本文實例講述了JQuery表單驗證外掛EasyValidator用法。分享給大家供大家參考。具體如下:
本插件的宗旨是:使用者無需寫一行JS驗證程式碼,只需在要驗證的表單中加入對應的驗證屬性即可,讓驗證功能易維護,可擴展,更容易上手。
DEMO中已經包含了常用的正規表示式,可以直接重複使用,為了考慮擴充性,所以針對不同使用者特殊需求,自行寫正規吧。
EasyValidator實現的功能:
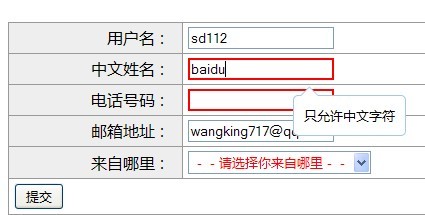
1.提示功能(在表單或其他標籤加入tip="想提示的文字")
如:
或
2. 普通表單驗證(在表單中加入reg="正規表示式")
如:
3. AJAX表單驗證(在表單中加入url="驗證系統位址")
如:
4. 一般表單驗證 AJAX表單驗證 (一般驗證通過以後,再進行AJAX驗證)
如:
5. 擴充函數表單驗證(某些業務特殊需求):
這些特殊需求都是根據業務來的,這裡列舉一下這樣的情況:
1.checkbox選擇框數量驗證,如限制別人至少選擇1個,最多選擇5個checkbox。
2.多個表單之間進行比較,如【開始時間表單】一定小於等於【結束時間表單】或者兩個密碼表單要相等,用於註冊的時候,等等。
由於這種情況的特殊性,所以使用者得自己寫業務邏輯程式碼,官方已經提供了extendsValidate擴充函數,在裡面寫自己的邏輯程式碼即可。
擴充函數表單驗證DEMO:http://easyvalidator.googlecode.com/svn/trunk/extends_demo.html

BUG修正日誌:
2010-9-24 : 修正同一頁多個FORM提交BUG ,TIP錯位BUG
2010-9-26 : 新增bgiframe插件, 修復IE6下TIP 遮罩不了 SELECT表單
2010-9-27 : 增加擴充API,並重構核心庫
2011-1-1 : 將表單驗證的TIP獨立出來,讓TIP,URL,REG成為單獨的組成而存在,更有彈性!
2011-1-28 : 修改了AJAX的TIP糾錯BUG,邏輯修改,並且將AJAX的請求的遠端程式validate_user.php的編碼設定GB2312。
官方下載網址:http://code.google.com/p/easyvalidator/downloads/list
或點擊此處本站下載。 http://www.jb51.net/jiaoben/32303.html
線上正規驗證器:http://regexpal.com/
希望本文所述對大家的web程式設計有幫助。




