Javascript 基礎教學之認識DOM
什麼是DOM ?
文件物件模型DOM 英文縮寫:Document Object Model,定義存取和處理HTML文件的標準方法。 DOM 將HTML文件呈現為帶有元素、屬性和文字的樹狀結構(節點樹)
#這個說法很官方,大家肯定還是不明白。
舉個例子:我們有一段HTML,那麼如何存取第二層第一個節點呢,如何把最後一個節點移到第一個節點上面去呢?
DOM就是定義瞭如果做類似操作,那麼應該怎麼做的標準。例如用getElementById來存取節點,用insertBefore來插入節點。
當瀏覽器載入HTML時,會產生對應的DOM樹。
簡而言之,DOM可以理解為一個存取或操作HTML各種標籤的實作標準。
對於一個HTML來說,文檔節點Document(看不到的)是它的根節點,對應的對象便是document對象(嚴格講是子類HTMLDocument對象,下面單獨介紹Document類型時會指出)。
換句話說存在一個文檔節點Document,然後它有子節點,例如透過document.getElementsByTagName(“html”),得到類型為元素節點的Element html。
每一段HTML標記都可以用對應的節點表示,例如:
HTML元素透過元素節點表示,註解透過註解節點表示,文件類型透過文件類型節點表示等。
總共定義了12種節點類型,而這些類型又都繼承自Node型別。
所以我們先講Node類型,因為這個類型的方法是所有節點都會繼承的。
如下程式碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>DOM</title> </head> <body> <h2><a href="m.sbmmt.com">Javascript DOM</a></h2> <p>对html元素进行操作,可添加,改变或移除css样式等</p> <ul> <li>Javascript</li> <li>DOM</li> <li>css</li> </ul> </body> </html>
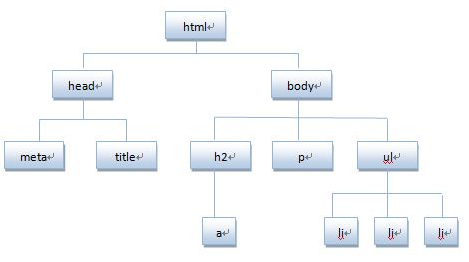
#將HTML程式碼分解為DOM節點層次圖:

HTML文件可以說由節點構成的集合,DOM節點有:
1. 元素節點:上圖<html>、<body>、<p>等都是元素節點,即標籤。
2. 文字節點:向使用者展示的內容,如<li>...</li>中的JavaScript、DOM、CSS等文字。
3. 屬性節點:元素屬性,如<a>標籤的連結屬性href="//m.sbmmt.com"。
例如上面程式碼中的a標籤
a 標籤-------元素節點
href="www. php.cn"--------屬性節點
javascript DOM ---------- 文字節點















