這裡所說的JavaScript是指瀏覽器環境中的包括宿主環境在內的。第一種是ECMAScript Global Object,第二種是宿主環境(Host)下的全域物件/函數。
一、核心JavaScript內建對象,即ECMAScript實作提供的不依賴宿主環境的物件
這些物件在程式執行之前就已經(實例化)存在了。 ECMAScript稱為The Global Object,分為以下幾種
1, 值屬性的全域物件(Value Properties of the Global Object)。有NaN,Infinity,undefined。
2, 函數屬性的全域物件(Function Properties of the Global Object)。有eval,parseInt,parseFloat,isNaN,isFinite,decodeURI,encodedURI,encodeURIComponent
3,建構器(類)屬性的全域物件(Constructor Properties of the Global Object)。有Object,Function,Array,String,Boolean,Number,Date,RegExp,Error,EvalError,RangeError,ReferenceError,SyntaxError,TypeError,URIError。
4,其它屬性的全域物件(Other Properties of the Global Object),可以看出成是Java中的靜態類,可以直接用類別名稱 點號 方法名稱使用。有Math,JSON。
ECMAScript規格提到這些全域物件(The Global Object)是具有Writable屬性的,即Writable為true,枚舉性(Enumerable)為false,即不能用for in枚舉。 ECMAScript有這麼一段
Unless otherwise specified, the standard built-in properties of the global object have attributes {[[Writable]]: true, [[Enumerable]]: false, [[Configurable]]: true}.
雖然規範提到The Global Object是可以被重寫的,但不會有誰去重寫它們的。這裡僅僅做個測試。
NaN = 11; 🎜>Object = 33;
Math = 44;
alert(NaN);
alert(eval);
alert(Object);
alert(Math);
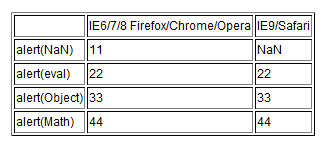
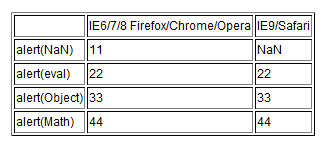
分別取值屬性的全域對象, 函數屬性的全域對象,建構器(類)屬性的全域對象,其它屬性的全域對象NaN,eval,Object,Math。結果如下
結果可以看出除了NaN在IE9(pre3)/Safari不能被重寫外,其它都被重寫了。這裡只是列舉了四個,有興趣的可以將以上所有的The Global Object一一測試下。這裡想表達的是核心JavaScript內建物件一般是可以重寫的 ,雖然沒人這麼幹。

以下測試下其可枚舉性
程式碼🎜>
for(var a in NaN){
alert(a);
}
for(var a in eval){
alert(a); >for(var a in Object){
alert(a);
}
for(var a in Math){
alert(a);
}
所有瀏覽器都沒有彈出,即屬性不被列舉。有興趣的可以將以上所有的The Global Object的枚舉性一一測試下。當然對於有些瀏覽器如Firefox,某些Global Object被重寫後又是可以被列舉的。
二、宿主環境提供的全域物件/函數
如window,alert,setTimeout,document,location等,多數瀏覽器都會限制其重寫
程式碼如下:
window = 55;
alert(window);
該句在IE下會出錯提示非法複製,後面的彈出框沒有執行。其它瀏覽器則當window=55不存在,仍然彈出了window。
程式碼如下:
alert = 55;
console.log(alert);
IE下提示報錯,Firefox/Chrome/Safari/Opera竟然被重寫了,從對應的控制台可以看到輸出了55。可以看出對於宿主環境提供的全域物件/函數,有的瀏覽器不支援重寫,有的則可以重寫 。
程式碼如下:
a1 = 11;
var a2 = 22;
for(a in window){
if(a=='a1'||a=='a2' ){
alert(a)
}
}
上述程式碼在IE中不會跳出訊息框,在IE中內部大概有🎜>
with(host_object){//window
/IE
with(host_object){//window
global_object){//Global
a1 = 11;
var a2 = 22;
var a2 = 22;
的第一種,JS引擎提供的Global物件上的屬性,而非第二種宿主環境提供的window物件上的屬性。因此IE中for in window時a1,a2都不存在。如果IE中提供對象Global物件的引用,沒準下面的程式碼可以彈出資訊框。
複製代碼
代碼如下:for(a in Global){ if( a=='a1'||a=='a2'){
alert(a)
}
}
Firefox/S>}
Firefox/Sperafari/Come/Operwari是下面的樣子
//Firefox/Safari/Come/Safari/Come Opera
with(host_object){//window
a1 = 11;
var a2 = 22;
🎜>
即a1,a2是作為上面說的第二種,宿主環境提供的全域物件window上的屬性。因此for in window時a1,a2都存在,彈出了訊息框。
再看第三者方式宣告全域變數window.a3 = 33,這樣是顯示的把a3掛在window上作為window的屬性,因此在所有瀏覽器中for in window時都能取得到a3。
 以下測試下其可枚舉性
以下測試下其可枚舉性



