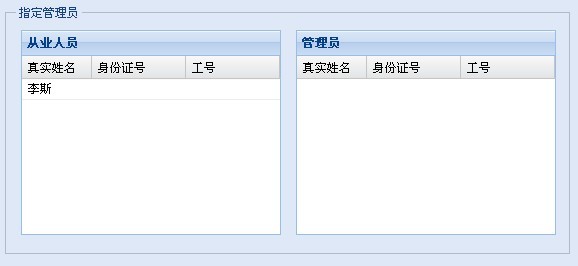
1、之前在winForm上有看過在選擇資料時會將一些資料放在待選框中,而使用者可以將想要選擇的資料放到備選框中,那麼如何用Extjs實現類似功能,我們選擇用兩個gridPanel來模擬其中的備選框和待選框。如下圖:

定義程式碼如下:
{
xtype:'gridpanel', x 高度: 205,
寬度: 260,
viewConfig: {
插件: {
ptype: ' gridviewdragdrop',
DragGroup: 'firstGridDDGroup',
dropGroup: 'secondGridDDGroup'
},
監聽器: { data, dropRec, dropPosition) {
空視圖上';
}
}
},
store:StaffData, //加載數據的存儲
列: columns,
stripeRows: true,
title: '從業人員',
margin: '0 2 0 0'
xtype:'gridpanel',
id:'admin',
y: 0,
高度: 205,
viewConfig: {
外掛程式: {
DragGroup: 'secondGridDDGroup' ,
dropGroup: 'firstGridDDGroup'
聽眾:{
drop: function(node, p var dropOn = dropRec ? ' ' dropPosition ' ' dropRec }.get('name') : ' 空白視圖';
}
}
,
store:AdminData,
columns:columns, margins:'0 0 0 3'
這樣我們在拖曳時即可以將資料儲存在所對應的store中,需要的時候從store取出資料即可。