
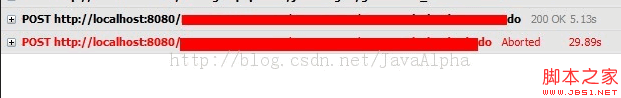
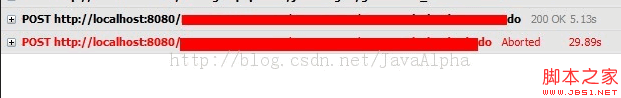
最近在用EXtjs做項目,在載入資料量特別大的時候會出現載入超時現象,在FB下查看,原來是ext預設ajax請求30秒。
在網路上搜尋到下面的解決方法,以便參考和其他人參考。
ExtJS做Ajax請求的時候,預設的對應時間是30秒,如果後來資料查詢時間超過30秒,ExtJS就會報錯。
這就需要修改ExtJS的超時時間:
2種方法:
1:在Ajax請求的時候加:(timeout: 100000000)屬性
程式碼如下:
Ext.Ajax.request({
url: 'foo.php',
success : someFn,
failure: otherFn,
timeout: 100000000,//default 30000 milliseconds
headers: {
'my-header': 'foo>'
headers: {
'my-header': 'foo>'
}, ,*>,*>,*>*>*>. { foo: 'bar'}
});
Ext.Ajax.request({ url: 'foo.php', success: someFn, failure: otherFn, timeout: 100000000,/ /default 30000 milliseconds headers: { 'my-header': 'foo' }, params: { foo: 'bar' } });
2:js開始時後加上:Ext.Ajax.timeout = 180000;
複製程式碼
程式碼如下:
Ext.onReady(function( 🎜>Ext.BLANK_IMAGE_URL = '../../common/ext3/resources/images/default/s.gif ';
Ext.Ajax.timeout = 180000;
vardateType;// 報表Ext.onReady(function() { Ext.BLANK_IMAGE_URL = '../../common/ext3/resources/images/default/s.gif '; Ext.Ajax.timeout = 180000; var dateType;// 類型報表類型測試後發現,第一種設定無效,第二種設定有效。 ,讓使用者等個3分鐘,肯定是讓人無法接受的。