點號「.」在JavaScript中有兩種語意
語意1、表示算術中的小數點(浮點數),如 2.5
語意2、取物件屬性、方法,如 [].push(2)
這幾乎沒有任何難理解的地方,但下面這個問題則很有趣。
// 這行程式碼會如何執行
1
1
1
1
111

1
1
1
1
1
1
1
1
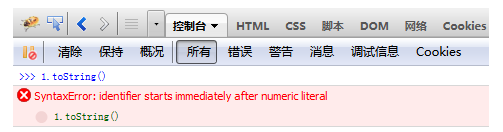
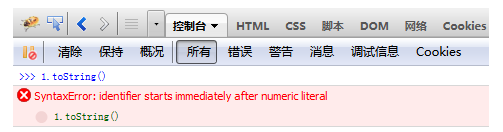
1 .toString(); Firebug 中如下
這裡的點號表達的是上述的語意1,因此點號後面必須跟一個數字,這裡跟的是toString,報語法錯了。
解決方法很簡單,如加個小括號
代碼如下:
(1).toString();
還可以這麼寫,但難理解些
複製程式碼
程式碼如下:
1..toString();之所以瀏覽器中都能運行,是因為各瀏覽器JS引擎都把“ 1..toString()」理解成了「1.0.toString()」。這裡第一個點號是語意1,第二個點號是語意2。
還有更奇怪的寫法,竟然也沒有報錯
複製程式碼
程式碼如下: 程式碼如下: 程式碼如下:1 .toString(); // 注意點號前面有一個空格顯然,這裡的點號是語意2,即JS引擎會忽略點運算子前邊的空格,其實無論前後的空格都會忽略。如下複製程式碼 程式碼如下:1 . toString();都有一個空格1 . toString(); // 點號前後各有兩個空格1 .toString(); // 點號前有兩個tab 1 . toString(); / / 點號前後各有一個tab JS引擎不但會忽略空格,也會忽略tab。
 1
1



