HTML屬性
是在 HTML 元素的開始標籤中定義。
總是以名稱和值對應的形式出現,例如:name="value"。
屬性值應該永遠被包括在引號內。雙引號是最常用的,不過使用單引號也沒問題。
我們先舉例:

<a href="//m.sbmmt.com">php</a>
#href="http://http://www.php. cn",這部分叫做< a>標籤的屬性,是< a>標籤的補充說明,既指向的網頁。這樣的標籤還有很多,下面我們就來動手做幾個練習
我們將就上面的< a>標籤,再來換個屬性,玩一個郵件編寫,當你點擊以後,你就可以登入你自己的信箱,給指定的地址寫郵件來寄送。

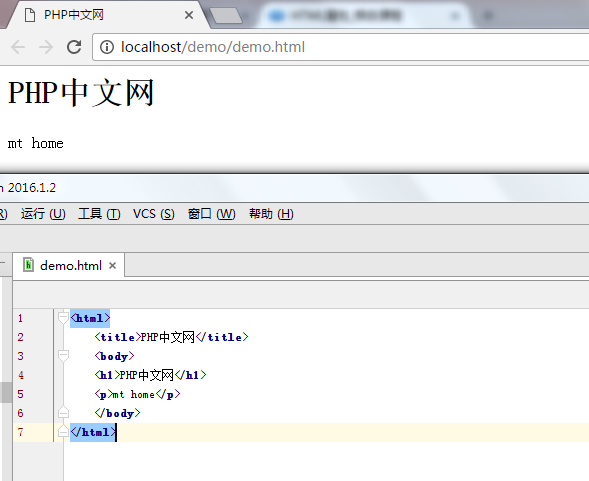
還記得我們在以前的例子中使用過的< h1>標籤嗎,接下來我麼就在桌面上寫一個test.html,這就是不自訂屬性的內容和結果:

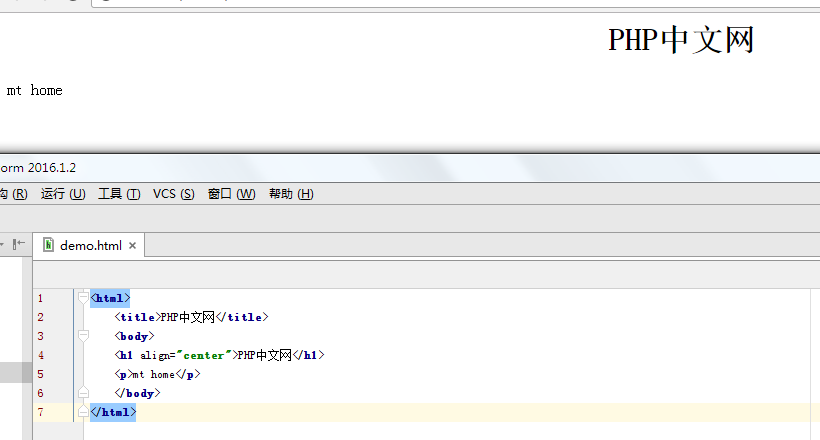
你也許想過,作為網頁文字的標題,當然應該在網頁的正中間對齊。那麼下面我麼就透過在標籤中加屬性來實現這樣的目的。
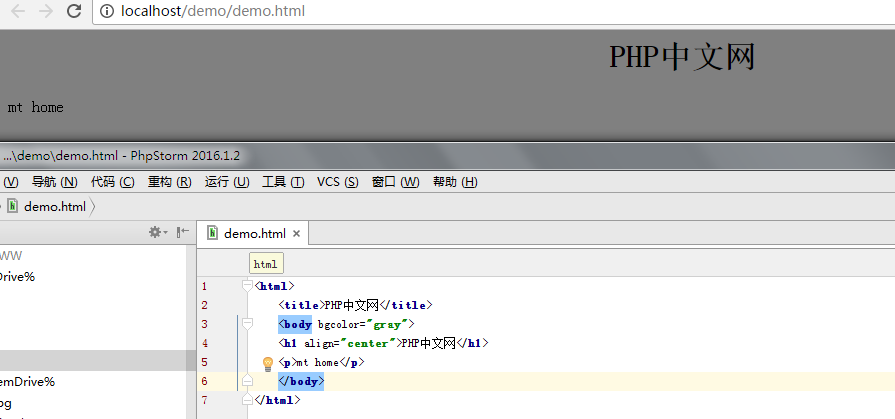
這是所加屬性的內容和結果:

#下面我們再來為網頁增添背景顏色,也許你已經猜到,這個屬性就是屬於< body>標籤
<body bgcolor="#000000"><body bgcolor="rgb(0,0,0)"><body bgcolor="black">
這三種方式都可以設定背景顏色(上面是黑色),這個屬性值可以是十六進位數、RGB 值或顏色名稱。 這裡就簡單的選擇最直觀的方式:(顏色名稱支持aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow.)

那麼問題來了,既然大多數的標籤都有各種各樣的屬性,那麼我們需要全部背下來嗎?
在我看來,沒有必要去特意的拿著所謂的HTML標籤屬性大全背,背完了說不定你也不會用或者一些屬性根本就很難才用得到。在實踐中累積才是好方法,在寫的過程中你自然知道哪些屬性是比較常用,是什麼樣的用法,多寫才是硬道理。















