最近,剛好在研究微網站的製作,查閱了大量的資料都是關於微信3平台開發教程,幾乎沒有這類的介紹,不過都是第三方平台提供模板製作微站而已,後來很感謝柳峰博客最後寫的微網站的解惑,
“什麼是微網站?
微網站是新瓶裝老酒,被一些搞營銷的人給神化了,以至於很多開發者都在問什麼是微網站,如何開發微網站。開發一般網站一樣,都是基於HTML(HTML5)、CSS、Javascript等,所以有一般網站開發經驗的開發者,完全有能力開發微網站。以「微」開頭的新名詞,例如:微商城、微客服、微統計,直接把“微”字去掉或把“微”當作是“基於微信的”就不難理解了。 >
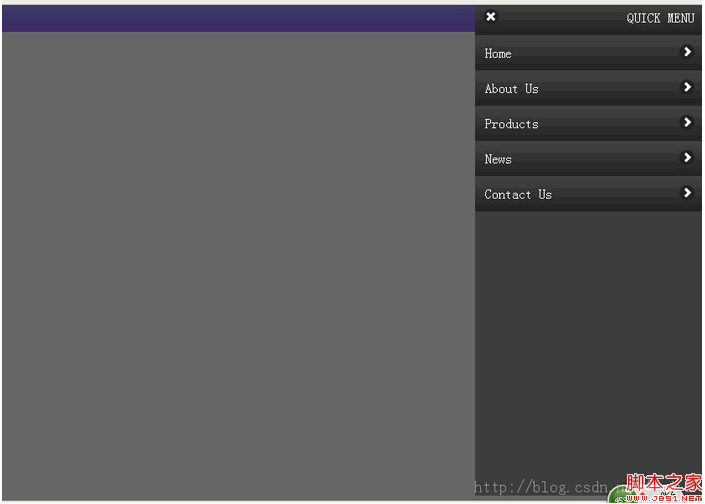
大部分都涉及html5的寫法,這樣就好理解了。 。 。還有參考了「微信生意寶」中的案例,裡面的導航自己寫了下demo,感覺還是很好理解的,下面上界面效果圖
因為是用jq所寫,需要引用庫文件,這邊使用的是在線的cdn地址: 
複製程式碼 程式碼如下:
然後寫html導航結構
複製程式碼 程式碼如下:
這部分沒有什麼技術性,純粹就是div結構
複製程式碼這部分沒有什麼技術性,純粹就是div結構
padding:0;
}
複製代碼
複製代碼
代碼如下:
/*這邊是快捷按鈕的樣式,使用了css3屬性寫法,沒考慮ie8-*/
.quick{
position:relative;
left:0;
top:0;
width:100%;
height:32px;
background:-webkit-gradient(linear, left top, left bottom, from(#99f), to(#96f)) ;
background:-webkit-linear-gradient(#99f, #96f);
background: -moz-linear-gradient(#99f, #96f);
background: -ms-linear-gradient (#99f, #9f);
background: -o-linear-gradient(#99f, #96f);
background: linear-gradient(#99f, #96f);
}/*這邊是導航的css了,*/
.slideLeftMenu{
display:none;
width:272px;
min- height:100%;
background:#3d3d3d;
position:absolute;
right:0;
top:0;
z-index:3;
}
.slideLeftMenu .quick-toolbar,
.slideLeftMenu .list-item{
display:block;
width:100%;
float:left;
height:42pline; -height:42px;
background:-webkit-gradient(linear, left top, left bottom, from(#444), to(#222));
background:-webkit-linear-gradient(#444 , #222);
background: -moz-linear-gradient(#444, #222);
background: -ms-linear-gradient(#444, #222);
background: -o -linear-gradient(#444, #222);
background: linear-gradient(#444, #222);
}
.quick-toolbar .toolbar-title{
float:right ;
color:#fff;
margin-right:10px;
}
.quick-toolbar .toolbar-icon-delete{
float:left;
width:18px;
height:18px;
margin:11px 0 0 10px;
background:url(images/icons-18-white.png) -73px -1px #212121
border-radius:px-radius:porder;
}
.menuList .list-item-title{
float:left;
font:blod 1.125em Arial, Helvetica, sans-serif;
color:#fff;
; text-indent:0.75em;
text-align:left;
border:solid 0px red;
}
.menuList .list-item-icon{
float:right;
width:18px;
height:18px;
margin:11px 10px 0 0;
background:url(images/icons-18-white.png) -108px -1px #212121; -radius:9px;
}/*遮罩的css部分,這些絕大部分都是使用絕對定位實現的,因為我們要讓導航從右側平滑的飛入*/
.masklayer{
display:none;
width:100%;
height:100%;
position:absolute;
left:0;
top:0;
background:#000 ;
opacity:0.6;
z-index:2;
}
把css都寫好了,也就完成一大半了,剩下就是用jq處理動畫部分,如下程式碼
複製程式碼 程式碼如下:
window.QuickPanel = {定義全域函數'isOpened': false,
'opened': function(){ //定義面板打開的方法,打開的同時如果點擊了背景層和快捷按鈕層,執行關閉面板
$masklayer.fadeIn().on("click" ,function(){
window.QuickPanel.closed();
});
$quickpanel_toolbar.on("click" ,function(){
window.QuickPanel.closed();
});
$panel.css({ //從右邊飛入,使用絕對定位來操作
"width":"272px",
"top":"-6px",
"right":"-272px"
}).show().animate({"right":"0"},function(){
window.QuickPanel.isOpened = true;
});
},
'closed': function(){ //定義關閉面板方法
$panel.css({"right": "0"}).show().animate({
"right":"-272px"
},function(){
$masklayer.fadeOut(); //這邊才淡出的遮罩,我點擊快的時候就會出問題。 。 。
window.QuickPanel.isOpened = false;
$panel.hide(); //等動畫結束了吧選單隱藏,不至於有捲軸
});
}
} ;
這部分是最重要的,我封裝了個quickpanel的函數,裡面有open和closed倆方法,,供我們其他dom元素點擊調用會比較方便,最終實現就是圖上的下效果,
'opened': function(){ //定義面板打開的方法,打開的同時如果點擊了背景層和快捷按鈕層,執行關閉面板
$masklayer.fadeIn().on("click" ,function(){
window.QuickPanel.closed();
});
$quickpanel_toolbar.on("click" ,function(){
window.QuickPanel.closed();
});
$panel.css({ //從右邊飛入,使用絕對定位來操作
"width":"272px",
"top":"-6px",
"right":"-272px"
}).show().animate({"right":"0"},function(){
window.QuickPanel.isOpened = true;
});
},
'closed': function(){ //定義關閉面板方法
$panel.css({"right": "0"}).show().animate({
"right":"-272px"
},function(){
$masklayer.fadeOut(); //這邊才淡出的遮罩,我點擊快的時候就會出問題。 。 。
window.QuickPanel.isOpened = false;
$panel.hide(); //等動畫結束了吧選單隱藏,不至於有捲軸
});
}
} ;
這部分是最重要的,我封裝了個quickpanel的函數,裡面有open和closed倆方法,,供我們其他dom元素點擊調用會比較方便,最終實現就是圖上的下效果,
ps:這邊有個問題,在滑動過程會出現滾動條,這樣其實是非常不美觀的,請問大牛們有辦法解決嗎? ?我把附件放資源那邊了,麻煩下載運行看看,如果有什麼地方不對勁請留言提出來哦~~非常感謝
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新問題
匹配單字的正規表示式
我有一個腳本,我試圖將新的職位名稱與資料庫中的現有職位名稱進行配對。 SELECTa.titleASJobTitle,j.DescriptionASMatchedJobTitle,...
來自於 2024-04-06 21:24:04
0
1
606
解決CSS中頁面底部神秘空白的方法
我正在嘗試使用Bootstrap和D3建立一個簡單的網頁,但我不知道如何消除底部的所有空白。我想擺脫它。我嘗試將body和html的min-height設定為100%,但沒有任何作...
來自於 2024-04-06 20:22:15
0
1
454
使用MySQL SQL查詢計算另一張表中欄位的總和
我有一個這樣的模式:具有屬性“user_id”和“username”的用戶表以及具有屬性“customer_id”(user_id的FK)和“finalPrice”的訂單表資料庫架...
來自於 2024-04-06 19:39:29
0
1
441
在行動視圖中,當使用者點擊連結時,如何關閉此導覽列?
當使用者點擊連結瀏覽網站時,導覽列沒有關閉?我曾嘗試向每個連結新增點擊事件偵聽器以關閉導覽欄,但它不起作用!此外,處於活動位置(即X)的hamberberger選單圖示也沒有很好地...
來自於 2024-04-06 19:23:03
0
1
411
熱門教學
更多>
-

-
 php入門教程之一週學會PHP4269015
php入門教程之一週學會PHP4269015 -
 JAVA 初級入門影片教學2538133
JAVA 初級入門影片教學2538133 -
 小甲魚零基礎入門學習Python影片教學507641
小甲魚零基礎入門學習Python影片教學507641 -
 PHP 零基礎入門教學862888
PHP 零基礎入門教學862888


















