HTML+CSS 輕鬆入門之 盒子模型
盒子模型(Box Model)是CSS 的核心,現代Web 佈局設計簡單說就是一堆盒子的排列與嵌套,掌握了盒子模型與它們的擺放控制,會發現再複雜的頁面也不過如此,然而,任何美好的事物都有缺失,盒子模型有兩種不同的詮釋,一種來自IE6,一種來自W3C 標準瀏覽器

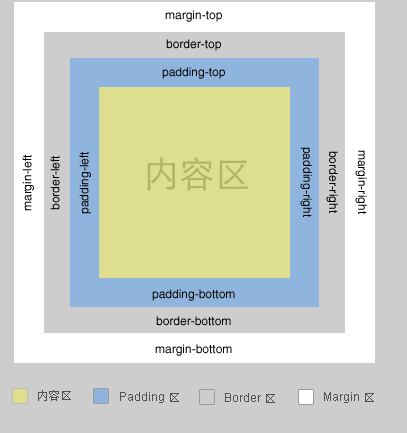
在內容區外面,依序圍繞著padding 區,border 區,margin 區,這個模型結構在所有主流瀏覽器都是一致的。透過盒子模型,我們可以為我們的內容設定邊界,留白以及邊距,盒子模型最典型的應用是這樣:我們有一段內容,可以為這段內容設置一個邊框,為了讓內容不至於緊挨著邊框,可以設定padding ,為了讓這個盒子不至於和別的盒子靠得太緊,可以設定margin。
到目前為止,一切都很完美,直到當我們想為這個盒子設定一個尺寸的時候
#IE6 和W3C 標準瀏覽器對盒子模型的不同詮釋
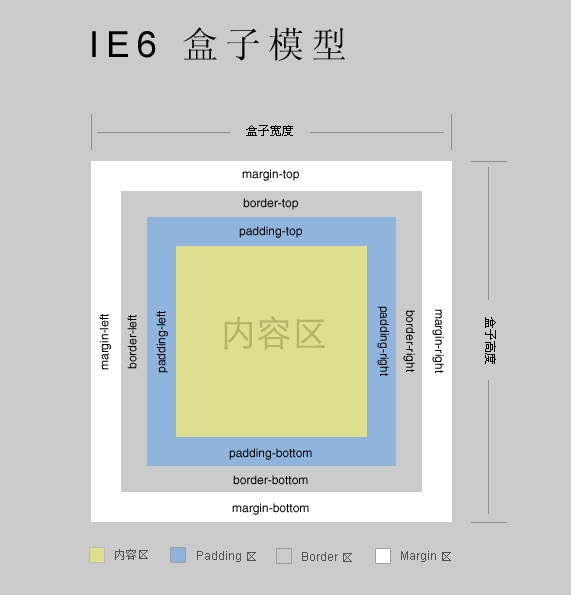
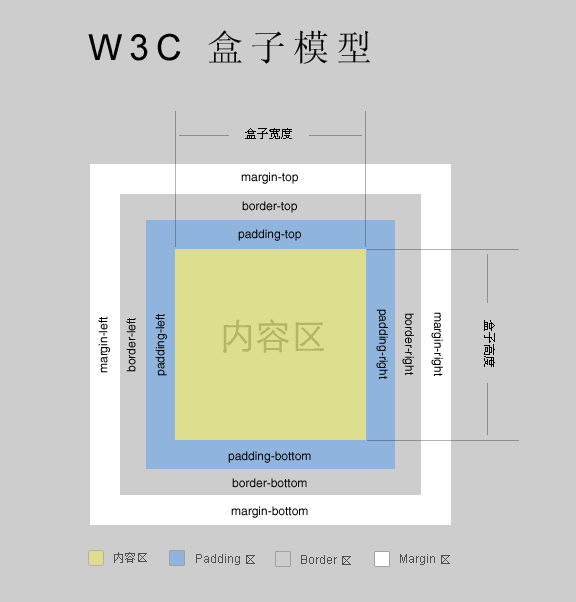
當我們試圖為一個盒子設定尺寸的時候,問題出現了。 IE6 和W3C 標準瀏覽器對盒子模型有不同的解釋,這個不同解釋表現在盒子的尺寸上,下圖是兩種類型的瀏覽器對盒子尺寸的不同解釋示意圖


可以看出,IE6 盒子模型中,盒子的尺寸包含了內容區,padding, border 和margin 這四個部分,而W3C 的盒子模型中,盒子的尺寸只包含內容區, padding,border 和margin 被排除在盒子尺寸之外。
為什麼 IE6 的盒子模型比較合理
在現實世界中,我們描述一個實體盒子的時候,如果談到尺寸,是不會只計算其盛放的物體的尺寸的,我們還會算上空隙與盒體本身。以貨櫃裝箱為例,我們有100 隻花瓶,每隻花瓶都用1個紙盒包裝,為了防止花瓶破碎,我們在花瓶周圍塞上泡沫,這相當於padding,紙盒的外圍紙板相當於border,在裝貨櫃的時候,為了防止紙盒之間相互碰撞,紙盒之間塞上稻草,這相當於margin,很顯然,我們向貨運公司報告我們貨物尺寸的時候,是要將整個紙盒的尺寸,連同紙盒之間需要塞稻草的空隙都告訴他們的,倘若只報告花瓶的尺寸,貨運公司是沒有辦法裝箱的。
再舉一個例子,假若我們有一面牆,要在上面掛10幅油畫,油畫是用相框裱糊的,相框的邊框相當於border,油畫和邊框之間的距離相當於padding,相框之間的間隔相當於margin,這個例子和Web 佈局設計已經很接近了,對任何人來說,使用IE6 的盒子模型,將整個相框,包括油畫當做一個整體更容易佈局,當你知道了整個相框的尺寸後,不必再去考慮padding, border, margin 這個因素的影響,每個相框就是一個整體,至於padding, border 與margin,這是瀏覽器自己事,不需要設計者去關心。
在具體的Web 設計中
在具體Web 設計中,尤其牽扯到複雜網格佈局的時候,IE6 的盒子模型更容易控制,我們不妨看看以下幾個設計場景。
1. 面板式介面設計
頁面上包含幾個面板,例如一個登入面板,一個最新新聞面板,一個投票面板,這類設計典型的做法是,用背景圖的方式,先逐一設計出這些面板的外觀圖,將需要用具體內容替換的地方空著,這些面板,無非就是一些使用面板外觀圖片做背景圖的盒子,然後,在這些盒子裡面,放上具體的內容,使用padding 控制內容的擺放位置,使用margin 調整面板本身的擺放位置,由於面板的尺寸是固定的,我們依此確立了盒子的尺寸之後,就無需再關心尺寸問題,然後,不論你怎麼調整padding 和margin,都不會影響面板本身的結構。這是 IE6 盒子模型。
而在 W3C 的盒子模型中,調整 padding 和 margin ,都會影響盒子的尺寸,你在調整內容擺放位置的同時,極有可能打亂面板本身的結構。
2. 百分比級尺寸 + 像素級邊界問題
W3C 盒子模型在設計中最讓人頭疼的是,假如你有一個不確定寬度的容器,想在裡面放置兩個同樣大小的盒子,最合理的的做法當時是設置每個盒子的寬度為50%,這樣,不管你的容器寬度為多大,這兩個盒子總是能自動適應這個寬度,然而,前提是你不要設定任何padding 或border,而,現實中,為了防止兩個盒子中的內容互相挨得太近,你一定要設定padding,一旦設定了padding,你會發現你的容器被撐破了。
當然你會說,每個盒子的寬度不要設為50%,可以設為45%,然後為每個盒子再加一個5% 的padding,這是一個解決辦法,但我們在設計中常有這樣的習慣,雖然一段內容的寬度可能不確定,但我們總喜歡它擁有固定padding,我們並不希望padding 自動適應,況且,在很多時候,我們希望為一個自適應寬度的盒子,設定一個1 像素的border,在這種情形,W3C 盒子模型將陷入困境。
而遇到這種情形,IE6 盒子模型不需要任何周折,你只管將每個盒子的寬度設置為50%,它們會自動適應容器的寬度,然後,不管你你怎麼設置padding和border,都不會撐破你的容器。















