typeof是一個運算符,它對運算元傳回的結果是一個字串,有6種(只針對ES,不包含HOST環境物件)。
1.'undefined'
2.'boolean'
3.'string'
4.'number'
5.'object'
6.'function'
因為它本身就是運算符,它不是函數,使用時沒必要加個小括號。
if (typeof(obj) === 'undefined') {
// ...
}
typeof用來判斷類型,它有幾個坑
1. 對null回傳是'object',你卻不能真正當物件使用。
var obj = null
if (typeof obj === 'object') {
obj.a() // 這裡報錯誤
}
2. 對NaN返回是'number',你卻不能用它來進行算術運算。
var obj = {}
var num = parseInt(obj.a)
if (typeof num === 'number') {
num = num 10 // 執行後num仍是NaN
}
3. 不能區分物件、陣列、正規,對它們操作都回傳'object'。
var obj = {}
var arr = []
var reg = /pop/g
console.log(typeof obj) // 'object'
console.log(typeof arr) // 'object'
console.log(typeof reg) // 'object'
4. Safar5,Chrome7之前的版本對正規物件傳回 'function'。
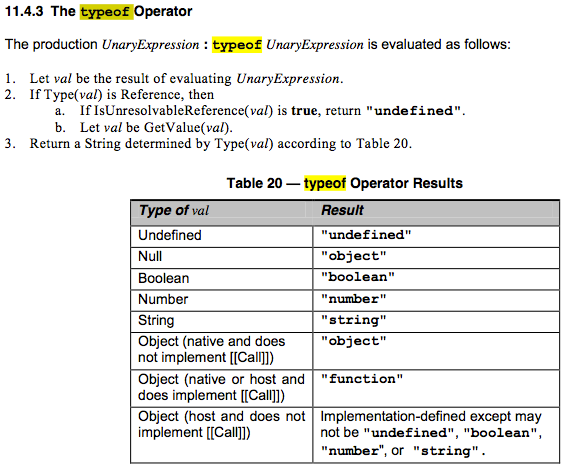
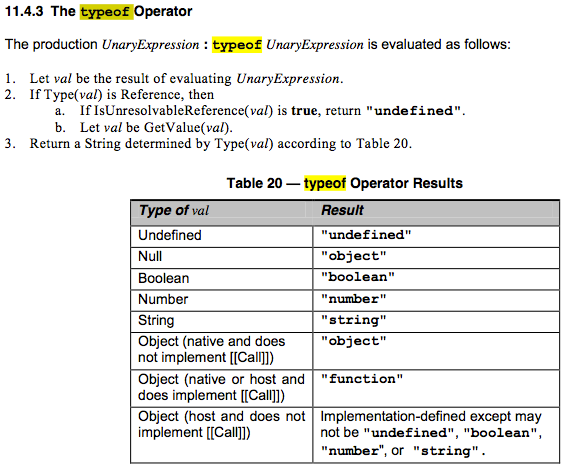
最後貼上規範裡的解釋