最近在一個新的web專案中開發功能。這個專案的管理介面有一個特點,框架是固定的,不會刷新,每次點新的頁面只會刷新一個div。 div裡面不是套的iframe,於是導致了一個問題,用瀏覽器無法調試異步加載頁面裡包含的js檔案。簡單的說就是在調試工具裡面看不到非同步載入頁面裡包含的js檔。
網路上找到了一個解決方法,就是在需要偵錯的js檔案頂部加一行程式碼:
//@ sourceURL=msgprompt.js
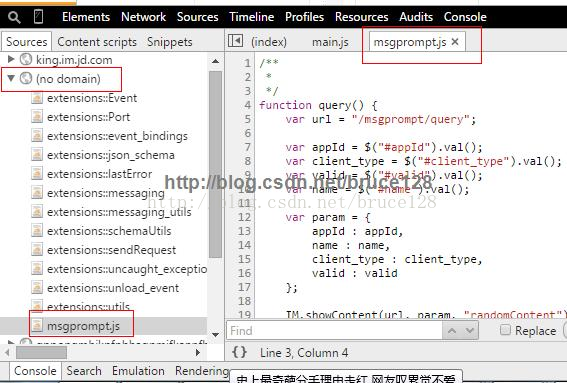
注意,@符號和sourceURL間必須有空格。 Chrome下效果:

FireFox下方也是OK的。這個辦法還不錯。




