如果文件中某一個元素多餘,那麼應將其刪除。 jQuery提供了兩種刪除節點的方法,remove()方法和empty()方法。
1. remove():
複製程式碼 程式碼如下:
程式碼如下:
程式碼如下:
你最喜歡的水果是?
- 蘋果
香蕉

複製代碼
代碼如下:
複製代碼
代碼如下:
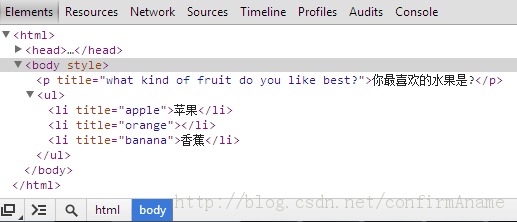
 此時查看頁面原始碼:
此時查看頁面原始碼: 本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新問題
使用 Javascript / Jquery 提交表單且不含按鈕
我試圖透過呼叫JavaScript函數並使用JQUERY/PHP執行表單來提交沒有按鈕的表單。我希望表單在後端靜默執行,而無需重新載入頁面。不幸的是,它不斷傳回JavaScript...
來自於 2024-04-06 14:54:03
0
2
421
如何使用 jquery 檢索 HTML 資料表中未選定行的值
我試圖獲取所有未單擊按鈕的行的值。例如,當我單擊第一行上的按鈕時,我想檢索沒有單擊的行的值。 vartable=document.getElementById("all_...
來自於 2024-04-05 09:26:49
0
1
1418
需要一個 jquery 腳本,根據最終用戶的當前選擇從選擇框中移動選定的選項
我有一個HTML頁面,最終用戶可以透過選擇框元素對我們的項目進行排名。請參閱小提琴來觀看簡單的演示:https://jsfiddle.net/Balkanlii/ghecv1j8/...
來自於 2024-04-04 18:40:04
0
1
3528
我已經透過書籤在純 CSS 中創建了一個元素。它已創建,但不可見
我的程式碼如下:g=document.createElement('div');g.setAttribute("id","divcontainer&q...
來自於 2024-04-04 17:27:27
0
1
417
在 Safari/Firefox iOS 上無法傳送表單數據
這適用於除iOS上的Safari/Firefox之外的所有平台:jQuery("#gform_1").one('submit',function(event){...
來自於 2024-04-04 12:53:48
0
1
303
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4268478
php入門教程之一週學會PHP4268478 -
 JAVA 初級入門影片教學2534831
JAVA 初級入門影片教學2534831 -
 小甲魚零基礎入門學習Python影片教學507268
小甲魚零基礎入門學習Python影片教學507268 -
 PHP 零基礎入門教學862397
PHP 零基礎入門教學862397


















