HTML影像
一般我們用到的就是插入圖片,將圖片多為背景,再者將圖片當作連結。牽涉到的標籤就是< img> 接下來我們就動手開始寫一個HTML檔案加深了解 首先我們用瀏覽器在網頁上下載幾張圖片(放到和HTML檔案一個資料夾中)供後面使用。
1.先設定一張圖片為網頁背景圖片
在body屬性中加入background屬性加入背景圖片

#2.舉例插入一張圖片寫法如下
#<img src="路徑加檔名">
插入圖片以後:

這時我們可以看出,字體和圖片的低端是對其的,下面我們就來調整下對其方式
3.新增屬性調整圖片的對其方式
#在< img>標籤中加入align屬性,調整對其。 相對習題的上下可以加的參數有bottom、middle、top,預設就是我們剛看見的bottom 相對字體左右可加的參數有right,left預設為right
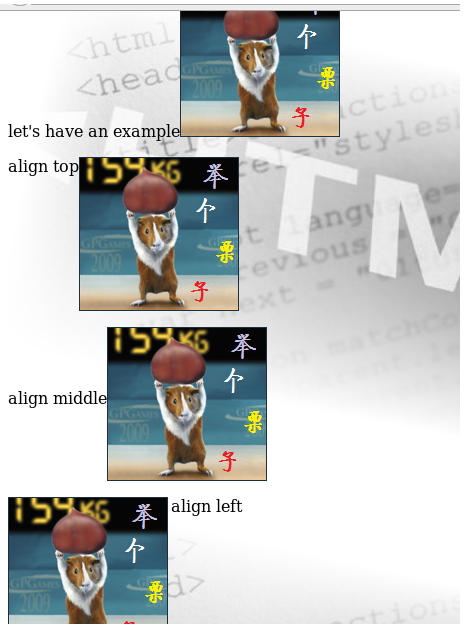
下面我們直接來比較下:
<html> <head> <title>image test</title> </head> <body background="./qwe.gif"> <p>let's have an example<img src="./julizi.png"></p> <p> align top<img src="./julizi.png" align="top" ></p> <p>align middle<img src="./julizi.png" align="middle"></p> <p>align left<img src="./julizi.png" align="left" ></p> </body> </html>

4.調整插入圖片尺寸
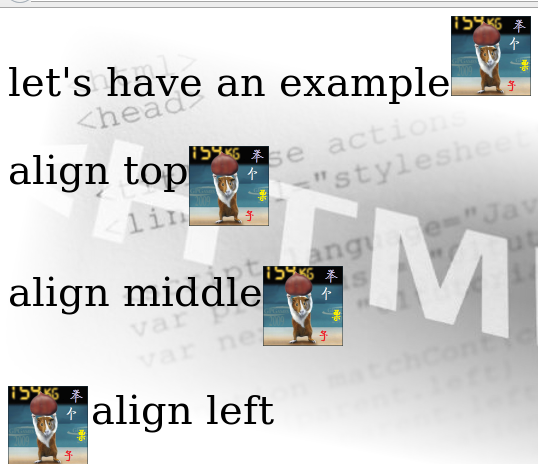
大多數的尺寸都沒有那麼合適,直接插入以後會破換整體頁面的效果。所以在插入圖片時,很有必要控制其尺寸,這是很容易辦到的,就孩子需要在< img>標籤中加入width height 兩個屬性。 那我們順勢就控制下上面的那幾副圖吧
width="80" height="80"

(當然,我還會調整了字體大小)
5.創建圖像映射
在這之前我們動手試驗過將圖片作為鏈接來使用,觸發鏈接的方式就是點擊圖片的任何地方都可以連結到跳轉地址,有時我們需要實現,點擊圖片的不同地方跳到不同的地方。意思就是,一張圖片我們可以建立一個有可供點擊區域的圖像地圖,其中每個區域就是一個超連結。牽涉到的標籤就是< map>標籤,用來指定圖片,< area>用來指定超連結區域
<img src="xx.jpg" usemap="#mp"/> <map name="mp" id="mp"> <area> ... ... ... </area> </map>
這裡以一張圖片作為地圖, 在< area>標籤中我們會涉及到shape ,coords, href屬性,分別用來指定超鏈接區域形狀,超鏈接區域坐標,還有超鏈接跳轉地。
這是具體實現內容
<html> <head> <title>image test</title> </head> <body background="./qwe.gif"> <p>tap the li zi </p> <img src="./julizi.png" usemap="#lizi"/> <map name="lizi"> <area shape="rect" coords="50,10,100,60" href="img.html" target="_blank" </map> </body> </html>
然後,當我們點擊小松鼠舉起的栗子,你就會看見跟多栗子

shape屬性的值可以是:rect(矩形)、circle(圓形)、poly(多邊形)和default(整個影像區域)。這裡採用的是矩形。
coords屬性對於矩形而言,coords有4個值,分別用逗號隔開,表示矩形區域左上角x座標、左上角y座標、右下角x座標和右下角y座標,這裡取得座標的方式,就用截圖工具幫忙就好。















