我們知道 instanceof 運算子用來檢查物件是否為某個建構器的實例。下面列舉它回傳true的各種情境。
1、物件obj是透過new Constructor創建的,那麼obj instanceof Constructor 為true
複製程式碼
程式碼如下:
function Person(n, a) {
this.name = n;
this.age = a;
console.log(p instanceof Person); // true
2、如果存在繼承關係,那麼子類別實例instanceof父類別也會回傳true
複製程式碼
程式碼如下:
程式碼如下:
f ){}
function B(){} B.prototype = new A(); // B繼承於A
var b = new B();
複製程式碼
程式碼如下:
function A(() {) var a = new A();
console.log(a instanceof Object); // true
var str = new String('hello');
console.log(str instanceof Object ); // true
var num = new Number(1);
console.log(num instanceof Object); // true 甚至包含建構器本身
複製代碼
代碼如下:
function A() {} console.log( A instanceof Object); // true
console.log(String instanceof Object); // true console.log(Number instanceof Object); // true
複製程式碼
程式碼如下:
程式碼如下: 程式碼如下:
程式碼如下: 程式碼如下:console.log(A instanceof Function); // true console.log(String instanceof Function); // true
console.log(Number instanceof Function); // true
console.log(Number instanceof Function); // true
以上四點總結為一句話:
如果某實例是透過某一類別或其子類別的建立的,那麼instanceof就回傳true。
或者說某建構子的原型 存在與物件obj的內部原型鏈上,那麼回傳true。即instanceof的結果與構造者本身並無直接關係。這在許多語言中都是通用的。
Java中定義了一個類別Person,實例p對於Person和Object都回傳true
複製程式碼
程式碼如下:
class Person { public String name; public int age; Person (String n, int a) { } public static void main(String[] args) { Person p = new Person("John Backus", 82). instanceof Person); // true System.out.println(p instanceof Object); // true } } } } 複製程式碼 程式碼如下:
// 父類
class Person {
public String name;
public int age;
Person ( 🎜> age = a;
}
}
// 子類別
public class Man extends Person 🎜> ) {
super(n, a);
university = s;
} System.out.println(mm instanceof Man); // true
System.out.println(mm instance. System.out.println(mm instance. }
知道了這些,JS中以下的表現就不奇怪了
複製代碼
代碼如下:
var a = new A();
var b = new B();
console.log(a instanceof B); // true
console.log(b instanceof A); // true
我們看到a, b分別是用A和B創建的,但a instanceof B和b instanceof A都是true。即a雖然不是用構造器B創建的,但仍然回傳true。因為B.prototype存在於a的內部原型鏈上。
由於JS的動態語言特性,可以在運行時修改原型,因此下面返回false也不足為奇了。因為A.prototype已經不在a的內部原型鏈中,鏈條被打斷了。
複製程式碼
程式碼如下:
console.log(a instanceof A); // false
注意這麼寫也打破了上面總結的第一條:物件obj是透過new Constructor創建的,那麼obj instanceof Constructor 為true
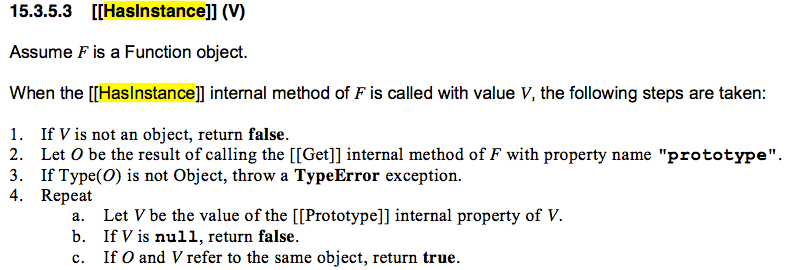
實際在ECMAScript標準中(以5.1為準),instanceof 內部實作會呼叫構造器的內部方法[[HasInstance]],描述如下
假如F是函數對象,當F(V)執行時,以下步驟將發生:
1、如果instanceof左運算元V不是物件類型,直接回傳false
複製程式碼
console.log(c instanceof Object); // false
console.log(d instanceof Object); // false
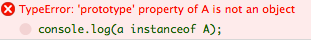
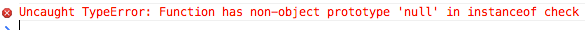
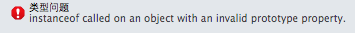
2/3 、取構造器F的prototype屬性,如果不是物件類型,就必須拋出TypeError異常,
複製程式碼
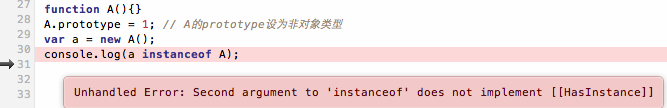
程式碼如下:function A(){} A.prototype = 1; // A的prototype設為非物件型別var a = new A();
console.log (a instanceof A);
各瀏覽器拋出的異常提示不同,
Firefox18:
Chrome24:

Safari6:

Opera12:

IE10:

4、不斷的執行以下邏輯:將V設為內部原型的V,如果V是null則傳回false,如果V和O都指向同一個對象,則傳回true。