PHP AJAX RSS
RSS 閱讀器用於閱讀 RSS Feed。
RSS 允許對新聞和更新進行快速瀏覽。
AJAX RSS 讀取器
#在下面的實例中,我們將示範一個RSS 閱讀器,透過它,來自RSS 的內容在網頁不進行刷新的情況下被載入:

實例
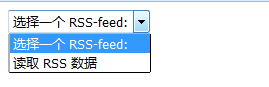
當使用者在上面的下拉清單中選擇某個RSS-feed 時,會執行名為"showRSS()" 的函數。此函數由"onchange" 事件觸發:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网(php.cn)</title>
<script>
function showRSS(str)
{
if (str.length==0)
{
document.getElementById("rssOutput").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("rssOutput").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getrss.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select onchange="showRSS(this.value)">
<option value="">选择一个 RSS-feed:</option>
<option value="rss">读取 RSS 数据</option>
</select>
</form>
<br>
<div id="rssOutput">RSS-feed 数据列表...</div>
</body>
</html>showRSS() 函數會執行下列步驟:
· 檢查是否有RSS-feed 被選擇
· 建立XMLHttpRequest 物件
· 建立在伺服器回應就緒時執行的函數
· 向伺服器上的檔案傳送請求
· 請注意新增至URL 末端的參數(q)(包含下拉清單的內容)
XML 檔案
#<?xml version="1.0" encoding="UTF-8" ?> <rss version="2.0"> <channel> <title>php教程</title> <link>//m.sbmmt.com</link> <description>学的不仅技术,更新梦想!!</description> <item> <title>RSS 教程</title> <link>//m.sbmmt.com/rss/rss-tutorial.html</link> <description>通过使用 RSS,您可以浏览与您的工作相关的新闻</description> </item> <item> <title>XML 教程</title> <link>//m.sbmmt.com/xml/xml-tutorial.html</link> <description>XML 指可扩展标记语言(eXtensible Markup Language)</description> </item> </channel> </rss>
PHP 檔案
上面的JavaScript 呼叫的伺服器頁面是名為"getrss.php" 的PHP 檔案:
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
// rss 文件
$xml="rss_demo.xml";
$xmlDoc = new DOMDocument();
$xmlDoc->load($xml);
// 从 "<channel>" 中读取元素
$channel=$xmlDoc->getElementsByTagName('channel')->item(0);
$channel_title = $channel->getElementsByTagName('title')
->item(0)->childNodes->item(0)->nodeValue;
$channel_link = $channel->getElementsByTagName('link')
->item(0)->childNodes->item(0)->nodeValue;
$channel_desc = $channel->getElementsByTagName('description')
->item(0)->childNodes->item(0)->nodeValue;
// 输出 "<channel>" 中的元素
echo("<p><a href='" . $channel_link
. "'>" . $channel_title . "</a>");
echo("<br>");
echo($channel_desc . "</p>");
// 输出 "<item>" 中的元素
$x=$xmlDoc->getElementsByTagName('item');
for ($i=0; $i<=1; $i++) {
$item_title=$x->item($i)->getElementsByTagName('title')
->item(0)->childNodes->item(0)->nodeValue;
$item_link=$x->item($i)->getElementsByTagName('link')
->item(0)->childNodes->item(0)->nodeValue;
$item_desc=$x->item($i)->getElementsByTagName('description')
->item(0)->childNodes->item(0)->nodeValue;
echo ("<p><a href='" . $item_link
. "'>" . $item_title . "</a>");
echo ("<br>");
echo ($item_desc . "</p>");
}
?>當RSS feed 的請求從JavaScript 傳送到PHP 檔案時,就會發生:
· 檢查哪個RSS feed 被選取
· 建立一個新的XML DOM 物件
· 在xml 變數中載入RSS 文件
#· 從chanchan元素中提取並輸出元素
· 從item 元素中提取並輸出元素
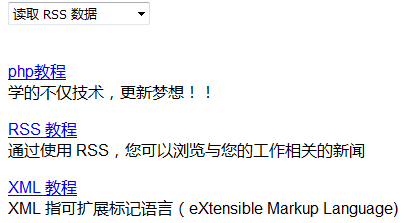
#程式運行結果: