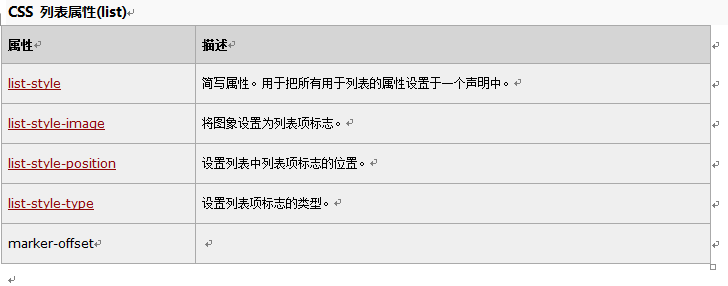
CSS 列表
列表類型
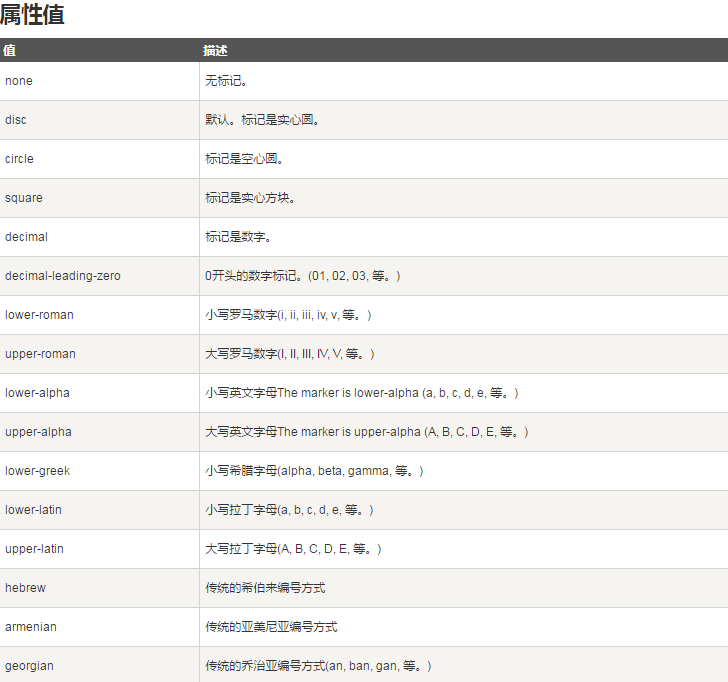
我們知道,列表有無序,有序之分,無序列表又可以用不同的標記來區分。而 list-style-type 這個屬性我們就可以用來控制標記類型。下面我們就動手實驗一把在html 檔案中加入:

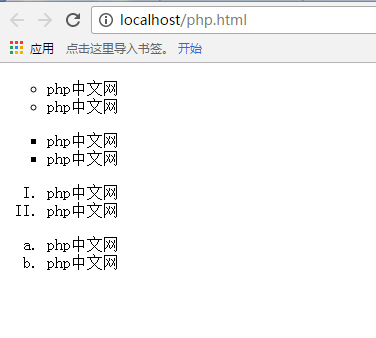
<ul class="circle"> <li>php中文网</li> <li>php中文网</li> </ul> <ul class="square"> <li>php中文网</li> <li>php中文网</li> </ul> <ol class="upper-roman"> <li>php中文网</li> <li>php中文网</li> </ol> <ol class="lower-alpha"> <li>php中文网</li> <li>php中文网</li> </ol>
在CSS 檔案中加入:
ul.circle {list-style-type:circle}
ul.square {list-style-type:square}
ol.upper-roman {list-style-type:upper-roman}
ol.lower-alpha {list-style-type:lower-alpha}以下就是我們所得到的結果:

#清單項目圖像
有時,常規的標誌是不夠的。你可能想要對各標誌使用一個圖像,這可以利用 list-style-image 屬性做到:
ul li {list-style-image : url(xxx.gif)}
只需要簡單地使用一個url() 值,就可以使用圖像作為標誌。
清單標誌位置
CSS2.1 可以決定標誌出現在清單項目內容之外還是內容內部。這是利用 list-style-position 完成的。
簡寫清單樣式
為簡單起見,可以將以上3 個清單樣式屬性合併為一個方便的屬性:list-style,就像這樣:
li {list-style : url(example.gif) square inside}
list-style 的值可以用任何順序列出,而且這些值都可以忽略。只要提供了一個值,其它的就會填入其預設值。