func(1);
複製程式碼
var a = 10;; ;
alert(a); // 10
這條在很多JS書裡有提及,即不能delete掉使用var聲明的變數。
3,函數宣告
function func( }
delete func;
alert(func); // func code
4,函數的length屬性
程式碼如下:
function func(a, b) {}
delete func.length;
alert(func.length); / 2
5,一些常量(NaN、Infinity、undefined)
代碼如下:
delete NaN; // false
delete Infinity; // false
delete undefined; // false
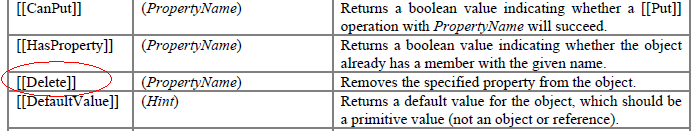
6,內建建構器的prototype
複製程式碼
delete Date.prototype; // false
delete Error.prototype; false
delete Number.prototype; // false
delete Boolean.prototype; // false
delete String.prototype; // false
7, 數組和字串的length
var arr = [], str = 'hello' ;
delete arr.length; // false
delete str.length; // false
8,Math物件的屬性(Math.E、Math.LN10、Math.LN2 、Math.LOG2E、Math.LOG10E、Math.PI、Math.SQRT1_2、Math.SQRT2)
代碼如下:
delete Math.E; // false
...
9,正規物件的屬性(source、global、ignoreCase、multiline、lastIndex)複製程式碼 程式碼如下:var reg = /ss/; var reg = /ss/; ddelete . source; // false ...
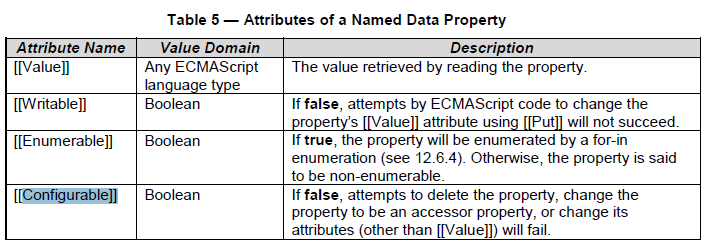
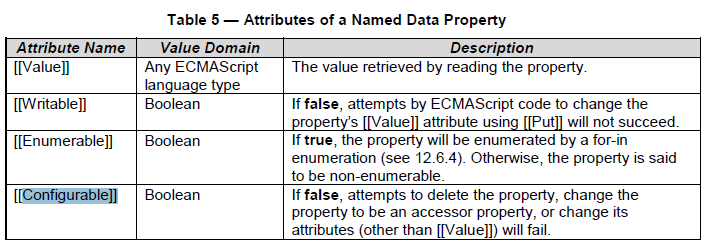
ES5 與ES3不同,ES5中沒有“DontDelete”,卻增加了 [[Configurable]] (8.6.1)。

如果該值為false,則不能delete,以上列舉的9點在ES5中描述為[[Configurable]]為false。
ES5新增的Object.defineProperty方法可顯示的定義物件的Configurable,如下
var obj = {name: 'John'};
Object.defineProperty(obj, "key", {
configurable: false,
value: "static"
});
delete obj.name; // true
delete obj.key // false
物件obj有name,key。 name可以delete,key則不行。
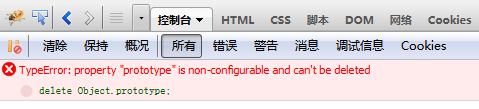
此外ES5嚴格模式中delete configuable為false的物件時會直接拋異常。如
"use strict";
"use strict";
Objectete . prototype;
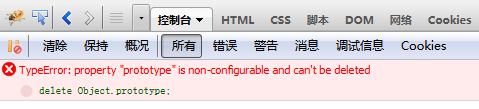
 FF中控制台報錯如下
FF中控制台報錯如下
除了內建物件的某些方法或屬性不能刪除外,自訂物件也有不能刪除的。如delete不能刪除物件繼承原型上的屬性複製程式碼
程式碼如下:
程式碼如下:
function Person() {}
Person.prototype.name = 'John Backus';
複製程式碼
程式碼如下:
function Person() {
this.name = 'John Backus';
}
}
Person.prototype .name = 'John Resig';
複製程式碼
代碼如下:delete Person.prototype.name
總結下:
1,內建物件的屬性及方法多數不能delete(雖然有些能delete,如isNaN、parseInt)
2,物件繼承於原型的屬性和方法不能delete
原因也很簡單,
1,內建物件的屬性及方法多數不能delete保護該語言最核心API,這些API被delete了,基本上就廢了。如delete Object.prototype。
2,物件繼承於原型的屬性和方法不能delete是出於保護原型,否則 「類別A的物件delete了原型上的屬性,那麼繼承於A的都將遺失該屬性」。




 FF中控制台報錯如下
FF中控制台報錯如下



