在使用Kindeditor的時候,想要利用Ajax傳值,但是透過editor封裝的方法是行不通的,原因在於編輯器我們是放在另一個jsp頁面,透過iframe來載入的,同時這個iframe的display="none"的,要透過一個事件來觸發。
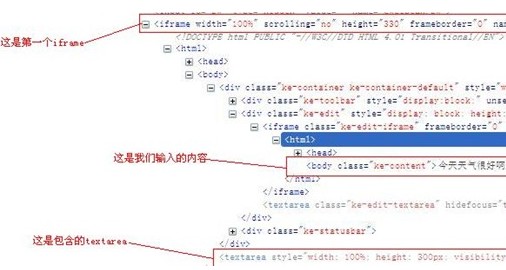
既然原本方法行不通,那我就只好透過jQuery來獲取了。首先我想到的是讀取內容「textarea」裡面的內容,也就是:$(“#editor”).html(),但這樣是取得不到的。於是我想透過取得iframe裡面的內容來獲取,也沒有獲取到,最後透過firefox的debug查看找到最終結果:
從上面這個圖中可以看出,要獲取「今天天氣很好」這個內容,我們只需要取得指定body裡面的內容即可。
處理流程:先取得最外層的iframe,透過iframe取裡面的子元素iframe,在進入一層取裡面的body即可。如下:
其中contents():找出符合元素內部所有的子節點(包括文字節點)。如果元素是一個iframe,則尋找文件內容。
下面提供幾個取得iframe裡面元素內容的方法:
$(document.getElementById("iframeId").contentWindow.document.body).html();




