點這裡返回網頁教學網 HTML教學 欄目.想瀏覽CSS教學請點這裡。
上文:標記語言-網頁應用CSS樣式。
Chapter 11 列印樣式
先前在第10章中,討論了幾種為文檔應用CSS的方法,這一章是要研究打印樣式,指定特別用來打印頁面的CSS規則.只要幾條CSS規則,就
點這裡返回腳本之家 HTML教學 欄目.想瀏覽CSS教學請點這裡。
上文:標記語言-網頁應用CSS樣式。
Chapter 11 列印樣式
先前在第10章中,討論了幾種為文檔應用CSS的方法,這一章是要研究打印樣式,指定特別用來打印頁面的CSS規則.只要幾條CSS規則,就能確保結構化標記內容印到紙上的效果與螢幕上顯示的一樣好看.
首先來看看media類型,以及它們與提供設備相關CSS的關係.
如何指定列印時所採用的樣式?
在回答這個問題之前,必須熟悉一個概念,那就是我們能為CSS指定媒體類型(media),聲明媒體類型將能讓樣式針對特定媒體發揮作用.
舉例來說,如果想使某個連結的樣式表專供電腦螢幕使用,那麼可以像這樣為標籤加上media屬性:
media="screen" href="screenstyles.css" />
前面這段程式碼能保證這個標籤所連結的樣式只會用於電腦螢幕,或許你想問:"除了電腦螢幕還能針對那些媒體?"答案是...還有不少選擇.
媒體類型
除了上面這個例子使用的screen之外,還有不少媒體類型可供選擇,以下是所有能夠辨識的媒體類型,W3C在CSS2.1標準中定義的(可在http:// m.sbmmt.com/找到):
all: 適用於所有設備
braille: 適用於盲法觸覺回饋設備
embossed: 適用於盲頁印表機
handeld: 適用於手持設備(通常具有小螢幕,有限頻寬)
print: 適用於分頁內容,以及使用列印預覽模式在螢幕上檢視的文檔
projection: 適用於投影簡報,舉例來說,高射式投影機,請參閱分頁內容(//m.sbmmt.com/)以獲得更多關於分頁媒體的格式信息
screen: 主要適用於彩色電腦螢幕
speech: 適用於語音合成器.留意:CSS2有個功能類似的媒體類型稱為 aural,請參閱聽覺樣式表附錄(//m.sbmmt.com/)以獲得更多資訊.
tty: 適用於使用定寬文字格的媒體(像是電報交換機,終端機或是只具備有限顯示能力的手持設備),開發者不應在tty使用像素長度單位.
tv: 適用於電視類型的設備(低解析度,低色彩,有限滾動能力,能使用音效).
本章會把焦點集中在all,print和screen媒體類型上.
#p#
指定媒體的兩種方法
W3C中有兩種方法能為CSS制定媒體類型.在本章開頭示範了其中一種方法,也就是使用標籤與media屬性,接著讓我們比較看看這兩種方法.
方法A:Media屬性
media="screen" href="screenstyles.css" />
與稍早的例子類似,方法A裡指定只對電腦屏幕使用screenstyles.css,如此應該能避免在打印,投影,使用手持設備瀏覽,使用屏幕閱讀器之類的時候應用screenstyles.css內的規則.
部分支援
有個重點必須留意,那就是嚴格支持所有媒體類型有點不切實際,在理想世界裡,所有裝置與瀏覽器都應該嚴格遵守指定的媒體類型,舉例來說,如果寫了:
media="handheld" href="screenstyles.css" />
那麼就會希望只有手持設備(像是PDA,手提電話等)會套用這些樣式,不幸的是,標準內容在本文編寫的時候似乎還沒有普及到瀏覽器之外的世界,因此並不是任何設備都支援與其對應的媒體類型.
由於這個道理,我們會把焦點放在能夠實際應用的媒體類型上,比如說打印樣式.
方法B:@media或@import
第二種指定媒體類型的方法是結合@import和@media聲明.舉例來說,當我們以@import引入外部樣式表時,能夠一併為它指定媒體類型.
同樣的,@media規則能夠隔出針對某種特定媒體的規則段落,與方法A類似,以@media指定專門用於列印的樣式.
放在裡或放在外部
在方法A裡放了
在前面的例子中,通過指定多重媒體類型,把screenandprint.css同時給屏幕顯示和打印媒體使用,接著再以@media規則隔開打印專用的樣式.
看過兩種指定媒體類型的方法之後,接著來看看如何實際以它們提供屏幕顯示與打印時使用的樣式.
#p#
分開螢幕顯示與印刷的樣式
假設我們想為同一份文件提供兩份CSS:一個在顯示時使用,另一個在打印時使用.現在以我的個人網站作為示範.
我以標籤引用整個網站的主體樣式表(styles.css).styles.css的內容只是個簡單的@import規則,用以引入另一個外部樣式表,這樣能夠對老舊瀏覽器(像是Netscape 4.x)隱藏樣式設定.
在頁面的裡,連結到主體樣式表styles.css
同時也建立另一個特別針對打印設計的樣式表(print.css).在print.css裡,我寫了只在頁面列印時適用的樣式.
然後,現在要如何確保這些CSS只會針對各自適合的媒體發揮作用呢?為標籤加上media屬性就可以了(與方法A一樣).
media="screen" href ="/css/styles.css" />
media="print" href="/css/print.css" / >
透過為styles.css指定screen,就能確保styles.css包含的樣式只會對電腦螢幕使用,同樣的,把media屬性設為print就能確保print.css包含的樣式只在使用者列印頁面時使用.
現在已經把螢幕與列印樣式分開了,接著讓我們看看有哪些樣式適合放在列印樣式表裡頭.
設計一份列印樣式表
這份style.css可能包含了排版佈局,字體,定位,背景等規則,但是print.css卻是一張白紙,等著我們自訂列印時應用的樣式.
設計列印樣式要注意的關鍵就是媒體類型,由於現在正在處理一張紙(而不是瀏覽器視窗),因此像素長度,大小並不是最佳選擇.
用點數指定大小
在列印樣式表裡,用點數制定字體大小是件十分合理的事情.在這份打印樣式表中,首先就為標籤定義基礎字體大小-- 使用"點"單位.
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
實在太簡單了,比起用像素單位來說,這個用像素單位來說,這個用像素單位,這個應該更能想像12點字體會印多大,同時我們也選用serif字體,這種字體打印出來比較細緻,而且比較容易閱讀.
隱藏不必要的標籤節省墨水
網站上或許有不少頁面元素在打印版本上完全沒有用,像是導航鏈接,側邊欄,表單以及廣告欄之類的元素在打印時經常只會浪費墨水,我們可以在列印樣式表內使用display屬性將它們設為不顯示.使用者經常只想列印頁面的內容.
舉例來說,如果網站以#nav,#sidebar,#advertising與#search分別存放導覽條,側邊欄,廣告項目與搜尋表單的話,就能在列印樣式表裡用以下這段聲明把這些內容全部隱藏起來:
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #advertising, #search {
display: none;
}
透過在列印樣式表裡設定display:none;我們就能讓列印結果隱藏掉這些元素.
試著隱藏頁面上不必要的元素,很快就能以同一份標記代碼輕鬆為你的網站作出"打印友好"的版本.不必在服務器上用另一份縮減過的模板輸出一份完全一樣的網站內容- - 只需要一份額外的CSS檔案,指定print媒體類型,搞定!
現在再度證實,以邏輯頁面"段落"組織標記結構讓未來設計樣式更方便.如果頁面中有個廣告橫幅,為它指定id很合理,因為這能把控制權交給CSS.在這個例子中,是在打印時將它隱藏起來.
去掉背景圖片和顏色也是節省墨水,讓打印結果更容易閱讀的技巧之一.
舉例來說,如果先前為標籤指定了背景圖片或是顏色,現在就像這樣就能把它去掉:
body {
background: none;
}
當然也能用這個方法去掉其他標籤在螢幕樣式裡指定的背景圖片,顏色.
#p#
揭露鏈接
還有個巧妙的技巧(可惜只能在完整支持CSS2規範的瀏覽器中產生作用),那就是揭露鏈接URLs,讓他們在打印結果中出現在超鏈接文字後面.
我們可以用:after 這個偽類來編寫CSS,讓支援的瀏覽器在超連接文字後面打印出它所連接的URL,目前Mozilla,Safari與Netscape 7.0都支持這個功能,同時,對不支援:after 的瀏覽器使用者來說也不吃虧,他們只會看到超連結文字本身(Eric Meyer, "CSS Design: Going to Print" , //m.sbmmt.com/).
讓我們為列印樣式表加上一條新規則,凸顯內容部分裡面的超連結URL:
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display: none;
}
#content a:link:after, #content a :visited:after {
content: " (" attr(href) ") ";
}
這條規則會讓列印出來的頁面在超連結文字後面加上URL.URL會被放在一組括號裡面,前後各留一個空格,這只會在頁面的#content區域發生作用.雖然可以編寫一條通用規則揭露所有超連結,但在這裡我們選擇只揭露內容部分裡的超連結-- 排除頁首,頁尾與其他區域的連結.
再次提醒,雖然這個功能目前只有少數幾個瀏覽器支援,但是對不支援:after 偽類的瀏覽器完全無害,他們只會直接忽略這項規則.
連結文字
剛剛我們對連結URL動了些巧妙的手腳,但是也別忘了以獨特的方式強調連結文字,讓讀者能在閱讀一般內容時,輕易辨別夾雜在內的超連結.
body {
font-family: "Times New Roman", serif;
font-size: 12pt;
}
#nav, #sidebar, #search {
display }
#nav, #sidebar, #search {
display : none; }
a:link, a:visited {
color: blue;
text-decoration: underline;
}
#content a:link:after, #content a:visited:after {
content: " (" attr(href) ") ";
}當然,也可以在此任意選擇顏色,現在我是用預設的藍色並加上下劃線,因為一般人一眼就能將它看成超鏈接,對黑白打印來說,能夠試驗出某種灰色,讓連結與一般文字產生足夠的對比.
#p#
預覽列印節省墨水
另一個節省墨水的技巧,是以瀏覽器的預覽打印功能試著顯示頁面的打印效果,而不是真的把整份頁面印到紙上.
在大多數瀏覽器裡,文件- 列印對話框對有個預覽選項,讓你查看頁面的打印效果,你能在這裡好好觀察一下打印樣式表的效果.
看起來如何
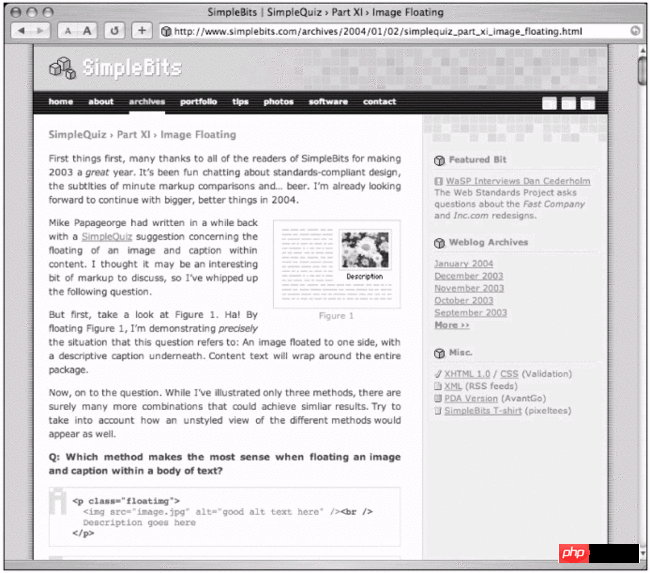
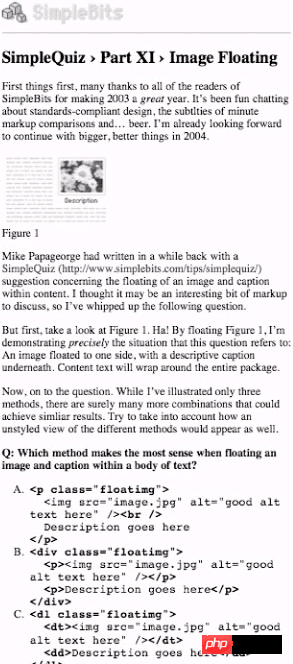
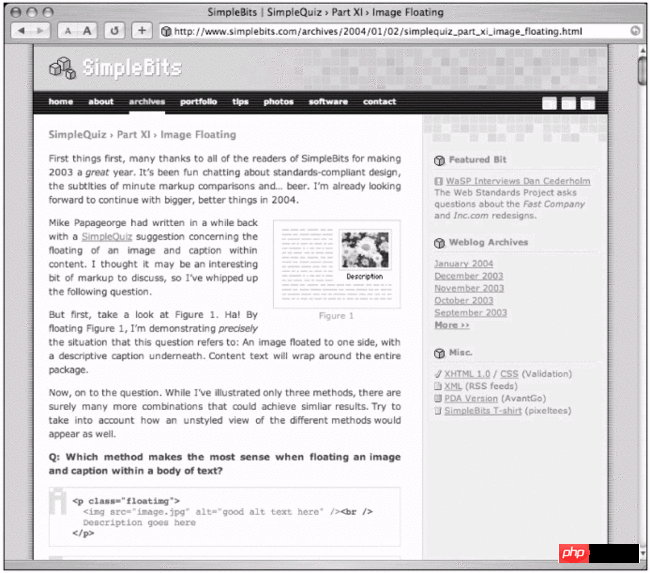
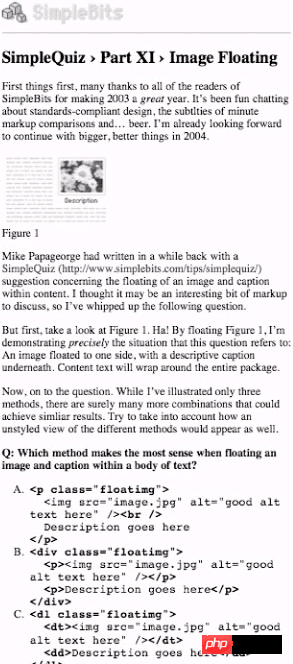
在我的個人網站上使用打印樣式表與先前我們一同製作的示例十分類似,你能比較一下圖11-1和11-2,看看我是怎麼設計打印樣式的,去掉導航,側邊欄,同時揭露連結內容,調整字體和字體大小讓本文更容易閱讀.

圖11-1 SimpleBits 以瀏覽器查看,使用螢幕樣式表
 圖11-2 SimpleBits列印版
圖11-2 SimpleBits列印版
從圖11-1和11-2可以清楚的發現,只要一個小小的CSS文檔,就能為任何頁面提供專門用來打印的特殊版本.這是個任何專案都很容易加入的功能,同時能在用戶嘗試打印你的頁面時增加體驗.
下次如果你的老闆說:"我們需要為網站建立一份打印友好的新模板,而且還要完全一樣的目錄結構",你就能從後口袋中(或其他放得下這本書的地方)抽出這個小技巧了.
如果你想知道更多打印樣式的設計技巧,一定要閱讀CSS大師Eric Meyer的文章" CSS Design: Going to Print " (//m.sbmmt.com/) 以及"Print Different" ( //m.sbmmt.com/).
歸納
我們稍微討論了打印樣式表裡面能包含的規則.由於可以指定媒體類型,將打印,屏幕顯示所有的樣式分開,因此為每種媒體調整細節變得十分簡單,容易維護與管理.不再需要為整個網站建立一份打印友好的副本,因為你可以使用相同的標記源代碼,配上一份打印專用的CSS文檔完成相同的功能.
未來我希望其他設備也能支持更多媒體類型,如果為特定設備設計CSS樣式就能讓PDA,手提電話與屏幕閱讀器正常讀取同一份XHTML的話,我們的工作便可以輕鬆不少.

 圖11-2 SimpleBits列印版
圖11-2 SimpleBits列印版



