CSS 背景

表格中的屬性我們將會透過下面兩個例子來告訴大家大家。範例1:背景顏色
index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
#/\*背景顏色設定為紅色\*/
body{
background-color: red;
}
p{
width: 150px;
padding: 10px;
background-color: #0014ff;
}範例2 :設定背景圖
我們需要在工程資料夾下放置一張圖片,我們的舉例當中放置一個名為python.png 的圖片,該圖片用於css 設定背景圖時的引用。圖片如下:

index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/\*把python.png 設定為背景圖片\*/
body{
background-image: url("python.png")
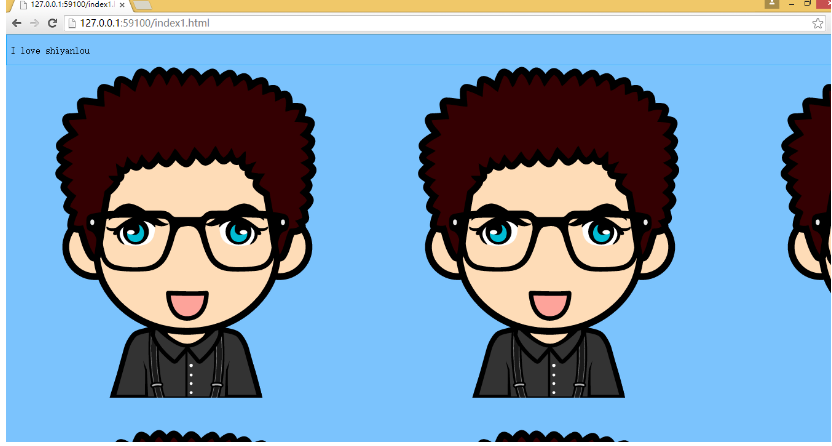
}運行結果:

大家可以看到顯示出來的背景圖有很多個python 圖片,這是因為預設背景圖顯示重複,我們可以background-repeat屬性來設定圖片是否可重複。 css.css 加入以下內容
body{
background-image: url("python.png");
background-repeat: no-repeat;
}no-repeat 表示不能重複,repeat 可重複,repeat-x 表示x 軸重複,repeat-y 表示y 軸重複
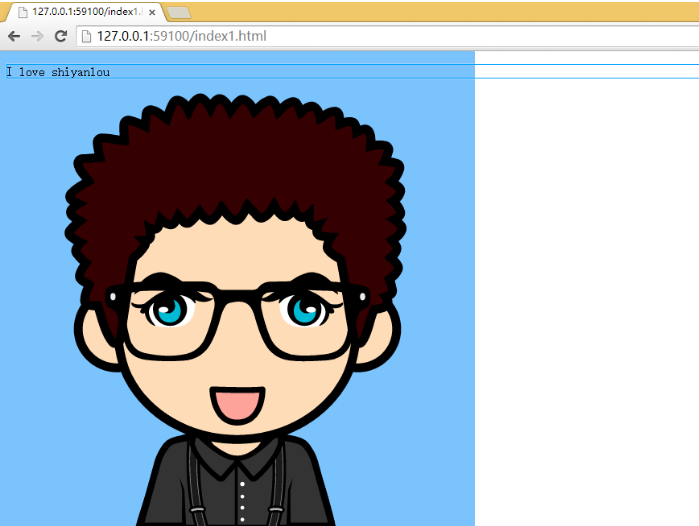
運行結果:

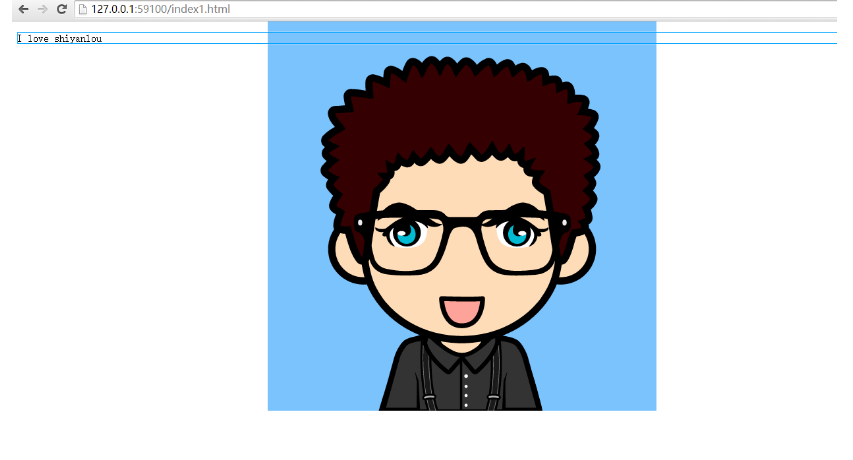
background-position用來設定圖片的起始位置下面的範例在body 元素中將一個背景圖從中間頂部放置:
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-position:center top;
/\*大家可以尝试去掉 top 来对比显示效果\*/
} 
#為background-position 屬性提供值有很多方法。首先,可以使用一些關鍵字:top、bottom、left、right 和 center。通常,這些關鍵字會成對出現,但也不總是這樣。也可以使用長度值,如 100px 或 5cm,最後也可以使用百分數值。不同類型的值對於背景影像的放置稍有差異。我們這裡不詳細闡述屬性值,需要用到的時候大家可以在 w3school 上面找。
背景關聯 如果網頁比較長,那麼當網頁向下捲動時,背景圖片也會隨之捲動。當網頁捲動到超過圖像的位置時,圖像就會消失。 我們可以透過background-attachment屬性來防止這種滾動。透過這個屬性,可以聲明圖像相對於視覺區是固定的(fixed),因此不會受到滾動的影響:
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-attachment:fixed;
}防止背景圖滾動相信大家大家也是經常見到,尤其是一些煩人的廣告。
背景定位
可以利用 background-position 屬性改變影像在背景中的位置。
下面的範例在 body 元素中將一個背景圖像置中:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}為 background-position 屬性提供值有很多方法。首先,可以使用一些關鍵字:top、bottom、left、right 和 center。通常,這些關鍵字會成對出現,但也不總是這樣。也可以使用長度值,如 100px 或 5cm,最後也可以使用百分數值。不同類型的值對於背景影像的放置稍有差異。
關鍵字
圖像放置關鍵字最容易理解,其作用如其名稱所顯示的。例如,top right 使影像放置在元素內邊距區的右上角。
根據規範,位置關鍵字可以以任何順序出現,只要保證不超過兩個關鍵字 - 一個對應水平方向,另一個對應垂直方向。
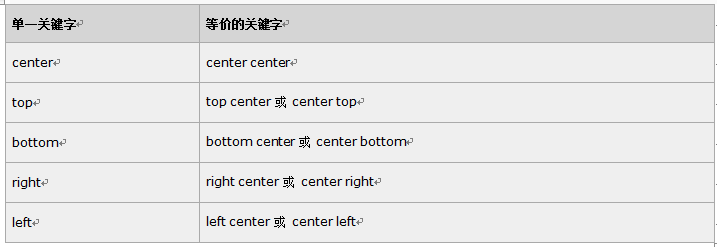
如果只出現一個關鍵字,則認為另一個關鍵字是 center。
所以,如果希望每個段落的中間上方出現一個圖像,只需聲明如下:
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;
}下面是等價的位置關鍵字:

百分數值
#百分數值的表現方式較為複雜。假設你希望用百分數值將圖像在其元素中居中,這很容易:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}這會導致圖像適當放置,其中心與其元素的中心對齊。換句話說,百分數值同時應用於元素和影像。也就是說,圖像中描述為 50% 50% 的點(中心點)與元素中描述為 50% 50% 的點(中心點)對齊。
如果影像位於 0% 0%,其左上角將放在元素內邊距區的左上角。如果影像位置是 100% 100%,會使影像的右下角放在右邊距的右下角。
因此,如果你想把一個圖像放在水平方向2/3、垂直方向1/3 處,可以這樣聲明:
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66% 33%;
}如果只提供一個百分數值,所提供的這個值將用作水平值,垂直值將假設為50%。這一點與關鍵字類似。
background-position 的預設值是 0% 0%,在功能上相當於 top left。這就解釋了為什麼背景圖像總是從元素內邊距區的左上角開始平鋪,除非您設定了不同的位置值
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url("http://img3.imgtn.bdimg.com/it/u=4051126327,266356416&fm=11&gp=0.jpg") no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
</html>














