;(function ($) {
/*
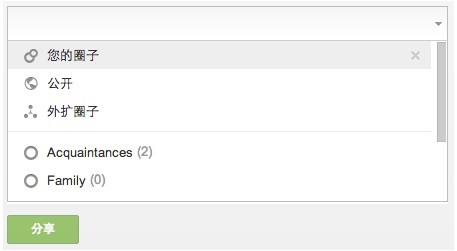
* 基于jQuery实现类似Google+圈子选择功能插件(支持键盘事件)@Mr.Think(http://mrthink.net/)
*/
$.fn.iChoose = function (options) {
var SELF=this;
var iset = $.extend({}, $.fn.iChoose.defaults, options);
var _h,pull=null;
var main=$(iset.choMain);
var chose=$(iset.choCls,main);
var input=$(SELF);
var tips=$(iset.tips,main);
var cls=iset.selCls;
var ids=$(iset.chsIds);
var _l=iset.limit;
//若无列表数据则中断
if(iset.data.length==0){return false}
//初始化下拉列表
var tpl='
';
var tplArr=[];
$.each(iset.data,function(k,v){
tplArr.push('- '+ v.name+'
');
});
tpl=tpl+tplArr.join('')+'
';
if(pull==null){
main.append(tpl); _h= pull.find('li').outerHeight(true);
pull.width(main.width()-2);
init:function (){
//以列滑鼠劃過
$(this).addClass(cls).siblings(). removeClass(cls);
});
pull.delegate('li.hook_visible','click',function(){
Action.choose($(this) );
});
(function(){
Action.show();
//移除已選擇
chose.delegate('.' iset.removeEl,'click',function(){ });
},
move: function(dir) {
//上下移動-上::str=up | 下::step=down; var cur=item.filter('.' cls); / /移動時跟著滾動
if(dir=='down'){
-_l)*_h);
}
//上翻滚动
if(dir=='up'){
pull.scrollTop((index-1)*_h);
}
}
},
choose:function(el){
//列表选择
var mid=el.attr('data-mid');
var name=el.text();
tips.before('
');
input.focus();
// 回選取的Listid
ids .val() =='' ids.val(mid) : ids.val(ids.val() ',' mid);
pull.find('li.hook_visible:first').cClasscl. );
// 已選使用
var mid=el.attr('data-mid var mid=el.attr('data-midmid') ;
var idsArr=ids.val().split(',');
el.parent().remove();
idsArr=$。 (idsArr,function(v,k){
return v != mid; ids.val(idsArr.join(','));
pull.find( ' }li.hook_' mid).show().addClass('hook_visible');
this.upstyle(); // 清單
pull.slideDown(100,function(){Action.match('')});
pull.find('li.hook_visible:first').addClass clrem).
$(SELF).focus();
input.addClass(iset.inputWCls);
},
/ 名單
pull.slideUp(100);
Tips.show();
input.removeClass(iset.inputWCls);
upstyle:function(type){
len=pull.find('li.hook_visible').size () ;
if (type=='match'){
len=pull.find('li:vis
if(len<_l> if(len==0){
}
} else{
pull.height(_h*_l);
pull.css('top',chose.outerHeight());
},
},
{
//過濾選擇- 拼音選擇須插件支援
visible.each(function(){
this).attr('data-name');
name.match(str.toUpperCase())!=n });
find('li:first').before ('
暫無選擇清單')
} blur :function(str){
//非選擇區域中點選隱藏
var name=$(this).text() ;
if(name == str){
Action.choose($(this));
}
});
input.val('');
}
}
//鍵盤彈起
'keyup change ':function(){
var val= $.trim(input.val());
},
//失去焦點
'blur':function(){
'blur':function(){
));
Action.blur(val);
} ,
//鍵盤按下-擷取鍵盤值,以執行對應事件
27 - esc;
38 - up;
down;
9 - tab;
'keydown':function(e){
switch (e.keyCode) { 作用($.trim(input.val())==''){ 地
Action.undock(last);
}
中斷;
案例27:
e.preventDefault();
Action.hide();
Break;
案例38:
e.preventDefault();
Action.move('up');
中斷;
案例40:
e.preventDefault();
Action.move('向下')
中斷;
狀況9:
情境13:
Action.choose(pull.find('.'cls));
> 預設值:
$ .noop();
🎜> });
點選目前區域彈出層
隱藏main.click(function(e){
;
});
$(document).click(function(){
); }
$.fn.i選擇。 defaults = {
/*
data: 決定數值,可即時ajax傳上,示範中是jsonmod limit: 每次顯示的條數,其他捲動顯示
choMain: 載入區域id
pullCls: 彈出式清單的類別
pullCls: 彈出清單的類別
列表 selItemCls: 已選取的單一元素class
removeEl:刪除元素的class
selCls:列表高亮的class
🎜> noResCls:清單中無結果時的cls
chsIds:已選擇清單的id值,傳給實驗室用的。(此數值亦可用回呼函數把數值從插件回傳出來)
*/
data:UDatas, ChooseMain',
pullCls: 'icm-list',
choCls:'.icm-box',
selItemCls:'icm-item, selCls:'selected',
inputWCls:'icm-input-w',
tips:'.icm-cur-txt chsIds:'#iChooseIds'
}
})(jQuery);