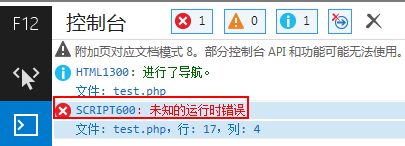
問題:開發過程中,用到循環往table裡面插入tr標籤,然後tr裡又循環插入td,在其它瀏覽器都沒問題,但是在IE9及以下版本中都報錯:

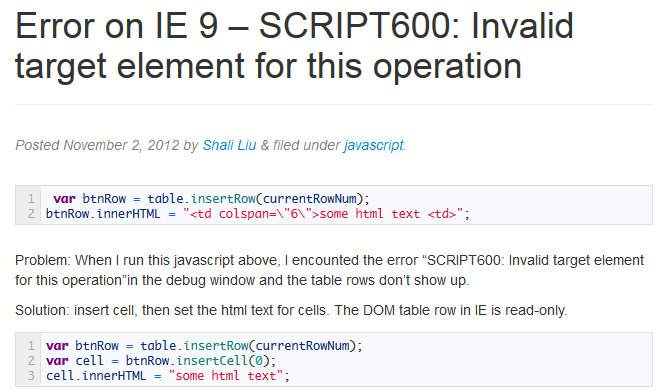
google上得到答案:由於我之前不知道錯誤的原因,在百度找不到解決方法,後來用谷歌搜到了,外國有人也遇到過這個問題,並指出了問題的所在: http://www.aachin.info/techen/error-on-ie-9-script600-invalid-target-element-for-this-operation/?amp;utm_source=rss&utm_medium=rss&utm_campaign=error-on-ie-9 -script600-invalid-target-element-for-this-operation 示範程式碼:
示範程式碼:
| 222 |
得出結論:IE9以下版本的table以及tr的innerHTML屬性都是唯讀的,你可以用它讀取table或者tr中的值,但不能寫入,寫入就報錯,另外在IE9及以下版本中td的innerHTML可讀可寫。解決方法:使用原始的DOM操作方法或表格操作方法來見演示程式碼。




