有以下步驟:
1.新專案Bejs
2.新檔案package.json
3.新檔案Gruntfile.js
4.指令列執行grunt任務
一、新專案Bejs
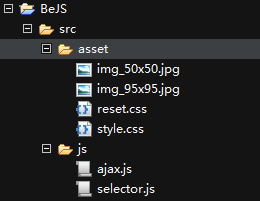
原始碼放在src下,目錄有兩個子目錄asset和js。 js下放selector.js和ajax.js,這在上一篇已經講如何合併壓縮它們。這篇只關注asset目錄,asset目錄下放了一些圖片和css檔。一會會把兩個css資源reset.css和style.css合併,壓縮到dest/asset目錄。一個合併版本all.css,一個壓縮版本all-min.css。

二、新建package.json
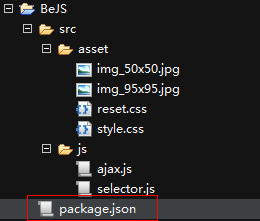
package.json放在根目錄下,它的意義上一篇已經介紹過了。 現在的專案架構如下

package.json內容需符合JSON語法規範,如下
grunt-contrib-concat上一篇已經介紹過了,grunt- css 是這篇要使用的插件。
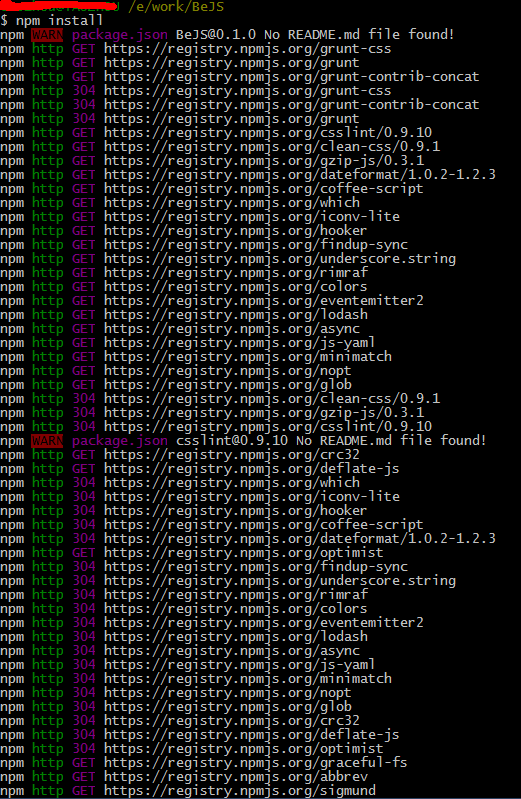
此時,開啟命令列工具進入到專案根目錄,敲如下指令: npm install

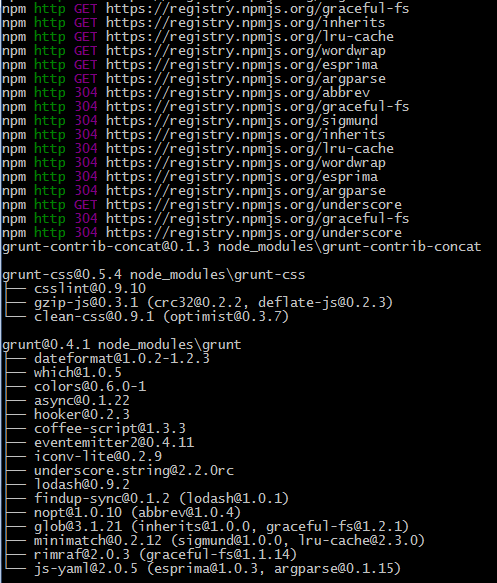
查看根目錄,發現多了個node_modules目錄,包含了四個子目錄,見圖
Gruntfile.js也是放在專案根目錄下,幾乎所有的任務都定義在該檔案中,它就是一個普通的js文件,裡面可以寫任意js程式碼而不僅局限於JSON。和package.json一樣它也要和原始碼一樣被提交到svn或git。 
從列印訊息看出成功的合併和壓縮並產生了dest目錄及期望的文件,這時的專案目錄下多了dest,如下

至此,css合併壓縮完畢。




