今天在看>時看到了proxy()的使用,感覺很模糊,就到處找資料.

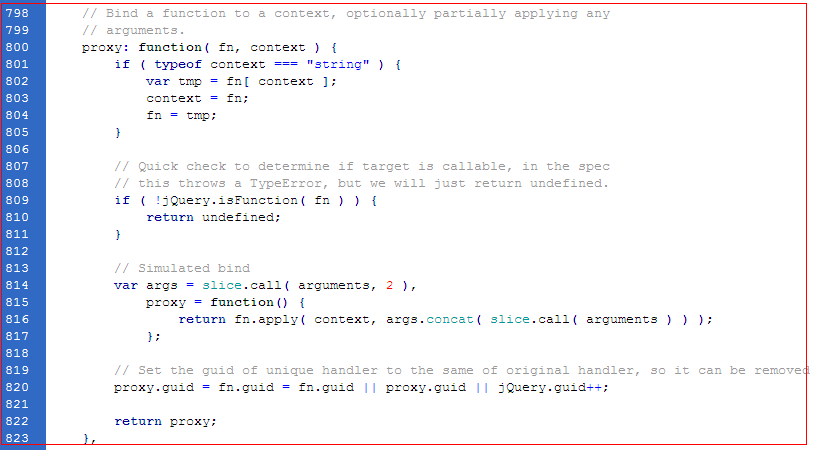
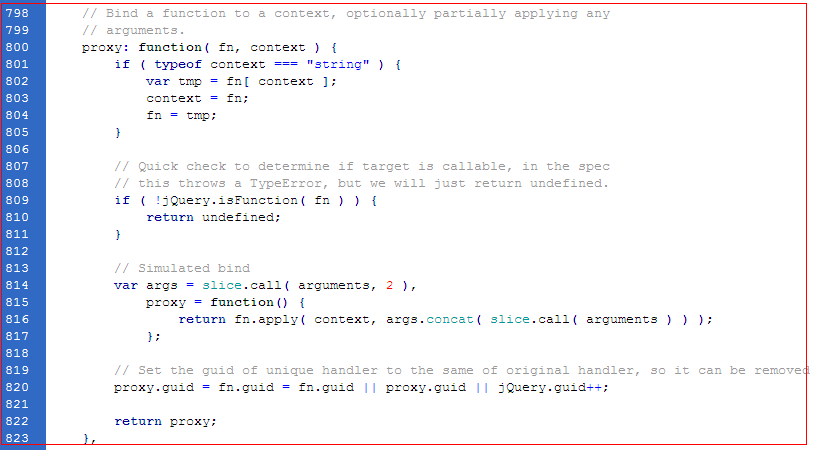
jQuery的源碼也沒看懂.
不過總算明白了proxy的用法了;
複製程式碼
程式碼如下:
程式碼如下:
var obj = {
name: "我是obj的name",
sayName: function ( ) {
alert(this.name);
}
}
$("#guoBtn").click(obj.sayName); //我是按鈕的name
//如果我想訪問obj的name怎麼辦呢?
$("#guoBtn").click($.proxy(obj.sayName,obj));//"我是obj的name"
$( "#guoBtn").click($.proxy(obj, "sayName")); //"我是obj的name"
從上面proxy(a,b)的用法可以看出他的參數有兩種寫法.
第一種:a是一個function函數,b是這個函數的物件擁有者.
第二種:a是一個物件,b是一個字串,是a的屬性名稱.
程式碼如下:
程式碼如下:
代碼如下:$("#panel").fadeIn(function () {
$("#panel button").click(function () {
$(this).fadeOut();
}) ; }); button雖然消失了,但是panel卻沒有消失.可以使用proxy來解決這個問題.
複製程式碼
程式碼如下:
$("#panel").fadeIn(function () {
var obj = thisel").fadeIn(function () {
var obj = this;
$("#panel button").click($.proxy(function () {
$(this).fadeOut(); }, obj)); }); 這樣點擊按鈕之後,panel才會消失. 個人感覺proxy最主要就是用來修改函數執行時的上下文物件的. 是在apply的基礎上做的封裝,所以說proxy就是我們jQuery自己的apply.