為邊框套用圖片border-image
CSS3的border-image屬性用法詳解:
#在CSS3之前,設定邊框的樣式是非常的單調的,也就是設定邊框的類型、顏色或粗細,縱然精雕細刻,總歸提升空間有限,不過border-image屬性的出現可以讓元素的邊框樣式更加豐富多彩,
一.基本概念:
border- image屬性可以用圖片作為邊框樣式。
使用border-style屬性可以設定邊框的類型,我們可以認為border-image是邊框類型的一種。
當border-image為none或圖片不可見時,將會顯示border-style定義的邊框效果,否則顯示border-image定義的圖片邊框效果。
此屬性可以認為是以下屬性的簡略寫法:
border-image-source border-image-slice border-image-width border-image-outset border-image-repeat
語法結構:
border-image: source slice / width / outset repeat
上面是複合屬性簡略寫法形式,後面會對各個屬性進行詳細說明。
二.參數解析:
1.border-image-source:
此屬性用於指定是否以圖片定義邊框樣式或圖像來源路徑。
語法結構:
border-image-source : none |
此屬性預設值為none,也就是不使用圖片定義邊框。
如果使用圖片定義邊框,那麼和background-image類似,也是用url()方式規定圖片的路徑,可以讓相對也可以是絕對路徑。
2.border-image-slice:
此屬性用來規定圖片的切割位置。
語法結構:
border-image-slice: [| ]{1,4}&& fill?
此屬性預設值是100%。
如果是number方式,則是純數值,不能夠帶單位,不過專指像素(px)。
如果是percentage方式,則是相對於圖片的尺寸。
number和percentage都可以有1-4個值,取值方式和border-width類似,同時也遵循上右下左方式。
上面介紹了border-image-slice屬性的取值方式,下面介紹一下它是如何具體切割圖片,先看一個圖片:
上圖就是我們要用作圖片邊框的圖片,每一個小方塊的尺寸是27px,那麼此圖片的長寬尺寸是(27*3)像素。
slice是對圖片進行切割劃分,裁切方式是向內進行切割,如果有如下程式碼:
border-image-slice:27px 27px 27px 27px
第一個27px是從圖片上邊緣向內27px進行切割。
第二個27px是從圖片右邊緣向內27px切割。
第三個27px是從圖片下緣向內27px進行切割。
第四個27px是從圖片左邊緣向內27px進行切割。
切割示範圖片如下:
上面介紹如何去切割圖片,以下介紹如何使用切割後的圖片。
圖片被切割後,會被劃分為九個區域,這個九個區域會與元素的九個區域是一一對應的,下面介紹一下元素的九個區域:
css代碼如下:
div{ margin:0px auto; height:100px; width:100px; border-style:solid; border-width:20px; border-color:blue red; }
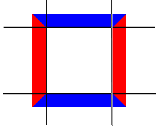
以上程式碼可以形成一個有邊框的div元素,其實這個元素也具有潛在的九個區域,圖示如下:

那麼邊框圖片的九個區域和元素的九個區域一一對應起來,也就是邊框圖片的相應部位就應用於元素的相應位置。
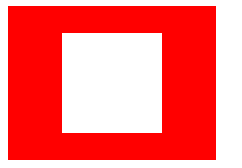
fill關鍵字如果存在的話,將會保留border-image中間的部分(預設是丟棄中間部分,留空處理)。
3.border-image-width:
此屬性用來規定邊框圖片寬度。
語法結構:
border-image-width : [| | | auto ]{1,4}
邊框圖片繪製在指定的區域內的,這個區域叫做邊框圖片區域,border-image-width屬性就是用來規定此區域的"厚度"。
此屬性可以省略,此時邊框圖片區域與元素的border是一致的。
此屬性可以有1-4值,取值方式和border-width類似,同時也遵循上右下左方式。
4.border-image-outset:
此屬性用來規定邊框圖片區域超出元素邊框的尺寸。
語法結構:
border-image-outset : [| ]{1,4}
此屬性可以有1-4值,取值方式和border-width類似,同時也遵循上右下左方式。
5.border-image-repeat:
此屬性用來規定,切割後的邊框圖片中間部分(示範圖片中的黃色部分)在元素對應部分的存在方式。
語法結構:
border-image-repeat: [ stretch | repeat | round ]{1,2}
先解釋三種方式的意義:
stretch:圖片以延展方式來填入該區域。
repeat:圖片以重複平鋪方式來填滿該區域。
round:圖片以重複平鋪方式來填滿該區域。如果沒有以整數的倍數來填滿該區域,圖片會進行縮放以便於整數性倍數的平鋪填充。
此屬性可以有1-2個屬性值:
如果有一個,則用於上下左右四個方位。
如果有兩個,第一個用於上下方位,第二個用於左右方位。
如果省略此屬性,則預設使用stretch。
三.程式碼實例:
特別說明:以下程式碼實例都是以下面圖片作為邊框圖片,尺寸是(27*3)px。
實例一:
PHP中文网

實例二:#
PHP中文网

此實例和實例一的唯一不同之處在於邊框的寬度,邊框圖片會自適應邊框的寬度尺寸。
實例三:
PHP中文网

在以上程式碼中,水平方位用stretch拉伸方式,垂直方位用repeat重複平鋪方式, repeat方式不會調整切割後邊框圖片中間部分(示範圖黃色部分)尺寸方式實現重複平鋪效果,所以會出現殘缺現象。
實例四:
PHP中文网

round方式可以自動調整切割後邊框圖片中間部分(示範圖黃色部分)尺寸方式實作重複平鋪效果,所以不會有殘缺現象。
實例五:
PHP中文网

#以上程式碼修改了邊框的尺寸,可以看到邊框圖片會跟著邊框尺寸進行自適應。
實例六:
PHP中文网

當規定了border-image-width屬性之後,邊框圖片就不會再適應邊框寬度了。













