對於喜歡寫技術部落格的同學來說,一定對程式碼高亮組件非常熟悉。一個優秀的JavaScript程式碼高亮插件,將會幫助你渲染任何一種程式語言,包含一些關鍵字的著色,以及每行程式碼的縮排等。今天我們要來分享一些高效能的JavaScript程式碼高亮插件,這些JavaScript程式碼高亮插件將非常有效地幫助你實現在網頁上的程式碼編輯和展示。
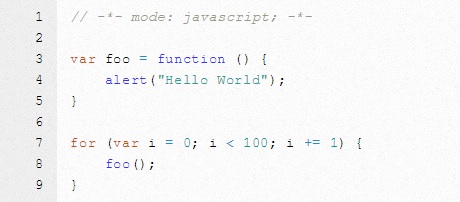
1、SyntaxHighlighter – 最棒的JavaScript程式碼高亮外掛程式
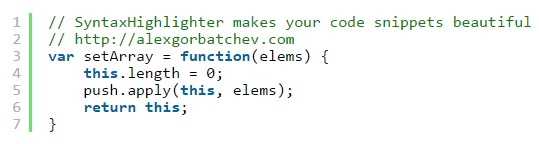
SyntaxHighlighter 是一款完全基於JavaScript的程式碼高亮插件,SyntaxHighlighter 可以對大部分程式語言進行著色渲染,而且程式碼高亮的效能也非常不錯。 SyntaxHighlighter 可以自訂主題文件,在初始化的時候指定自己喜歡的主題即可。

官方網站:http://alexgorbatchev.com/SyntaxHighlighter/
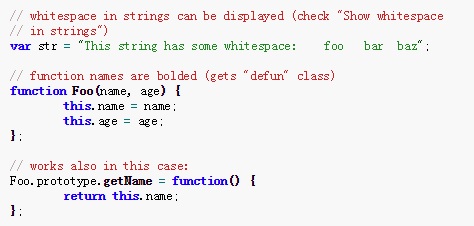
2、Google Code Prettify – 自由地JavaScript程式碼高亮外掛程式
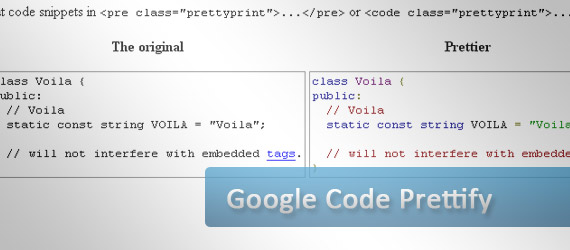
Google Code Prettify是一款由Google推出的JavaScript程式碼高亮插件,Google Code Prettify可以對C/C , Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS, JavaScript, Makefiles和部分Perl程式語言程式碼高亮著色。

官方網站:http://code.google.com/p/google-code-prettify/
3、Highlight.js – 多風格JavaScript程式碼高亮外掛程式
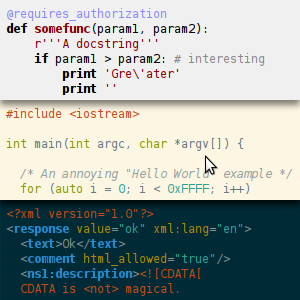
highlight.js是一個用於在任何web頁面上高亮著色顯示各種範例原始程式碼語法的JavaScript專案。具有以下特色:

官方網站:https://highlightjs.org/
4、Prism.JS -輕量級JavaScript程式碼高亮外掛程式
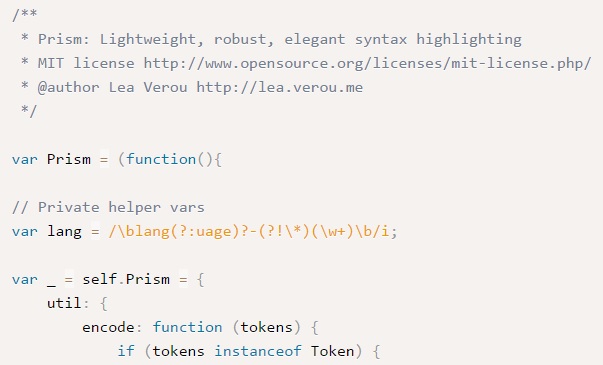
Prism.JS是目前最為輕量級的JavaScript程式碼高亮插件,他壓縮後只有2KB的大小,Prism.JS也支援大部分流行的程式語言,並且支援多種主題樣式,開發者只需要引用CSS檔案和JS檔案即可完成。

官方網站:http://prismjs.com/
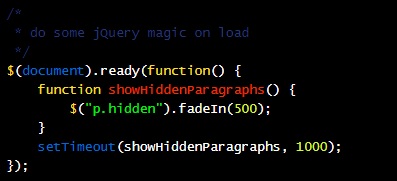
5、jQuery.Syntax – jQuery輕量級程式碼高亮外掛程式
這款程式碼高亮插件是基於jQuery的,同樣也是輕量級的,渲染速度非常快。同時jQuery.Syntax還具有wordpress的插件應用,對於個人部落客來說,使用wordpress和jQuery.Syntax可以完美實現0代買的高亮功能。

官方網站:http://www.codeotaku.com/projects/jquery-syntax/index.en
6、DlHighlight – jQuery簡單高效率程式碼高亮外掛程式
DlHighlight是基於JavaScript的程式碼高亮插件,非常簡單,目前只支援JavaScript, CSS, XML, HTML。

官方網站:http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7、Rainbow.js – 可擴充的JavaScript程式碼高亮外掛程式
Rainbow 是JavaScript開發的語法高亮工具。設計為輕量級(壓縮後僅1.4 kb),使用簡單,可擴展。語法高亮主題完全透過CSS定義。基於正規表示式實作。

官方網站:http://craig.is/making/rainbows
這幾個JavaScript程式碼高亮插件都是比較常用的,如果你有更優秀的程式碼高亮插件,歡迎告訴我們。
總結:
最適合自己的才是最好的,所以本文排序在前不代表最推薦,大家還是根據自己的專案需求來選擇吧。




