HTML文字格式化
HTML文字格式化
什麼是文字格式化
HTML 使用標籤輸出的文字進行格式, 如:粗體 or 斜體,這些HTML標籤稱為格式化標籤。
例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <b>加粗文本</b><br><br> <i>斜体文本</i><br><br> </body> </html>
通常標籤 <strong> 取代加粗標籤 <b> 來使用, <em> 取代 <i>標籤使用。
然而,這些標籤的含義是不同的:
<b> 與<i> 定義粗體或斜體文字。
<strong> 或 <em>代表你要呈現的文字是重要的,所以要反白。現今所有主要瀏覽器都能渲染各種效果的字體。不過,未來瀏覽器可能會支援更好的渲染效果。
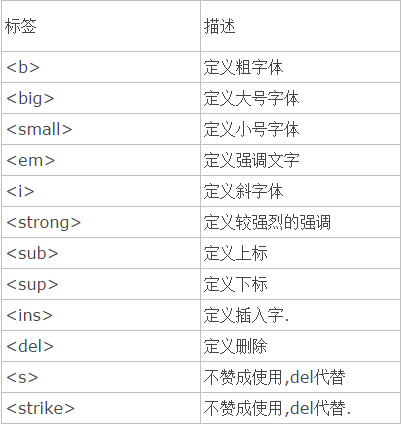
HTML 文字格式化標籤

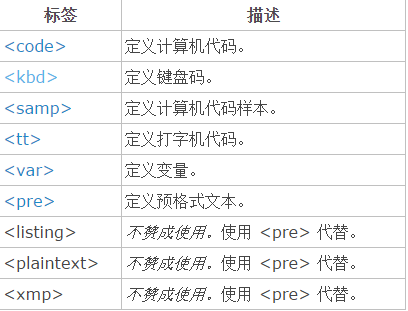
電腦輸出標籤

#引用、引用、引用與術語定義
















