用CONSOLE.LOG()展示陣列
想像下你構造瞭如下數組
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
<code>console.log(languages);</code>
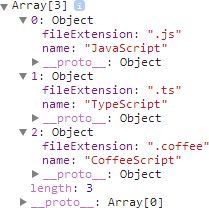
console.log() 會這樣展示陣列

這樣的展示形式對於開發很有用,但是我發現這樣還要手動去點每個Object有些笨重。這時候我覺得console.table()有點意思。
用CONSOLE.TABLE()展示陣列
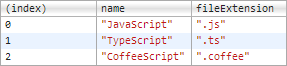
現在我們用console.table()試試:

非常小巧有木有?
當然,console.table()更適合,扁平 列成表格式的數據,展現的更完美,否組你在 如果每個數組元素都是不同結構,你的表格很多格子都是 undefined。
用CONSOLE.TABLE() 展示object
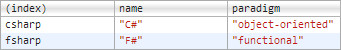
console.table()另一個特性就是展示 object。
<code>var languages = {<br>csharp: { name: "C#", paradigm: "object-oriented" },<br>fsharp: { name: "F#", paradigm: "functional" }<br>};</code><code>console.table(languages);</code>

妥妥的。
CONSOLE.TABLE() 的濾波功能
如果你想限制console.table()顯示某一列, 你可以在參數中傳入關鍵字列表 如下:
// Multiple property keys
console.table(languages, ["name", "paradigm"]);
如果你想存取一個屬性的話,一個參數就夠了,
<code>// A single property keyconsole.table(languages, "name");</code>
我曾經以為我已經了解了 Chrome 開發者工具絕大部分的功能,但是現在顯然我錯了, 騷年沒事去看看Chrome DevTools文檔吧!




