kissy簡介
kISSY是什麼?
KISSY是一個開源的javascript項目,其主體是一個前端UI開發框架,即KissyUI。本文所述的kissy是僅指其核心部分的kissy.js中的語言與框架設計想法。 KISSY專案的開源網站是:http://kissyteam.github.com/
kissy怎麼使用呢?
儘管在KissyUI向kissy內核化的過程中,我們提出了一些新的概念與框架模型,但事實上,我們並未改變KissyUI的任何使用慣例。從程式碼來看,kissy.js和lang.js以後的其它模組,並沒有任何的變化,因此如果僅是將kissy當成一個UI系統來使用,你可以參考上面的開源網站,其中既有的KissyUI文檔是完全有效的,而且KissyUI本身也是一個優秀的、便利的Web UI框架。但是,kissy系統在模向合併和組織上的能力大大增強了。
下載原始碼後,可以看到整個程式碼壓縮後的kissy-min.js檔案大小為42kb(jQuery-min為71kb,dojo core為88kb)
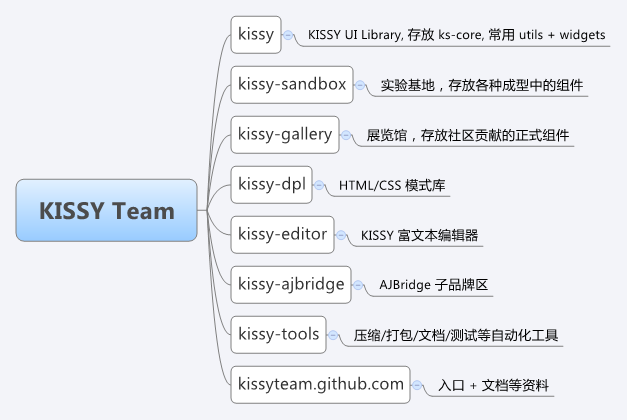
查看官網文檔,發現kissy專案分為9個部分

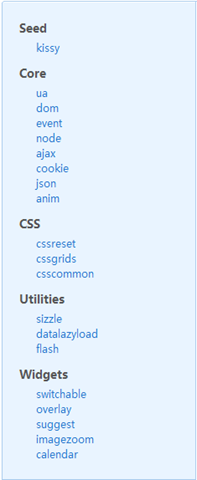
而kissy.js核心的結構可以分為

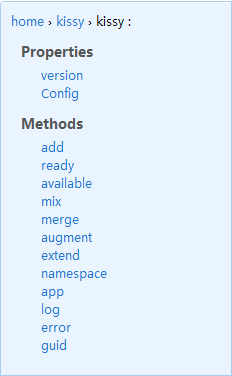
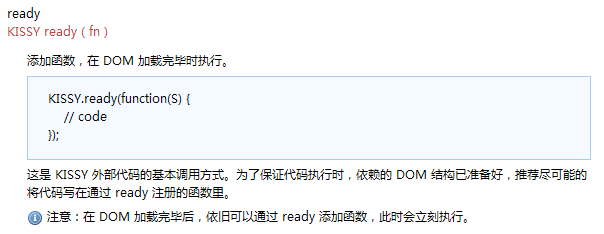
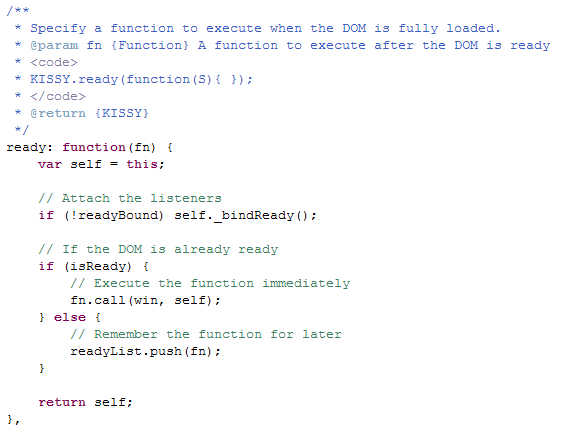
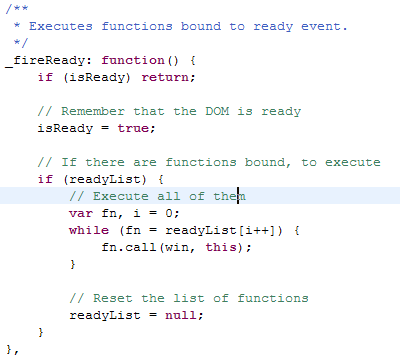
基類為kissy,提供以下方法

(這裡給開發者提一個小小的建議,初看這個文檔,我一直以為要訪問add方法,需要kissy.kissy.add這樣的申明方式,可能是看ext/dojo的文檔看多了,看到kissy這種組織方式的文檔,讓我無法一眼,知道具體方法的使用方式,希望能改進下吧。
了解核心api
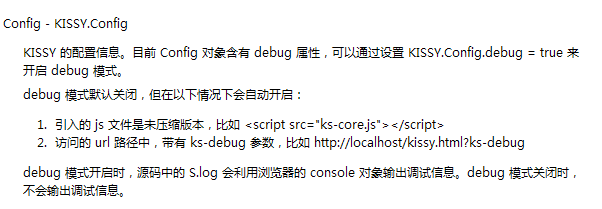
與所有的js框架一樣,kissy提供了kissy.Config物件實現kissy框架初始加載的配置信息,





封裝了簡單了debug輸出,實作了一個log,error方法,利用瀏覽器的console
為了元件化管理,實現了命名空間(namespace),物件繼承(extend)和物件成員拷貝(mix/merge),原型拷貝(argument),物件申明(app)等方法,




