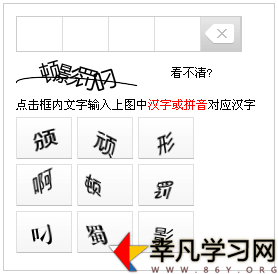
js仿百度贴吧验证码特效
;
function getid(id) {
取得屬性樣式
function getStyle(id,prop){
var obj=getid(id);
var ition"){/ /IE6~8不相容backgroundPosition寫法,辨識backgroundPositionX/Y
if(ie){ PositionX " " obj.currentStyle.backgroundPositionY;
}
(obj.currentStyle) {
return obj.currentStyle[prop]; proppropprop = prop.replace (/([A-Z])/g, "-$1");
proppropprop = prop.toLower ument.defaultView.getCompulatedStyle (obj,null)[prop];
anslist = ["","","",""];// 儲存容器
var crent="-56px -92px,-100px - 138像素,-100像素-92像素,-3像素-138像素」; //正確答案容器
var flag=0;//從第0 個開始算相當於當到第3 個時自動對比答案
var adbs=getid("val_add").getElementsByTagName( "b" );
function addans(va){
for(var i=0;i
{
adbs[i].style.cssText="背景位置:" anslist[i];
> }
}
if(anslist==crent)
{
");
}
} Alert("答案錯誤!");
刪除(); 🎜> }
//清除原有值
function dele(){
flag=0;
adbs[i].style .cssText="";
anslist = ["","","",""];
}
//綁定九宮格驗證碼的點擊事件
function addEvt(tab,ct,type){
//var cdiv = getid(ct).getElementsByTagName(type);
for(var i = 0;i //與 id,"backgroundPosition");
var ststd=st.split(" ");//屬性中間的空間作為分隔符號如:background-position:215px 215px; getStyle方法取得價值為215px 215px;
/*-53px -36px,-56px -41px;經對照九宮格與顯示選擇的答案x差-3,y差-5*/
st1= parseInt(std[0].replace("p seInt(std[1]. replace("px"))-5;
🎜>
}
}
addEvt("val_input");