我們先來看段程式碼,很簡單,如下
$("#div1 span")得到三個物件的陣列
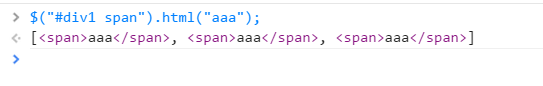
1.如果執行 $("#div1 span").html("aaa"),則數組內的所有物件都會改變.如下圖

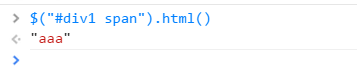
2.如果執行$("#div1 span").html(),只取值的話,則只會取數組第一個物件的值

所以如果選擇器獲得是一個數組,要對數組每個元素都進行操作時,最好用each().
另外還有些注意事項
選擇器中含有特殊符號的注意事項選擇器中含有「.」、「#」、「(」或「]」等特殊字元根據W3C的規定,屬性值中是不能含有這些特殊字元的,但在實際專案中偶爾會遇到表達式中含有「#」和「.」等特殊字符,如果按照普通的方式去處理出來的話就會出錯。
解決此類錯誤的方法是使用轉義符轉義。
$('#id#b'); $('#id[1]');
應該使用轉義符號:
$('#id\#b'); //轉義特殊字元「#」
$('#id\[1\]'); //轉義特殊字元「[ ]」




