因為最近自己的產品要在微信公眾號中推廣,需要提供一些有意義的功能,於是被迫走上了支持微信這條不歸路。
眾所周知,騰訊是那樣一個神奇的公司,他們的產品在商業上獲得巨大成功,但文檔真的很難令人恭維,諾大一個公眾號開發平台,我竟然找不到真正的,關於web開發的官方文檔,有的就是個別範例,剩下的...呵呵,有一個叫開發者交流互助的東東。

看完上面這張圖後,有沒有這樣的感覺,一群群眾拼命的想知道發生了什麼,但就是沒有官方聲明! o(∩_∩)o 哈哈
說了這麼多,趕緊入正題,本期要講的就是我痛苦中掙扎徘徊後寫的jQuery.wechat,一個提供了統一API的、基於jQuery.promise的jQuery.plugin。希望能多少幫助大家。
首先,安裝那是相當的簡單
如果不用bower的,自己從Github上下載、解壓縮,那也是一樣一樣滴!
加載,那也是水一樣的自然
你如果用了amd,cmd之類的延遲載入技術,想必你也是個行家,不用我再教你怎麼配置了吧?
使用-簡單、輕鬆、統一、爽!
啟用jQuery.wechat功能
$.wechat.enable(); //So easy!
因為整個外掛是基於jQuery.promise的,所以你也可以給它一個鏈:
考慮到目前單頁技術(SPA)的廣泛應用,工具類別的設計必須考慮啟用/停用機制,否則可能會造成未知錯誤。
隱藏/顯示選單
啟用jQuery.wechat之後,就可以隨意呼叫如hideMenu之類的方法了,無需將其他方法寫入enable的done回調之中。 jQuery.wechat的實作原理是,如果jQuery.wechat還沒有啟用成功,所有操作會進入排隊,一旦啟用成功後,則順序執行;如果啟用失敗,則永遠不會執行。
隱藏/顯示底部工具列
$.wechat.hideToolbar(); //隱藏底部工具列
$.wechat.showToolbar(); //顯示底部工具列
開啟掃描二維碼介面
$.wechat.scanQRcode();
打開圖片預覽工具
每次看到別人的app分享出來的訊息都帶著精美的縮圖、適當的標題和描述,更有甚者訊息下面還跟了一行小字指出該訊息是由誰發送出來的;再看看你自己分享出去的訊息,一個藍色的預設空白圖片,配上不搭調的標題,會不會奇怪是什麼邏輯把他們塞進去的?
還好,咱們現在就來解決這個問題:
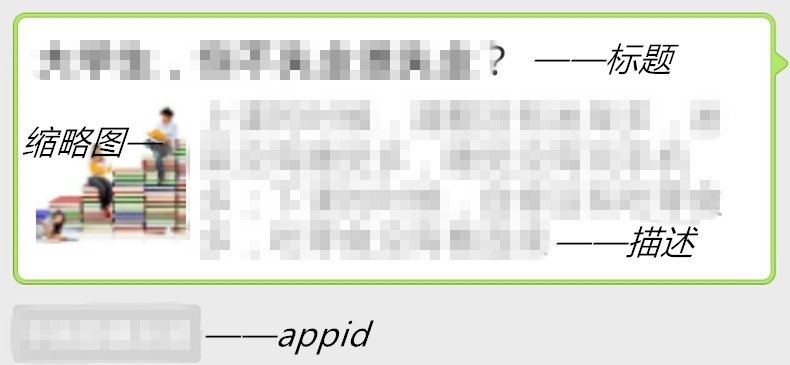
具體參考如下截圖:

此分享格式變更會影響傳送給朋友、分享到朋友圈、分享到微博、傳送郵件四項功能。設定後,再點選右上角選單鍵開啟選單後,選擇前述四項中的任一項,就能看到變更後的效果
關閉目前頁
停用jQuery.wechat機制
停用後,所有功能自動重設回初始狀態
此功能在單頁應用(SPA)中較常用




