HTML檔案結構

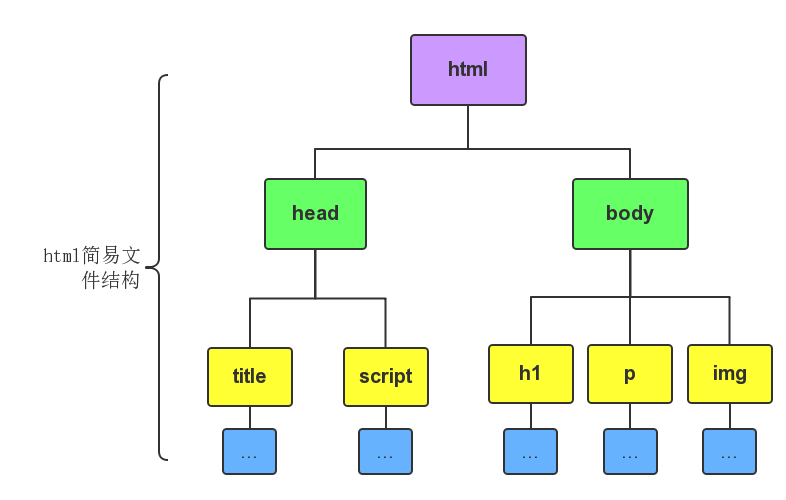
在這張圖中,展示的是html檔案簡單的結構圖(各個部分我們會一一講解),我們可以對比看,一般的html檔案結構就是下面這樣
<html> <head> <title>.....</title> </head> <body> <p>.....</p> </body> </html>
程式碼解說:
1. <html></html>稱為根標籤,所有的網頁標籤都在<html></html>。
2. <head> 標籤用於定義文件的頭部,它是所有頭部元素的容器。頭部元素有<title>、<script>、 <style>、<link>、 <meta>等標籤,頭部標籤在下一小節會有詳細介紹。
3. 在<body>和</body>標籤之間的內容是網頁的主要內容,如<h1>、<p>、<a>、<img>等網頁內容標籤,這裡的標籤中的內容會在瀏覽器中顯示出來。















