在js中常見的六種資料型態:String類型、Null型別、Number型別、Boolean型別、Object型別。
1、typeof的注意點
涉及到資料類型,不免會提到,操作符 typeof。要注意:
1、typeof是操作符,不是方法。雖然我們經常使用typeof()的方式來取得物件的資料類型。
2、對 null 取typeof 是 object(這是因為null是 空的物件參考),對函數取 typeof 是 function
2、為各種資料型態的物件變數設定初始值
注意,如果Object型別的 物件變數開始不知道賦值什麼,不要 var demo={};最好是 設定成null;
d
d={' key':"shit"};
var d3='';//字串預設
3、undefined 和null 的區別和注意點
1.如果用 “==” 比較,他們是相等的,因為比較的是值
2、區分他們有兩種方法(他們的核心都是比較他們的 資料類型)
1)使用typeof 將他們區分開
4、Boolean的注意點
1、true 和1 比較相同,false 和0 比較是相同(是“==” 比較),因為內部會實現資料類型的轉化,將true 轉換成1,將false 轉換成0. js 內部有很多資料類型的自動轉換,這是大家一定要注意的。後面還會提到很多。 但是使用「===」 就不相等了,因為 他們的資料型別是不等的。
2、顯示轉換成Boolean,使用Boolean()方法顯示轉換,要注意的是各種資料型,何時轉換成true 什麼時候轉換成 false
1)String型,只要不是 空字串 都會 轉換成 true
2)Number型,只要不是 0 ,就算是 負數,都會轉換成 true
3)Object型,只要 不是 null 型,都會轉換成true
4)Undefined類型,都會轉換成 false
我就不做演示,大家可以自己動手試試看。
3、(***)if() 語句的 () 內部就是呼叫了 Boolean函數
5、Number型注意點
2、 支持 科學計數法 運算
3、NaN(Not a Number)
1)var d=0/0; 注意:在js 裡 是不會報錯的,而是回傳 NaN
2)可以透過Number.NaN 來取得
3)NaN和 任何 物件做運算都會回傳 NaN
4)isNaN()判斷是不是 NaN
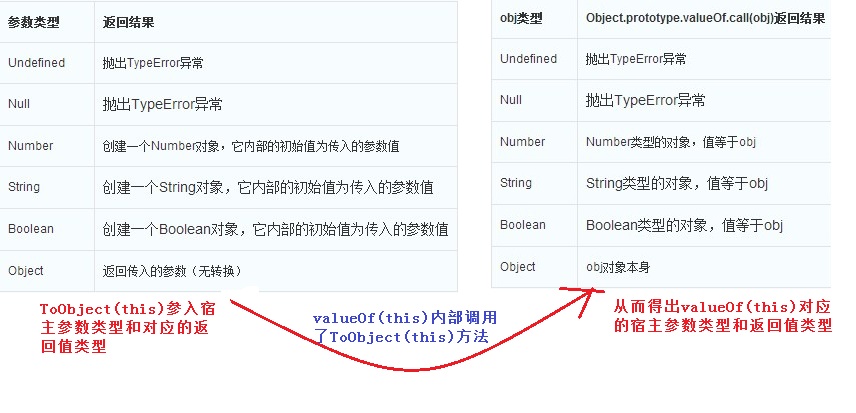
程式碼如下:5)isNaN()內部執行原理:同樣適用於物件。實作原理:首相呼叫物件的valueOf()方法,如果能轉換成數字就直接做判斷;如果不能就再呼叫toString()方法,然後測試回傳值。
valueOf()內部呼叫了toObject()方法,兩個方法的 內部執行的原理:如下圖:

Number()內部實作的原理:同isNaN() 也是先呼叫 valueOf() 然後再呼叫 toString()。 。所以可想而知,性能是比較差的。 。所以所過只要要被轉換的物件是字串的話,就呼叫 parseInt() 或 parseFloat()因為他們內部不需要對類型做判斷。
1)(*重要*)在ECMAScript中 字串有不變性:字串創建之後就不會再改變。 要改變一個已經被賦值的字串變量,首先要銷毀 變數中 字串,然後再用一個包含 新值的字串 填入變數。
複製程式碼
內部原理:先 呼叫 toString(),如果可以轉換成字串,就將結果直接回傳。否,再進行判斷是 null 還是 undefined,然後回傳‘null' 或 ‘undefined'
總結:如果知道 變數不可能是 null 或 undefined,就使用 toString()效能比 String(),因為 String()內部還要判斷,所以有損效能。




