CSS 導覽列
下面我們就來自訂下自己的導覽列.
垂直導覽列:
首先我們以清單的形式作為最基礎的承載,然後我們再其中加入本地或外部的連結,就像下面這樣:
<ul> <li><a href="//m.sbmmt.com">php中文网 link</a></li> <li><a href="//m.sbmmt.com">php中文网 link</a></li> <li><a href="//m.sbmmt.com">php中文网 link</a></li> <li><a href="//m.sbmmt.com">php中文网 link</a></li> </ul>
然後我們就會得到這樣的效果:

我們一般看見的導覽列都沒有下劃線,和前面的帶點,並且當我們的滑鼠移到連結上面時連結的顏色會發生相應的變化,這就是我們現在要讓CSS 實現的效果.
首先,我們要去掉前面的點
ul{ list-style: none;
}接下來我們就去掉下劃線(不管是未被點擊的狀態還是已被點擊的狀態都去掉),然後加上個背景顏色,再將其顯示作為塊來顯示:
a:link,a:visited{ text-decoration: none; background-color: lightgray; display: block;
} 最後我們再給導覽列加個滑鼠移動到上面時,改變背景顏色:
a:active,a:hover{ background-color: cadetblue;
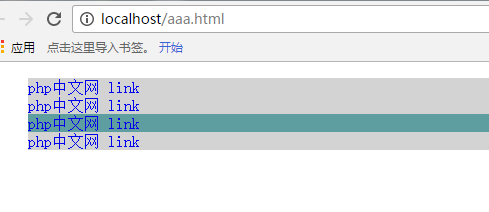
}下面就是效果圖

垂直的效果圖講完之後,我們再來講講水平的導航列,我們就只需要修改CSS 文件就可以了.
#首先我們要將前面的顯示效果刪除,就是這句:
display: block;
然我們只需要在li 標籤中改變顯示方式就可以:
li{ display: inline;
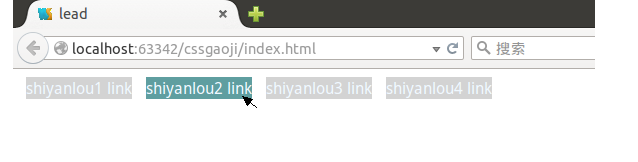
}這樣就可以實現水平導航列

我們可以根據自己的喜好,設定邊距,字體,顏色等等.這裡我麼不就不再一一的敘述.















